ES6 এ যোগ করা একটি নতুন উপাদান হল টেমপ্লেট আক্ষরিক। জাভাস্ক্রিপ্টে স্ট্রিং তৈরির জন্য এটি একটি নতুন ধরনের যা বেশ কিছু গুরুত্বপূর্ণ নতুন বৈশিষ্ট্য যোগ করে, যেমন মাল্টি-লাইন স্ট্রিং তৈরি করার ক্ষমতা এবং একটি স্ট্রিং-এ একটি এক্সপ্রেশন অন্তর্ভুক্ত করা। একজন বিকাশকারী হিসাবে, এই সমস্ত বৈশিষ্ট্যগুলি স্ট্রিংগুলিকে ম্যানিপুলেট করার এবং আপনাকে গতিশীল স্ট্রিং তৈরি করার অনুমতি দেওয়ার জন্য আপনার ক্ষমতাকে বাড়িয়ে তুলতে পারে।
এই পোস্টটি টেমপ্লেট লিটারাল এবং জাভাস্ক্রিপ্টে কীভাবে ব্যবহার করতে হয় তা ব্যাখ্যা করবে।
জাভাস্ক্রিপ্ট টেমপ্লেট লিটারালস (টেমপ্লেট স্ট্রিংস) কি?
' টেমপ্লেট আক্ষরিক 'সাধারণত' হিসাবে পরিচিত টেমপ্লেট স্ট্রিংস ” তারা ব্যাকটিক দ্বারা বেষ্টিত হয় ( ' ) অক্ষর, স্ট্রিং-এ উদ্ধৃতিগুলির তুলনায়। এর স্থানধারক ডলার চিহ্ন দ্বারা চিহ্নিত করা হয় ' $ ”, এবং কোঁকড়া ধনুর্বন্ধনী {} ভালো ${expression} টেমপ্লেট লিটারেলে গ্রহণযোগ্য। আপনি যদি একটি অভিব্যক্তি ব্যবহার করতে চান তবে আপনি এটি ' ${expression} ব্যাকটিক্সের ভিতরে বক্স।
একটি টেমপ্লেট আক্ষরিক হল একটি আদর্শ জাভাস্ক্রিপ্ট স্ট্রিং এর একটি উন্নত সংস্করণ। প্রতিস্থাপনগুলি একটি টেমপ্লেট আক্ষরিক এবং একটি সাধারণ স্ট্রিংয়ের মধ্যে একটি উল্লেখযোগ্য পার্থক্য তৈরি করে। আপনি বিকল্প ব্যবহার করে একটি স্ট্রিং এর মধ্যে ভেরিয়েবল এবং এক্সপ্রেশন একত্রিত করতে পারেন। এই ভেরিয়েবল এবং এক্সপ্রেশনগুলির মান স্বয়ংক্রিয়ভাবে জাভাস্ক্রিপ্ট ইঞ্জিন দ্বারা প্রতিস্থাপিত হবে।
বাক্য গঠন
টেমপ্লেট লিটারেল ব্যবহার করে একটি একক স্ট্রিং ঘোষণা করার জন্য নীচের সিনট্যাক্সটি ব্যবহার করুন:
` স্ট্রিং টেক্সট `
একাধিক লাইনের জন্য, প্রদত্ত সিনট্যাক্স অনুসরণ করুন:
` স্ট্রিং টেক্সট লাইন 1
স্ট্রিং টেক্সট লাইন
আপনি যদি ব্যাকটিক্সের ভিতরে অভিব্যক্তি যোগ করতে চান তবে নিম্নলিখিত সিনট্যাক্স ব্যবহার করা হয়:
উল্লিখিত ধারণাটি আরও ভালভাবে বোঝার জন্য নিম্নলিখিত উদাহরণগুলি দেখুন।
উদাহরণ 1: জাভাস্ক্রিপ্ট টেমপ্লেট লিটারাল ব্যবহার করে একটি একক লাইন স্ট্রিং ঘোষণা করুন
সাধারণত, একটি স্ট্রিং তৈরি করতে, এটি একটি একক বা দ্বিগুণ উদ্ধৃতি ব্যবহার করা প্রয়োজন, তবে টেমপ্লেট লিটারেলে, আপনি নিম্নলিখিত হিসাবে একটি স্ট্রিং তৈরি করতে পারেন:
console.log ( ` লিনাক্স হিন্ট ` ) ;
আউটপুট দেখায় যে এটি একক বা ডাবল উদ্ধৃতিগুলির সাহায্যে সাধারণ তৈরি স্টিং-এর মতো একই কাজ করে:

