একটি নির্দিষ্ট ফর্ম বা প্রশ্নাবলী পূরণ করার প্রক্রিয়াতে, প্রায়শই এমন পরিস্থিতিতে থাকে যখন নির্বাচিত বিকল্পের প্রতিক্রিয়া হিসাবে একটি নির্দিষ্ট উত্তর বা বিজ্ঞপ্তি প্রদর্শন করার প্রয়োজন হয়। উদাহরণস্বরূপ, একাধিক-পছন্দের প্রশ্নগুলির সাথে কাজ করা ইত্যাদি। এই ধরনের ক্ষেত্রে, জাভাস্ক্রিপ্ট ব্যবহার করে লেবেল পাঠ্য পরিবর্তন করা এইচটিএমএল ফর্মগুলির অ্যাক্সেসযোগ্যতা এবং সামগ্রিক নথি ডিজাইনের উন্নতিতে খুব সহায়ক।
জাভাস্ক্রিপ্ট ব্যবহার করে লেবেল টেক্সট কিভাবে পরিবর্তন করবেন?
নিম্নলিখিত পদ্ধতিগুলি জাভাস্ক্রিপ্টে লেবেল পাঠ্য পরিবর্তন করতে ব্যবহার করা যেতে পারে:
-
- ' innerHTML 'সম্পত্তি।
- ' অভ্যন্তরীণ পাঠ্য 'সম্পত্তি।
- jQuery ' পাঠ্য() ' এবং ' html() 'পদ্ধতি।
পদ্ধতি 1: innerHTML প্রপার্টি ব্যবহার করে জাভাস্ক্রিপ্টে লেবেল টেক্সট পরিবর্তন করুন
দ্য ' innerHTML ” সম্পত্তি একটি উপাদানের অভ্যন্তরীণ HTML সামগ্রী প্রদান করে। এই বৈশিষ্ট্যটি নির্দিষ্ট লেবেল আনার জন্য ব্যবহার করা যেতে পারে এবং এর পাঠ্যকে একটি নতুন বরাদ্দ করা পাঠ্য মানতে পরিবর্তন করতে পারে।
বাক্য গঠন
element.innerHTML
উপরের সিনট্যাক্সে:
-
- ' উপাদান ” সেই উপাদানকে বোঝায় যার উপর নির্দিষ্ট প্রপার্টি প্রয়োগ করা হবে তার HTML বিষয়বস্তু ফেরত দিতে।
উদাহরণ
বর্ণিত ধারণাটি স্পষ্টভাবে ব্যাখ্যা করতে নিম্নলিখিত কোড স্নিপেটটি দেখুন:
< কেন্দ্র < শরীর >
< লেবেল আইডি = 'lbl' > DOM লেবেল >
< br < br >
< বোতাম অনক্লিক = 'লেবেল টেক্সট()' > এখানে ক্লিক করুন বোতাম >
শরীর >> কেন্দ্র >
-
- প্রথমত, 'এর মধ্যে <কেন্দ্র> ' ট্যাগ, অন্তর্ভুক্ত করুন ' লেবেল 'নির্দিষ্ট সহ' আইডি ' এবং ' পাঠ্য 'মান।
- এর পরে, সংযুক্ত একটি বোতাম তৈরি করুন ' অনক্লিক ” ইভেন্ট ফাংশন লেবেল টেক্সট() আহ্বান করে।
এখন, নীচের দেওয়া জাভাস্ক্রিপ্ট কোড অনুসরণ করুন:
ফাংশন লেবেল টেক্সট ( ) {দিন get = document.getElementById ( 'এলবিএল' )
get.innerHTML= 'সংক্ষিপ্ত নামটি ডকুমেন্ট অবজেক্ট মডেল' ;
}
-
- 'নামের একটি ফাংশন ঘোষণা করুন লেবেল টেক্সট() ”
- এর সংজ্ঞায়, নির্দিষ্ট 'এর আইডি অ্যাক্সেস করুন লেবেল ' ব্যবহার করে ' document.getElementById() 'পদ্ধতি।
- অবশেষে, innerHTML প্রপার্টি প্রয়োগ করুন এবং একটি নতুন “ পাঠ্য ” অ্যাক্সেস করা লেবেলের মান। এর ফলে বোতামে ক্লিক করলে লেবেল টেক্সটকে একটি নতুন টেক্সট ভ্যালুতে রূপান্তরিত করা হবে।
আউটপুট

উপরের আউটপুটে, এটি লক্ষ্য করা যায় যে 'এর পাঠ্যের মান লেবেল ' DOM এবং কোড উভয় ক্ষেত্রেই পরিবর্তিত হয় ' উপাদান ' অধ্যায়.
