এই নিবন্ধটি Tailwind-এ Hover, Focus এবং অন্যান্য রাজ্যে ন্যূনতম উচ্চতার সম্পত্তি প্রয়োগ করার পদ্ধতি প্রদান করবে।
বিঃদ্রঃ: Tailwind-এ ন্যূনতম উচ্চতার ক্লাস সম্পর্কে আরও জানতে, এটি পড়ুন নিবন্ধ আমাদের ওয়েবসাইটে।
টেলউইন্ডে হোভার, ফোকাস এবং অন্যান্য রাজ্যে ন্যূনতম-উচ্চতার সম্পত্তি কীভাবে প্রয়োগ করবেন?
টেইলউইন্ড ডিফল্ট স্টেট ভেরিয়েন্ট প্রদান করে যা ডিজাইনের বৈশিষ্ট্য সহ প্রদান করা যেতে পারে। এই স্টেট ভেরিয়েন্টগুলির মধ্যে রয়েছে 'হোভার', 'ফোকাস', এবং 'সক্রিয়'। এই রাজ্য বৈকল্পিক বর্ণনা নিম্নরূপ:
- দ্য' হোভার যখনই মাউস কার্সার কোনো এলিমেন্টের উপর ঘোরে তখনই স্টেট ট্রিগার হয়।
- দ্য ' ফোকাস যখনই উপাদানটি ফোকাসে থাকে তখন অবস্থা ট্রিগার হয়।
- দ্য ' সক্রিয় যখনই উপাদানটি সক্রিয় বা ক্লিক করা হয় তখনই রাজ্যটি ট্রিগার হয়৷
আসুন একে একে এই রাজ্যগুলির প্রতিটির সাথে ন্যূনতম উচ্চতার সম্পত্তি ব্যবহার করি।
হোভার স্টেটের সাথে ন্যূনতম উচ্চতার সম্পত্তি ব্যবহার করা
ব্যবহার করতে ' ন্যূনতম উচ্চতা টেলউইন্ডে একটি হোভার স্টেট বৈকল্পিক সহ ক্লাস, নিম্নলিখিত সিনট্যাক্স ব্যবহার করা হয়:
< div ক্লাস = 'হোভার:মিন-এইচ-{সাইজ}...' > < / div >
আসুন একটি প্রদর্শনে উপরে-সংজ্ঞায়িত সিনট্যাক্স ব্যবহার করি। এই উদাহরণে, যখনই এলিমেন্টের উপর মাউস কার্সার ঘোরাফেরা করবে তখনই আমরা একটি এলিমেন্টের ন্যূনতম উচ্চতা বাড়াব।
< div ক্লাস = 'মিনিট-এইচ-ফিট গোলাকার-এমডি বিজি-ব্লু-700 টেক্সট-সেন্টার টেক্সট-হোয়াইট হোভার:মিন-এইচ-স্ক্রিন' >সর্বনিম্ন বাড়াতে হোভার করুন উচ্চতা < / div >উপরের কোডের ব্যাখ্যা নিম্নরূপ:
- দ্য ' min-w-fit ” ক্লাস তার বিষয়বস্তুর সাথে মানানসই করার জন্য div উপাদানের প্রয়োজনীয় উচ্চতায় ন্যূনতম উচ্চতার সীমা সেট করে।
- দ্য ' হোভার:মিন-ডব্লিউ-স্ক্রিন ” ক্লাস স্ক্রীন সাইজের 100% এর সমান ন্যূনতম উচ্চতা সীমা প্রদান করবে।
- দ্য ' rounded-md ', ' bg-{color}-{number} ', ' পাঠ্য কেন্দ্র ', এবং ' টেক্সট-সাদা ” ক্লাসগুলি গোলাকার কোণ, পটভূমির রঙ, কেন্দ্র-সারিবদ্ধ পাঠ্য এবং ডাইভ উপাদানের জন্য সাদা পাঠ্য রঙের জন্য দায়ী। ডিভ উপাদানের কোণগুলি বৃত্তাকার।
আউটপুট:
নীচের আউটপুট থেকে এটা স্পষ্ট যে, মাউস কার্সারটি ঘোরার সাথে সাথে উপাদানটির ন্যূনতম উচ্চতা স্ক্রীনের আকারের 100% বৃদ্ধি পায়।

