এই পোস্টে জাভাস্ক্রিপ্ট অবজেক্টের একটি অ্যারেতে একটি অবজেক্ট আইডি খোঁজার পদ্ধতি বলা হয়েছে।
জাভাস্ক্রিপ্ট অবজেক্টের একটি অ্যারেতে আইডি দ্বারা একটি বস্তু কীভাবে সন্ধান করবেন?
জাভাস্ক্রিপ্টের একটি অ্যারেতে বস্তুটি খুঁজে বের করার জন্য বিভিন্ন পদ্ধতি ব্যবহার করা যেতে পারে, যেমন “ অনুসন্ধান() ', ' ছাঁকনি ', ' FindIndex() , এবং অন্যদের.
ব্যবহারিক প্রভাবের জন্য, বর্ণিত পদ্ধতিটি একে একে চেষ্টা করে দেখুন।
পদ্ধতি 1: 'find()' জাভাস্ক্রিপ্ট পদ্ধতি ব্যবহার করে একটি অ্যারেতে আইডি দ্বারা একটি বস্তু খুঁজুন
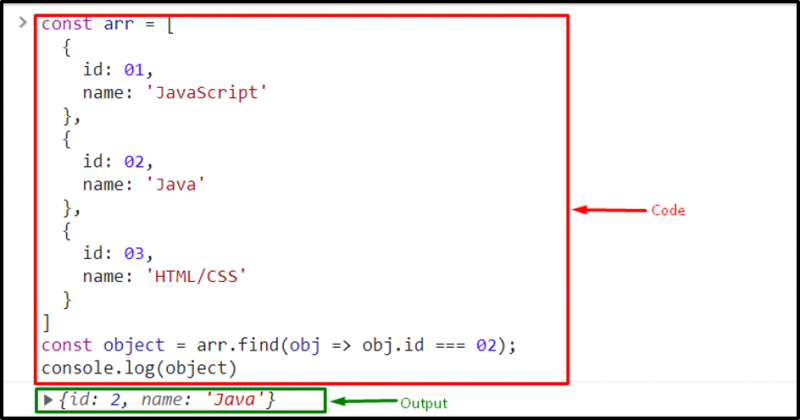
একটি অ্যারে ব্যবহার করে আইডি দ্বারা একটি বস্তু খুঁজে পেতে “ অনুসন্ধান() 'জাভাস্ক্রিপ্ট পদ্ধতি, 'এর সাহায্যে একটি ধ্রুবক অ্যারে ঘোষণা করুন const ' কীওয়ার্ড। তারপর, অ্যারেতে নিম্নলিখিত উপাদানগুলি যুক্ত করুন:
const arr = [
{
আইডি : 01 ,
নাম : 'জাভাস্ক্রিপ্ট'
} ,
{
আইডি : 02 ,
নাম : 'জাভা'
} ,
{
আইডি : 03 ,
নাম : 'HTML/CSS'
} ]
আহ্বান করুন ' অনুসন্ধান() ' কলব্যাক ফাংশন সহ পদ্ধতি যেখানে অবজেক্ট আইডি 'এর সমতুল্য 2 এবং ঘোষিত ভেরিয়েবলে ফলাফলের মান সংরক্ষণ করুন:
const বস্তু = arr অনুসন্ধান ( বস্তু => বস্তু আইডি === 02 ) ;
ব্যবহার করুন ' লগ() 'পদ্ধতি এবং যুক্তি পাস' বস্তু ” কনসোলে আউটপুট প্রিন্ট করতে।
কনসোল লগ ( বস্তু ) 
পদ্ধতি 2: 'findIndex()' জাভাস্ক্রিপ্ট পদ্ধতি ব্যবহার করে একটি অ্যারেতে আইডি দ্বারা একটি বস্তু খুঁজুন
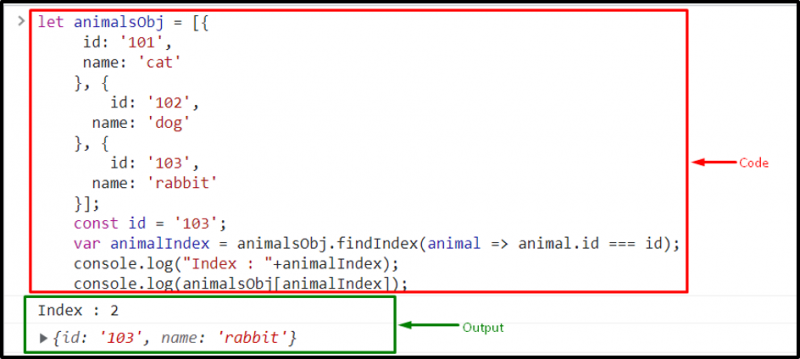
আপনি 'এর সাহায্যে তার আইডি দ্বারা বস্তুটি খুঁজে পেতে পারেন সূচী খুঁজুন() 'পদ্ধতি। এটি করতে, ' ব্যবহার করে ভেরিয়েবল ঘোষণা করুন দিন ” কীওয়ার্ড এবং অ্যারেতে ডেটা যোগ করুন:
পশুদেরObj যাক = [ {আইডি : '101' ,
নাম : 'বিড়াল'
} ,
{
আইডি : '102' ,