পদ্ধতি 2: অভ্যন্তরীণ পাঠ্য সম্পত্তি ব্যবহার করে জাভাস্ক্রিপ্টে লেবেল পাঠ্য পরিবর্তন করুন
দ্য ' অভ্যন্তরীণ পাঠ্য ' সম্পত্তি উপাদানটির পাঠ্য সামগ্রী প্রদান করে। নির্ধারিত লেবেলের পাঠ্যে ইনপুট ক্ষেত্রে প্রবেশ করা একটি ব্যবহারকারী-ইনপুট মান বরাদ্দ করার জন্য এই বৈশিষ্ট্যটি প্রয়োগ করা যেতে পারে।
বাক্য গঠন
element.innerText
উপরের সিনট্যাক্সে:
-
- ' উপাদান ” সেই উপাদানটিকে নির্দেশ করে যার উপর নির্দিষ্ট সম্পত্তিটি তার পাঠ্য বিষয়বস্তু ফেরত দিতে প্রয়োগ করা হবে৷
উদাহরণ
নিম্নলিখিত উদাহরণ বিবৃত ধারণা প্রদর্শন করে:
< কেন্দ্র < শরীর >একটি নাম লিখুন: < ইনপুট প্রকার = 'পাঠ্য' আইডি = 'নাম' মান = '' স্বয়ংসম্পূর্ণ = 'বন্ধ' >
< পি < ইনপুট প্রকার = 'বোতাম' আইডি = 'বিটি' মান = 'লেবেল পাঠ্য পরিবর্তন করুন' অনক্লিক = 'লেবেল টেক্সট()' >> পি >
< লেবেল আইডি = 'lbl' > এন / ক লেবেল >
শরীর >> কেন্দ্র >
-
- প্রথমে, একটি ইনপুট টেক্সট ফিল্ড বরাদ্দ করুন যেখানে উল্লেখ করা আছে “ আইডি ” দ্য ' শূন্য ' এখানে মান নির্দেশ করে যে মানটি ব্যবহারকারীর কাছ থেকে আনা হবে এবং স্বয়ংসম্পূর্ণ সেট করা হবে ' বন্ধ ” প্রস্তাবিত মানগুলি এড়াবে।