ফোকাস স্টেটের সাথে ন্যূনতম উচ্চতা সম্পত্তি ব্যবহার করা
ব্যবহার করতে ' ন্যূনতম উচ্চতা টেলউইন্ডে ফোকাস স্টেট সহ ক্লাস, নিম্নলিখিত সিনট্যাক্স ব্যবহার করা হয়:
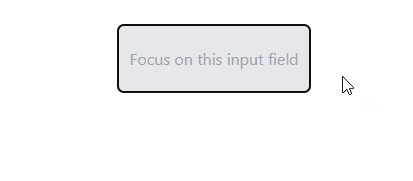
< div ক্লাস = 'ফোকাস:মিন-এইচ-{সাইজ}...' > < / div >আসুন একটি প্রদর্শনে উপরে-সংজ্ঞায়িত সিনট্যাক্স ব্যবহার করি। এই উদাহরণে, একটি ইনপুট ক্ষেত্রের সর্বনিম্ন উচ্চতা বৃদ্ধি পাবে যখন ব্যবহারকারী এটিতে ফোকাস করবে৷
< ইনপুট স্থানধারক = 'এই ইনপুট ক্ষেত্রে ফোকাস করুন' ক্লাস = 'মিনিট-এইচ-0 এইচ-ফিট w-48 বৃত্তাকার-md bg-ধূসর-200 টেক্সট-সেন্টার ফোকাস:মিন-এইচ-[35%]' < / ইনপুট >উপরের কোডের ব্যাখ্যা নিম্নরূপ:
- একটি ' ইনপুট প্লেসহোল্ডার অ্যাট্রিবিউটে কিছু টেক্সট দিয়ে ক্ষেত্র তৈরি করা হয়।
- এটি ব্যবহার করে ন্যূনতম উচ্চতা সীমা 0px প্রদান করা হয় ' min-h-0 'শ্রেণী। সুতরাং, ডেভেলপার উপাদানটির ডিফল্ট উচ্চতা সেট করে যে উচ্চতার জন্য প্রয়োজনীয় উচ্চতার সমান h-ফিট 'শ্রেণী।
- দ্য ' ফোকাস:মিন-ঘ-[৩৫%] ” ক্লাস ইনপুট ক্ষেত্রের ন্যূনতম উচ্চতা সীমা বৃদ্ধি করবে যখন ব্যবহারকারী এটিতে ফোকাস করবে।
আউটপুট:
নীচের আউটপুট থেকে এটি স্পষ্ট যে ব্যবহারকারীর ফোকাস করার সাথে সাথে ইনপুট ক্ষেত্রের উচ্চতা বৃদ্ধি পায়। এর কারণ হল ন্যূনতম উচ্চতা সীমা পর্দার উচ্চতার 0px থেকে 35% পর্যন্ত বৃদ্ধি পায়।

টেলউইন্ডে সক্রিয় অবস্থা সহ ন্যূনতম উচ্চতা সম্পত্তি ব্যবহার করা
ব্যবহার করতে ' ন্যূনতম উচ্চতা টেলউইন্ডে সক্রিয় রাষ্ট্রের বৈকল্পিক সহ বৈশিষ্ট্য, নিম্নলিখিত সিনট্যাক্স ব্যবহার করা হয়:
< div ক্লাস = 'সক্রিয়:মিন-এইচ-{সাইজ}...' > < / div >আসুন একটি প্রদর্শনে উপরে-সংজ্ঞায়িত সিনট্যাক্স ব্যবহার করি। এই উদাহরণে, ব্যবহারকারী সক্রিয়ভাবে ক্লিক করলে বোতামটির ন্যূনতম উচ্চতা বৃদ্ধি পাবে।
< বোতাম ক্লাস = 'মিন-এইচ-0 এইচ-ফিট w-48 গোলাকার-এমডি বিজি-ব্লু-300 টেক্সট-সেন্টার সক্রিয়:মিন-এইচ-[35%]' > বাড়াতে ক্লিক করুন উচ্চতা < / বোতাম >ন্যূনতম উচ্চতা সীমা 0px সহ একটি বোতাম তৈরি করা হয়েছে। যাইহোক, ব্যবহার করে ' সক্রিয়:মিন-ঘ-[৩৫%] যখনই বোতামটি ক্লিক করা হবে তখন সর্বনিম্ন উচ্চতা সীমা 0px থেকে 35% পর্যন্ত স্ক্রীন আকারে বৃদ্ধি পাবে৷
আউটপুট:
এটি নিম্নলিখিত আউটপুটে দেখা যায় যে ব্যবহারকারী যখন এটিতে ক্লিক করেন তখন বোতামটির ন্যূনতম উচ্চতা বৃদ্ধি পায়।

এটি হল টেইলউইন্ড হোভার, ফোকাস এবং টেইলউইন্ডের অন্যান্য রাজ্যগুলিতে ন্যূনতম উচ্চতার সম্পত্তি প্রয়োগ করার বিষয়ে।
উপসংহার
টেলউইন্ডে হোভার, ফোকাস এবং সক্রিয়ের মতো স্টেট ভেরিয়েন্ট ব্যবহারকারীদের গতিশীল ডিজাইন লেআউট তৈরি করতে দেয়। টেইলউইন্ডে স্টেট ভেরিয়েন্টের সাথে ন্যূনতম উচ্চতা শ্রেণী ব্যবহার করতে, “ হোভার:মিন-ঘ-{মান} ', ' ফোকাস:মিন-ঘ-{মান} ', এবং ' সক্রিয়:মিন-ঘ-{মান} ” ক্লাস ব্যবহার করা হয়। এই নিবন্ধটি টেলউইন্ডে ন্যূনতম উচ্চতার শ্রেণী সহ হোভার, ফোকাস এবং অন্যান্য রাজ্যে প্রয়োগ করার পদ্ধতি প্রদান করেছে।