এই পোস্টটি জাভাস্ক্রিপ্টে অবজেক্টের অ্যারে সহ একটি টেবিল তৈরি করার পদ্ধতি ব্যাখ্যা করবে।
জাভাস্ক্রিপ্টে অবজেক্টের অ্যারে থেকে কীভাবে টেবিল তৈরি করবেন?
বস্তুর অ্যারে থেকে একটি টেবিল তৈরি করতে, আমরা নিম্নলিখিত পদ্ধতিগুলি ব্যবহার করব:
আসুন একে একে প্রতিটি পদ্ধতি অন্বেষণ করি!
পদ্ধতি 1: জাভাস্ক্রিপ্টে HTML টেবিল স্ট্রিং ব্যবহার করে অবজেক্টের অ্যারে থেকে টেবিল তৈরি করুন
জাভাস্ক্রিপ্টে, একটি 'এর উদ্দেশ্য স্ট্রিং ” হল পাঠ্য, সংখ্যা বা বিশেষ চিহ্ন সংরক্ষণ করা। ডবল বা একক উদ্ধৃতিতে একটি অক্ষর বা অক্ষরের গ্রুপ বন্ধ করে স্ট্রিংগুলি সংজ্ঞায়িত করা হয়। আরও নির্দিষ্টভাবে, এগুলি টেবিল তৈরির জন্যও ব্যবহার করা হয়।
টেবিল স্ট্রিং ব্যবহার করে অবজেক্টের অ্যারে থেকে একটি টেবিল তৈরি করার বিষয়ে একটি পরিষ্কার ধারণা পেতে একটি উদাহরণ নেওয়া যাক।
উদাহরণ
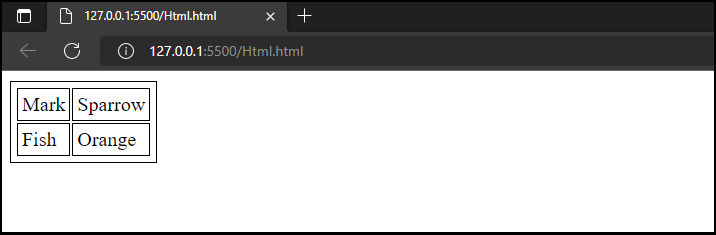
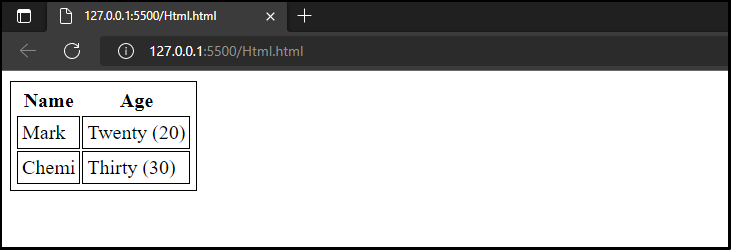
আমাদের উদাহরণে, আমরা একটি ব্যবহার করব ' আসুন ঘোষণা করি একটি ' অ্যারে এবং এটিতে কিছু মান নির্ধারণ করুন: একটি পরিবর্তনশীল শুরু করুন ' টেবিল HTML টেবিল স্ট্রিং সংরক্ষণ করতে: মান সেট করে প্রতি সারিতে দুটি ঘর নির্দিষ্ট করুন দুই ' এর ' কোষ পরিবর্তনশীল: পরবর্তী, ব্যবহার করুন ' array.for প্রতিটি() ফাংশন থেকে প্রতিটি অ্যারে উপাদান পাস করার পদ্ধতি। তারপর, সেট করুন ' {মান} 'একটি শনাক্তকারীর সাথে' $ ' মধ্যে ' ভেরিয়েবলে টেবিল ক্লোজিং ট্যাগ বরাদ্দ করুন “ টেবিল ' ব্যবহার করে ' += ' অপারেটর. তারপরে, টেবিলের বিষয়বস্তুটি তার ধারক ব্যবহার করে তৈরি কন্টেইনারের সাথে লিঙ্ক করুন। এর জন্য, ব্যবহার করুন ' অবজ্ঞা () ” পদ্ধতি এবং এটিতে আইডি পাস করুন এবং ভেরিয়েবল টেবিলের মধ্যে মান সেট করতে ভিতরের এইচটিএমএল রাখুন: আমাদের CSS ফাইলে , আমরা টেবিল এবং এর ডেটা সেলগুলিতে কিছু বৈশিষ্ট্য প্রয়োগ করব। এটি করতে, আমরা সেট করব ' সীমান্ত 'মূল্য সহ সম্পত্তি' 1px কঠিন টেবিল এবং এর ঘরের চারপাশে সীমানা নির্ধারণ করতে এবং ' প্যাডিং 'মূল্য সহ সম্পত্তি' 3px সংজ্ঞায়িত সীমানা অনুযায়ী উপাদান সামগ্রীর চারপাশে সংজ্ঞায়িত স্থান তৈরি করতে: প্রদত্ত কোডটি সংরক্ষণ করুন, আপনার এইচটিএমএল ফাইলটি খুলুন এবং একটি অ্যারের বস্তুর আপনার টেবিলটি দেখুন: জাভাস্ক্রিপ্টে অবজেক্টের অ্যারে থেকে একটি টেবিল তৈরি করার জন্য আরও একটি পদ্ধতি অন্বেষণ করা যাক। দ্য ' মানচিত্র() ” পদ্ধতি অ্যারের প্রতিটি উপাদানে একটি নির্দিষ্ট ফাংশন প্রয়োগ করে এবং এর বিনিময়ে এটি একটি নতুন অ্যারে প্রদান করে। যাইহোক, এই পদ্ধতিটি মূল অ্যারেতে কোনও প্রতিস্থাপন করে না। আপনি অবজেক্টের অ্যারের