- এর পরে, নির্দিষ্ট করা একটি লেবেল অন্তর্ভুক্ত করুন ' আইডি ' এবং ' পাঠ্য 'মান।
এখন জাভাস্ক্রিপ্ট কোড স্নিপেটে, নিম্নলিখিত পদক্ষেপগুলি সম্পাদন করুন:
ফাংশন লেবেল টেক্সট ( ) {দিন get = document.getElementById ( 'এলবিএল' ) ;
দিন নাম = document.getElementById ( 'নাম' ) মান;
get.innerText = নাম;
}
-
- 'নামক একটি ফাংশন সংজ্ঞায়িত করুন লেবেল টেক্সট() ” এর সংজ্ঞায়, ' ব্যবহার করে তৈরি লেবেলটি অ্যাক্সেস করুন document.getElementById() 'পদ্ধতি।
- একইভাবে, নির্দিষ্ট ইনপুট টেক্সট ফিল্ড অ্যাক্সেস করতে উপরের ধাপটি পুনরাবৃত্তি করুন এবং এটি থেকে ব্যবহারকারী-প্রবেশ করা মান পান।
- অবশেষে, পূর্ববর্তী ধাপ থেকে আনা লেবেলে ব্যবহারকারীর প্রবেশ করা মান বরাদ্দ করুন। এটি লেবেল পাঠ্যটিকে ইনপুট পাঠ্য ক্ষেত্রের ব্যবহারকারী-প্রবেশকৃত মানতে পরিবর্তন করবে।
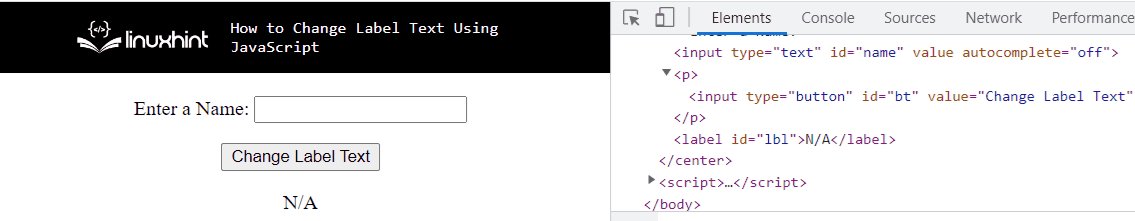
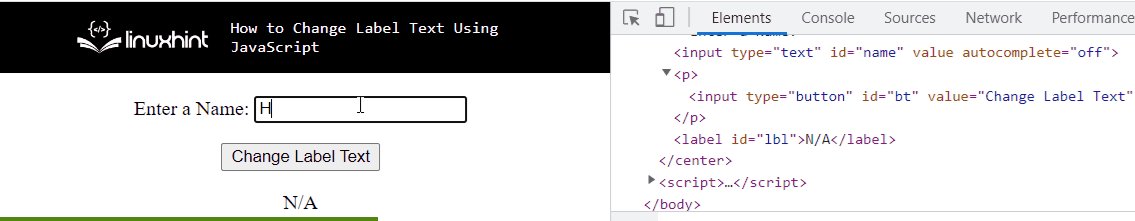
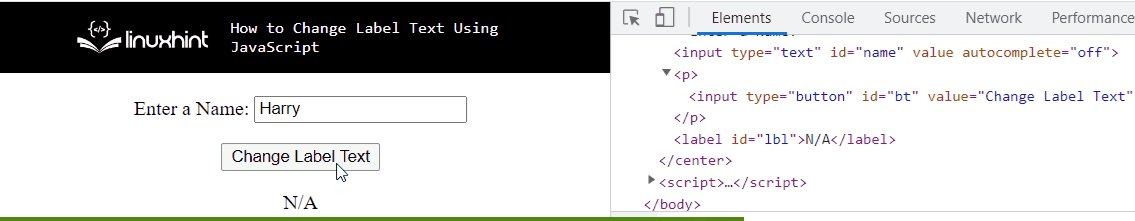
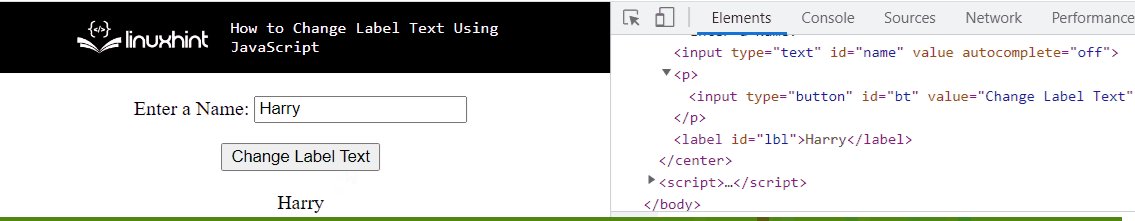
আউটপুট

উপরের আউটপুটে, এটি স্পষ্ট যে কাঙ্ক্ষিত প্রয়োজনীয়তা অর্জন করা হয়েছে।
পদ্ধতি 3: jQuery টেক্সট() এবং html() পদ্ধতি ব্যবহার করে জাভাস্ক্রিপ্টে লেবেল টেক্সট পরিবর্তন করুন