উদাহরণ 2: জাভাস্ক্রিপ্ট টেমপ্লেট লিটারাল ব্যবহার করে মাল্টি-লাইন স্ট্রিং ঘোষণা করুন
সাধারণত, একাধিক লাইন প্রিন্ট করার জন্য, আমরা কনক্যাটেনেশন অপারেটর ব্যবহার করি (+) এবং একটি নতুন লাইন যোগ করতে, (\n) ব্যবহার করা যেতে পারে, যা প্রায়শই কোডটিকে জটিল করে তুলতে পারে:
console.log ( 'লিনাক্স হিন্টে স্বাগতম। \n ' + 'দক্ষতা শেখার জন্য সেরা ওয়েবসাইট।' ) ;
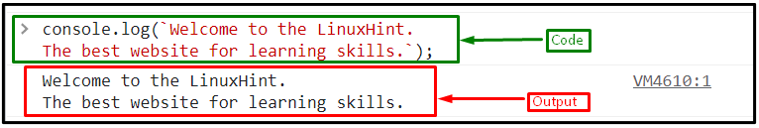
টেমপ্লেট লিটারেল ব্যবহার করার সময়, আপনি ব্যাকটিক্স ব্লকের কীবোর্ড থেকে এন্টার টিপে একটি নতুন লাইন শুরু করতে পারেন:
সেরা ওয়েবসাইট জন্য শেখার দক্ষতা. ` ) ;
আউটপুট

উদাহরণ 3: এক্সপ্রেশন প্রতিস্থাপন সহ স্ট্রিং
এখানে, প্রথমে আমরা দুটি ভেরিয়েবল তৈরি করব “ এক্স ' এবং ' Y ', মান সহ ' বিশ ' এবং ' পনের ', যথাক্রমে:
var x = বিশ ;var y = পনের ;
তারপর, একটি পরিবর্তনশীল তৈরি করুন ' যোগফল যোগ করার জন্য '' এক্স ' এবং ' Y ”:
আপনি যদি দুটি সংখ্যা যোগ করতে চান এবং কনসোলে এই সংখ্যার যোগফল প্রদর্শন করতে চান, সাধারণত, স্ট্রিং এবং ভেরিয়েবলগুলিকে নিয়মিত স্ট্রিং বিন্যাসে সংযুক্ত করতে হয় যা প্রায়শই স্ট্রিংগুলির সাথে বারবার একক বা দ্বিগুণ উদ্ধৃতি ব্যবহার করতে এবং তাদের সাথে যোগ দেওয়ার জন্য একটি বিশৃঙ্খলা তৈরি করে। একে অপরের সাথে এবং ভেরিয়েবল ব্যবহার করে ( + ):
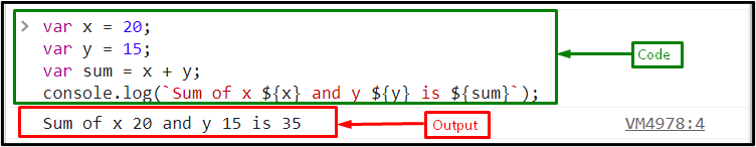
টেমপ্লেট লিটারেল ব্যবহার করার সময়, আপনাকে শুধুমাত্র 'এর ভিতরে একটি অভিব্যক্তি হিসাবে ভেরিয়েবল সহ স্ট্রিংগুলি নির্দিষ্ট করতে হবে ${} ব্যাকটিক ব্লকে:
আউটপুট

আমরা টেমপ্লেট লিটারাল সম্পর্কিত সমস্ত প্রয়োজনীয় তথ্য সংগ্রহ করেছি।
উপসংহার
' টেমপ্লেট আক্ষরিক ', এই নামেও পরিচিত ' টেমপ্লেট স্ট্রিংস ”, ব্যাকটিক দ্বারা বেষ্টিত একটি আদর্শ জাভাস্ক্রিপ্ট স্ট্রিংয়ের একটি উন্নত সংস্করণ ( ' ) অক্ষর, স্ট্রিং-এ উদ্ধৃতিগুলির তুলনায়। এটি কনক্যাটেনেশন অপারেটর ব্যবহার না করে একক-লাইন এবং বহু-লাইন স্ট্রিং তৈরির অনুমতি দেয় এবং একটি স্ট্রিং-এ একটি অভিব্যক্তি অন্তর্ভুক্ত করে। এই পোস্টে ব্যাখ্যা করা উদাহরণ সহ জাভাস্ক্রিপ্টের টেমপ্লেট লিটারাল নিয়ে আলোচনা করা হয়েছে।