এই পোস্টটি ব্যাখ্যা করবে কিভাবে সম্পূর্ণভাবে CSS ব্যবহার করে HTML থেকে বর্ডার অপসারণ করা যায়।
কিভাবে সম্পূর্ণরূপে HTML টেবিল থেকে সীমানা অপসারণ?
ব্যবহারকারীরা যদি একটি HTML টেবিল থেকে সম্পূর্ণরূপে সীমানা সরাতে চান, তাহলে নির্দেশাবলী দেখুন।
ধাপ 1: বর্ডার দিয়ে টেবিল তৈরি করুন
HTML এ একটি টেবিল তৈরি করতে, নির্দেশাবলী অনুসরণ করুন:
- প্রথমে, একটি টেবিল উপাদান যোগ করুন ' <টেবিল> 'সহ' সীমান্ত ” বৈশিষ্ট্য।
- এরপর '
” ট্যাগটি কাঙ্খিত সংখ্যক সারি তৈরি করতে যোগ করা হয়। - শিরোনাম ঘর ' ব্যবহার করে নির্দিষ্ট করা হয় <থ> ' ট্যাগ.
- তারপর, '
'ট্যাগগুলি অন্যান্য 'এ অন্তর্ভুক্ত করা হয়েছে ডেটা সেল যোগ করার জন্য ট্যাগ: < টেবিল সীমান্ত = '1px' >
< tr > < ম > নাম < / ম > < ম > আইডি < / ম > < ম > শ্রেণী < / ম < / tr >
< tr > < td > জেনি < / td > < td > 001 < / td > < td > ক < / td < / tr >
< tr > < td > মহাসাগর < / td > < td > 002 < / td > < td > খ < / td < / tr >
< tr > < td > মস্ত < / td > < td > 003 < / td > < td > গ < / td < / tr >
< / টেবিল >HTML টেবিল স্টাইল করার জন্য, আমরা নিম্নলিখিত CSS বৈশিষ্ট্যগুলি ব্যবহার করব:
<স্টাইল >
টেবিল {
প্যাডিং : 10px ;
মার্জিন : স্বয়ংক্রিয় ;
সীমান্ত : 1px কঠিন কালো :
}
>ভিতরে ' <স্টাইল> ” ট্যাগ, ট্যাগ ব্যবহার করে
এলিমেন্ট অ্যাক্সেস করুন। তারপরে, নিম্নলিখিত বৈশিষ্ট্যগুলি প্রয়োগ করুন:
- ' মার্জিন 'মূল্য সহ সম্পত্তি' স্বয়ংক্রিয় ” উপাদানটির চারপাশে সমান স্থান নির্ধারণ করতে ব্যবহৃত হয়।
- ' প্যাডিং 'মূল্য সহ সম্পত্তি' 10px ” উপাদানটির বিষয়বস্তুর চারপাশে 10px এর স্থান নির্ধারণ করে।
- ' সীমান্ত ” সম্পত্তি টেবিলের চারপাশে সীমানা প্রযোজ্য।
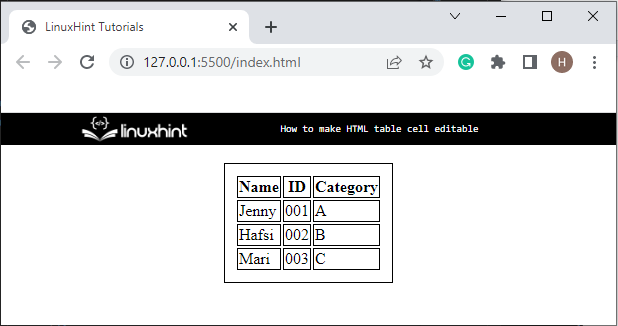
আউটপুট

ধাপ 2: CSS এ বর্ডার সরান
টেবিল থেকে সীমানা অপসারণ করতে, ব্যবহারকারীদের সেট করতে হবে “ সীমান্ত ' সম্পত্তি হিসাবে ' কোনটি ”:
টেবিল {
প্যাডিং : 10px ;
মার্জিন : স্বয়ংক্রিয় ;
সীমান্ত : কোনটি ;
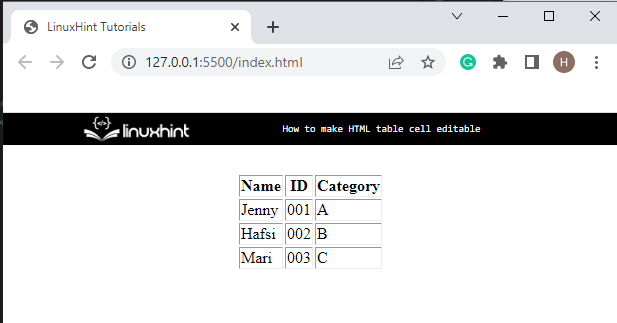
}এটি লক্ষ্য করা যায় যে টেবিল থেকে বাইরের সীমানা সফলভাবে সরানো হয়েছে:

ধাপ 3: টেবিলের সীমানা সম্পূর্ণভাবে সরান
তদ্ব্যতীত, আপনি যদি টেবিলের পাশাপাশি কক্ষ থেকে পুরো সীমানাটি সরাতে চান, সেট করুন “ সীমান্ত ' সম্পত্তি হিসাবে ' কোনটি 'সমস্ত উপাদানের উপর, টেবিল ', ' tr ', ' ম ', এবং ' td ”:
টেবিল, tr, td, th{
প্যাডিং: 10px;
মার্জিন: স্বয়ংক্রিয়;
সীমানা: কোনোটিই নয়;
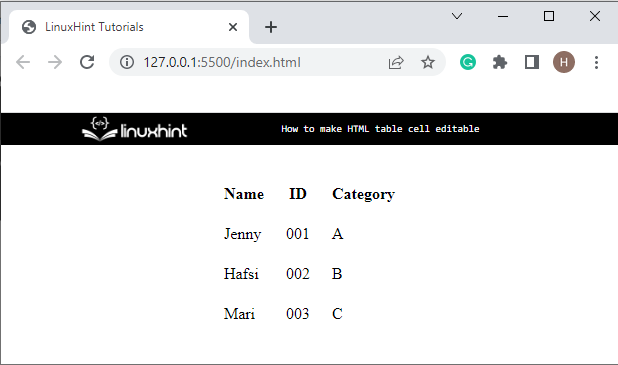
}নীচের আউটপুটটি নির্দেশ করে যে আমরা HTML টেবিল থেকে বর্ডারটি সম্পূর্ণরূপে সরিয়ে ফেলেছি:

আমরা এইচটিএমএল টেবিল থেকে সীমানা সম্পূর্ণরূপে অপসারণ করার পদ্ধতি প্রদর্শন করেছি।
উপসংহার
এইচটিএমএল টেবিল থেকে বর্ডার সম্পূর্ণভাবে অপসারণ করতে, প্রথমে একটি টেবিল তৈরি করুন। এর পরে, CSS বৈশিষ্ট্যগুলি প্রয়োগ করুন ' সীমান্ত ', ' প্যাডিং ', এবং ' মার্জিন ' টেবিলের উপর. তারপরে, সীমানা সম্পত্তি সেট করুন ' কোনটি সমস্ত টেবিল উপাদানে, যেমন ' টেবিল ', ' tr ', ' td ', এবং ' ম ” এই টিউটোরিয়ালটি HTML টেবিল থেকে সম্পূর্ণরূপে বর্ডার অপসারণের পদ্ধতি প্রদর্শন করেছে।