দ্য ' পাঠ্য() ' পদ্ধতি নির্বাচিত উপাদানগুলির পাঠ্য বিষয়বস্তু প্রদান করে৷ ' html() ” পদ্ধতি নির্বাচিত উপাদানগুলির অভ্যন্তরীণ HTML সামগ্রী প্রদান করে।
বাক্য গঠন
$ ( নির্বাচক ) .টেক্সট ( )
এই সিনট্যাক্সে:
-
- ' নির্বাচক ” অ্যাক্সেস করা উপাদানের পাঠ্য বিষয়বস্তুর দিকে নির্দেশ করে।
উপরে প্রদত্ত সিনট্যাক্সে:
-
- ' নির্বাচক ” অ্যাক্সেস করা উপাদানের অভ্যন্তরীণ HTML বোঝায়।
উদাহরণ
এই উদাহরণটি jQuery পদ্ধতি ব্যবহার করে বর্ণিত ধারণাটি ব্যাখ্যা করবে।
নীচের প্রদত্ত কোড স্নিপেট মাধ্যমে যান:
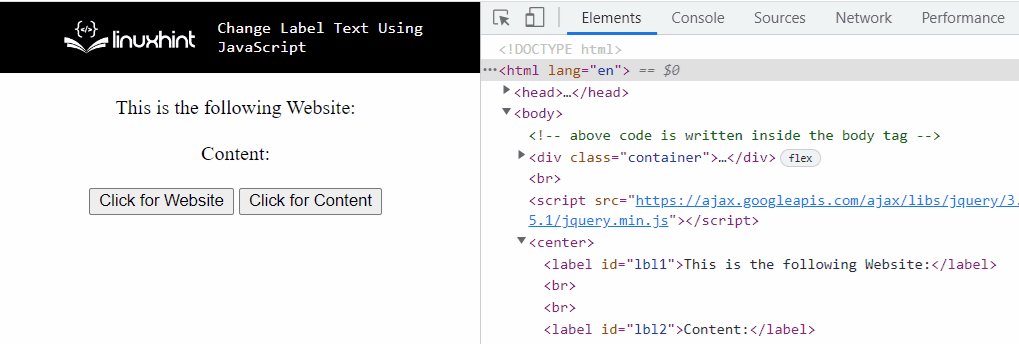
< লিপি src = 'https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js' >> লিপি >< কেন্দ্র < শরীর >
< লেবেল আইডি = 'lbl1' > এটি নিম্নলিখিত ওয়েবসাইট: লেবেল >
< br < br >
< লেবেল আইডি = 'lbl2' > বিষয়বস্তু: লেবেল >
< br < br >
< বোতাম অনক্লিক = 'লেবেল টেক্সট()' > ক্লিক জন্য ওয়েবসাইট বোতাম >
< বোতাম অনক্লিক = 'লেবেল টেক্সট 2()' > ক্লিক জন্য বিষয়বস্তু বোতাম >
শরীর >> কেন্দ্র >
-
- প্রথমত, অন্তর্ভুক্ত করুন ' jQuery লাইব্রেরি এর পদ্ধতি প্রয়োগ করতে।