নাম : 'কুকুর'
} ,
{
আইডি : '103' ,
নাম : 'খরগোশ'
} ] ;
একটি ধ্রুবক ঘোষণা করুন এবং সংজ্ঞায়িত ধ্রুবক অনুযায়ী একটি মান নির্ধারণ করুন:
const আইডি = '103' ;এখন, আহ্বান করুন ' FindIndex() একটি কলব্যাক ফাংশন বরাবর পদ্ধতি এবং আইডি পরীক্ষা করুন:
ছিল পশু সূচক = animalsObj. সূচক খুঁজুন ( পশু => পশু আইডি === আইডি ) ;এখন, একটি আর্গুমেন্ট হিসাবে অ্যারে সূচক পাস করুন “ লগ() পর্দায় সূচী দেখানোর পদ্ধতি:
কনসোল লগ ( 'সূচক:' + পশু সূচক ) ;কনসোলে ফলাফলের অ্যারে প্রদর্শন করুন:
কনসোল লগ ( animalsObj [ পশু সূচক ] ) ; 
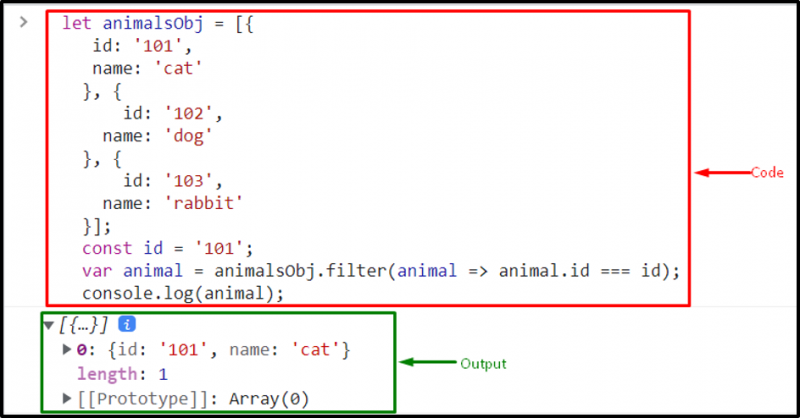
পদ্ধতি 3: 'ফিল্টার()' জাভাস্ক্রিপ্ট পদ্ধতি ব্যবহার করে একটি অ্যারেতে আইডি দ্বারা একটি বস্তু খুঁজুন
প্রথমত, একটি ধ্রুবক ঘোষণা করুন এবং এটিতে একটি মান নির্ধারণ করুন:
const আইডি = '101' ;আপনি অবজেক্ট খুঁজে পেতে filter() পদ্ধতি ব্যবহার করতে পারেন। সেই উদ্দেশ্যে, উপাদানগুলিকে একটি অ্যারেতে সংরক্ষণ করুন এবং কল করুন ' ছাঁকনি() একটি কলব্যাক ফাংশন আহ্বান করার পদ্ধতি এবং আইডি পরীক্ষা করুন:
ছিল পশু = animalsObj. ছাঁকনি ( পশু => পশু আইডি === আইডি ) ;কনসোল লগ ( animalsObj [ পশু সূচক ] ) ;

আপনি জাভাস্ক্রিপ্ট অবজেক্টের একটি অ্যারেতে আইডি দ্বারা একটি বস্তু খুঁজে বের করার একাধিক পদ্ধতি সম্পর্কে শিখেছেন।
উপসংহার
জাভাস্ক্রিপ্টের একটি অ্যারেতে আইডি দ্বারা একটি বস্তু খুঁজে পেতে, 'সহ বিভিন্ন পদ্ধতি রয়েছে অনুসন্ধান() ', ' ছাঁকনি ', এবং ' FindIndex() ' যে ব্যবহার করা যেতে পারে. এটি করার জন্য, একটি অ্যারেতে উপাদান যোগ করুন এবং একটি কলব্যাক ফাংশন সহ পদ্ধতিটি চালু করুন এবং বস্তুর আইডি পরীক্ষা করুন। এই পোস্টে জাভাস্ক্রিপ্ট অবজেক্টের একটি অ্যারেতে আইডি দ্বারা একটি বস্তু খুঁজে বের করার জন্য বিভিন্ন পদ্ধতি উল্লেখ করা হয়েছে।