সাথে একটি টেবিল তৈরি করতে map() পদ্ধতিটিও ব্যবহার করতে পারেন। আসুন ' ব্যবহার করে একটি অ্যারে তৈরি করি দিন ' কীওয়ার্ড। বস্তুর বৈশিষ্ট্য বা কীগুলিতে কিছু মান বরাদ্দ করুন: belittlement() পদ্ধতি ব্যবহার করে ইতিমধ্যে তৈরি কন্টেইনার অ্যাক্সেস করুন এবং ব্যবহার করুন “ সন্নিবেশসংলগ্ন HTML() টেবিল ট্যাগ যোগ করার পদ্ধতি: ব্যবহার ' Object.keys() সংজ্ঞায়িত বস্তুর কীগুলি অ্যাক্সেস করার পদ্ধতি এবং তারপরে ' যোগ দিন() 'এর মধ্যে শিরোনাম হিসাবে তাদের স্থাপন করার পদ্ধতি <থ> ট্যাগ: টেবিল হেড ক্লোজিং ট্যাগ এবং টেবিল সারি এবং ডেটা ওপেনিং ট্যাগ যোগ করার পরে, আমরা ব্যবহার করব “ মানচিত্র() ' কল করার পদ্ধতি ' Object.values() অবজেক্ট কীগুলির প্রতিটি মানের জন্য পদ্ধতি ফাংশন, তারপর ব্যবহার করুন ' যোগ দিন() একটি সারির মধ্যে তাদের স্থাপন করার এবং পরবর্তীতে যাওয়ার পদ্ধতি: আপনি দেখতে পাচ্ছেন, আমরা সফলভাবে অবজেক্টের সংজ্ঞায়িত অ্যারে থেকে টেবিল তৈরি করেছি: আমরা জাভাস্ক্রিপ্টে অবজেক্টের অ্যারে থেকে একটি টেবিল তৈরি করার কার্যকর উপায়গুলি কভার করেছি। জাভাস্ক্রিপ্টে, বস্তুর অ্যারে থেকে একটি টেবিল গঠনের জন্য, HTML “ টেবিল ' স্ট্রিং বা ' মানচিত্র() 'পদ্ধতি ব্যবহার করা যেতে পারে। এটি করার জন্য, একটি আইডি সহ একটি div ট্যাগ নির্দিষ্ট করুন৷ তারপর, উভয় পদ্ধতিতে অবজেক্টের অ্যারে ঘোষণা করুন, ভেরিয়েবলের মধ্যে টেবিল ট্যাগ সংরক্ষণ করুন, অথবা সরাসরি ডেটা সহ একটি সংযুক্ত HTML উপাদানে ফেরত দিন। এই পোস্টে জাভাস্ক্রিপ্ট ব্যবহার করে অবজেক্টের অ্যারে থেকে একটি টেবিল তৈরি করার পদ্ধতি নিয়ে আলোচনা করা হয়েছে।
অ্যারে ছিল = [ 'মার্ক' , 'চড়ুই' , 'মাছ' , 'কমলা' ] ;
' ;
ট্যাগ এর পরে, একটি পরিবর্তনশীল ঘোষণা করুন ' ক 'সূচক বৃদ্ধিতে যোগ করতে' i ', এবং একটি নির্দিষ্ট করুন ' যদি এমনভাবে অবস্থা যাতে কোষের অবশিষ্ট মান এবং তৈরি ভেরিয়েবল শূন্যের সমান হয় এবং মান ' ক ” সমান অ্যারের দৈর্ঘ্য নয়, তারপর টেবিলের পরবর্তী লাইন বা সারিতে ভাঙুন: অ্যারে জন্য প্রতিটি ( ( মান, i ) => {
টেবিল += ` < টিডি > $ { মান } টিডি > ` ;
সেখানে একটি = i + 1 ;
যদি ( ক % কোষ == 0 && ক != অ্যারে দৈর্ঘ্য ) {
টেবিল += '' ; ' ;
} } ) ;
নথি অবজ্ঞা ( 'পাত্র' ) . ভিতরের এইচটিএমএল = টেবিল ;
সীমান্ত : 1px কঠিন ;
প্যাডিং : 3px ;
}

পদ্ধতি 2: জাভাস্ক্রিপ্টে ম্যাপ() পদ্ধতি ব্যবহার করে অবজেক্টের অ্যারে থেকে টেবিল তৈরি করুন
উদাহরণ
{ 'নাম' : 'মার্ক' , 'বয়স' : 'বিশ (20)' } ,
{ 'নাম' : 'কি আমাকে' , 'বয়স' : 'ত্রিশ (30)' } ]
` < টেবিল < tr < ম >
' ) }
. যোগদান ( '' ) ) . যোগদান ( ' ' ) } টেবিল > ` )

উপসংহার