- এর পরে, ' <কেন্দ্র> ' ট্যাগ, নির্দিষ্ট ' সহ দুটি ভিন্ন লেবেল অন্তর্ভুক্ত করুন আইডি ” এবং তাদের প্রতিটির বিপরীতে পাঠ্য মান।
- এছাড়াও, তৈরি করা প্রতিটি লেবেলে আলাদা বোতাম বরাদ্দ করুন। উভয় বোতামে একটি সংযুক্ত থাকবে ' অনক্লিক ” ইভেন্ট দুটি ভিন্ন নির্দিষ্ট ফাংশন আহ্বান করে।
এখন, নিম্নলিখিত জাভাস্ক্রিপ্ট কোড লাইনের মাধ্যমে যান:
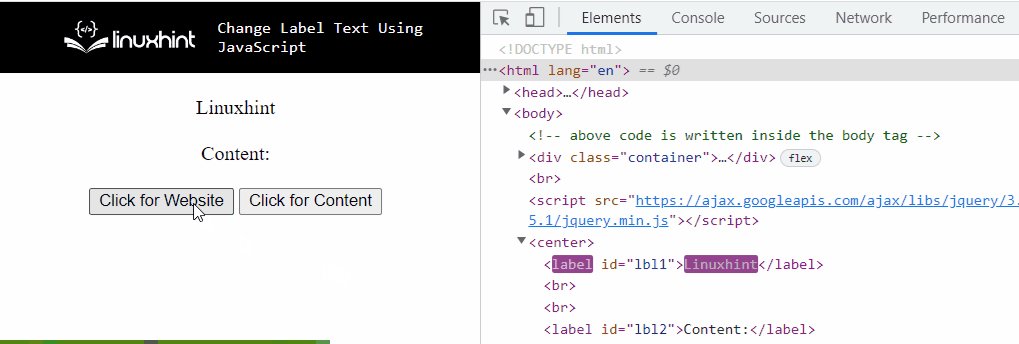
ফাংশন লেবেল টেক্সট ( ) {$ ( '#lbl1' ) .টেক্সট ( 'লিনাক্স' )
}
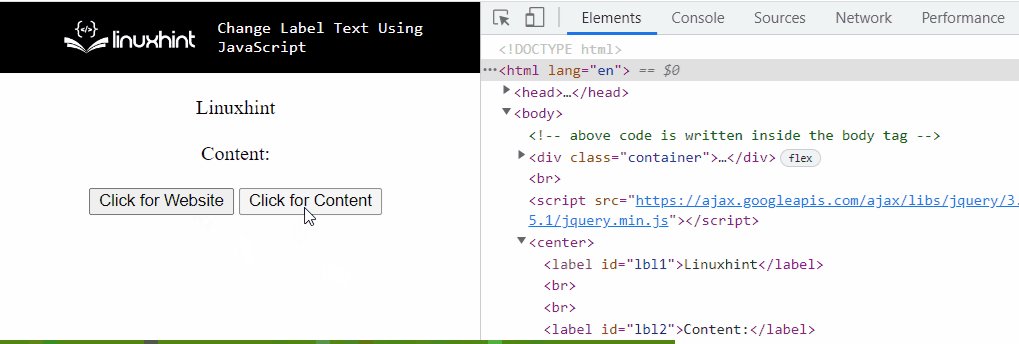
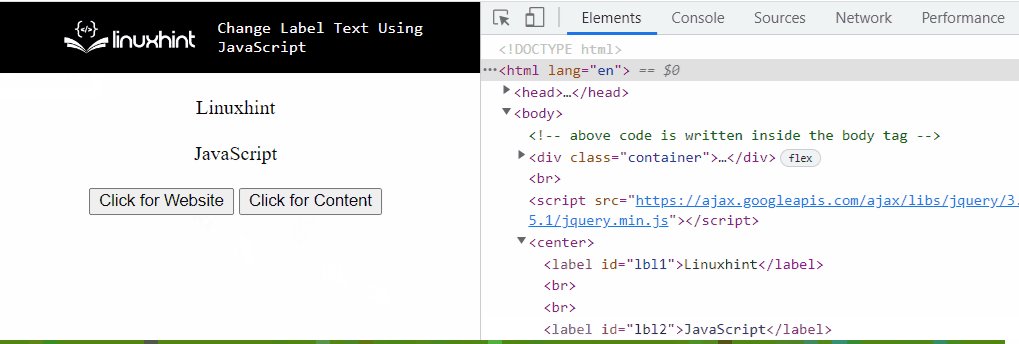
ফাংশন লেবেল টেক্সট2 ( ) {
$ ( '#lbl2' ) .html ( 'জাভাস্ক্রিপ্ট' )
}
-
- প্রথম ধাপে, “নামক একটি ফাংশন ঘোষণা করুন লেবেল টেক্সট() ”
- এর সংজ্ঞায়, আনার বিপরীতে লেবেল অ্যাক্সেস করুন “ আইডি 'এবং প্রয়োগ করুন' পাঠ্য() এটি করার পদ্ধতি। এর ফলে লেবেলের টেক্সট মান তার প্যারামিটারে নির্দিষ্ট মানের সাথে পরিবর্তন হবে।
- একইভাবে, 'নামক একটি ফাংশন সংজ্ঞায়িত করুন লেবেল টেক্সট2() ”
- এখানে, একইভাবে, লেবেল অ্যাক্সেস করার জন্য উপরে-আলোচিত পদক্ষেপটি পুনরাবৃত্তি করুন। এই ক্ষেত্রে, প্রয়োগ করুন ' html() 'পদ্ধতি। এই পদ্ধতিটিও একইভাবে কাজ করবে এবং লেবেল পাঠ্য পরিবর্তন করে নির্দিষ্ট পাঠ্য মান প্রদান করবে।
আউটপুট

উপরের আউটপুটে, ডকুমেন্ট অবজেক্ট মডেলের (DOM) লেবেলের প্রথম রূপান্তরিত টেক্সট মান jQuery-এর সাথে মিলে যায়। পাঠ্য() 'পদ্ধতি এবং অন্যটি 'এর ফলাফল html() 'পদ্ধতি।
আমরা জাভাস্ক্রিপ্ট ব্যবহার করে লেবেল পাঠ্য পরিবর্তন করার পদ্ধতিগুলি সংকলন করেছি।
উপসংহার
দ্য ' innerHTML 'সম্পত্তি, ' অভ্যন্তরীণ পাঠ্য 'সম্পত্তি, বা jQuery এর' পাঠ্য() ' এবং ' html() ” পদ্ধতিগুলি জাভাস্ক্রিপ্ট ব্যবহার করে লেবেল পাঠ্য পরিবর্তন করতে ব্যবহার করা যেতে পারে। অভ্যন্তরীণ এইচটিএমএল বৈশিষ্ট্যটি নির্দিষ্ট লেবেল পেতে এবং এর পাঠ্য বিষয়বস্তুকে একটি নতুন বরাদ্দ করা পাঠ্য মানতে পরিবর্তন করতে প্রয়োগ করা যেতে পারে। অভ্যন্তরীণ পাঠ্য বৈশিষ্ট্যটি ব্যবহার করা যেতে পারে যাতে এটি পরিবর্তন করে অ্যাক্সেস করা লেবেলে একটি নতুন পাঠ্য মান বরাদ্দ করা যায়। jQuery পদ্ধতিটি তার দুটি পদ্ধতির সাহায্যে লেবেলের পাঠ্য মানকে রূপান্তর করতে ব্যবহার করা যেতে পারে যার ফলে দুটি ভিন্ন বরাদ্দকৃত পাঠ্য মান আকারে একই ফলাফল পাওয়া যায়। এই লেখাটি জাভাস্ক্রিপ্ট ব্যবহার করে লেবেল পাঠ্য পরিবর্তন করার কৌশলগুলি প্রদর্শন করেছে।