প্রচুর পরিমাণে ডেটা নিয়ে কাজ করার সময়, সঠিকভাবে চিহ্নিত করার জন্য ডেটা বাছাই করার প্রয়োজন রয়েছে৷ উদাহরণস্বরূপ, একটি চরিত্রের উপর ভিত্তি করে একটি নির্দিষ্ট নাম আনার ক্ষেত্রে। তা ছাড়াও, এটি ভিজ্যুয়ালাইজেশন, বিশ্লেষণ বাড়ায় এবং খাওয়ার সময় হ্রাস করে। এই ধরনের ক্ষেত্রে, জাভাস্ক্রিপ্টে একটি ES6 মানচিত্র বাছাই করা নির্দিষ্ট ডেটা অনুসন্ধানের জন্য একটি দক্ষ কৌশল।
এই ব্লগটি ব্যাখ্যা করবে কিভাবে জাভাস্ক্রিপ্টে একটি ES6 মানচিত্র সাজাতে হয়।
কিভাবে জাভাস্ক্রিপ্ট ব্যবহার করে একটি ES6 মানচিত্র বাছাই করবেন?
একটি ' ES6 মানচিত্র জাভাস্ক্রিপ্টে সাজানো যেতে পারে একটি নতুন মানচিত্র অবজেক্ট তৈরি করে এবং এটির সাথে একত্রে প্রয়োগ করে ছড়িয়ে পড়া 'অপারেটর এবং ' সাজান() 'পদ্ধতি।
উদাহরণ 1: বর্ণানুক্রমিক অক্ষর অনুসারে জাভাস্ক্রিপ্টে একটি ES6 মানচিত্র সাজান
এই উদাহরণটি ব্যাখ্যা করবে কিভাবে বর্ণানুক্রমিক অক্ষর দ্বারা একটি মানচিত্র বাছাই করা যায়।
বাক্য গঠন
সেট ( প্রকৃত মূল্য ) ;উপরের সিনট্যাক্সে:
' চাবি ' এবং ' মান ” কোনো বস্তু বা যেকোনো ডেটা টাইপের ভেরিয়েবলের সাথে মিল রাখে।
চলুন নীচে বর্ণিত কোড অনুসরণ করি:
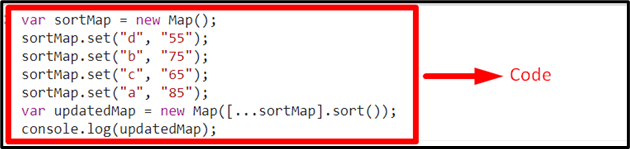
< লিপি প্রকার = 'টেক্সট/জাভাস্ক্রিপ্ট' >var sortMap = নতুন মানচিত্র ( ) ;
sortMap.set ( 'd' , '55' ) ;
sortMap.set ( 'খ' , '75' ) ;
sortMap.set ( 'গ' , '65' ) ;
sortMap.set ( 'একটি' , '85' ) ;
var updatedMap = নতুন মানচিত্র ( [ ...সর্টম্যাপ ] .সাজান ( ) ) ;
console.log ( আপডেট করা মানচিত্র ) ;
লিপি >
উপরের কোড স্নিপেটে, নিম্নলিখিত পদক্ষেপগুলি সম্পাদন করুন:
- নতুন একটি তৈরি কর ' মানচিত্র 'বস্তু' ব্যবহার করে মানচিত্র() 'নির্মাতা।
- এর পরে, বর্ণিত মানের সাথে বর্ণিত বর্ণানুক্রমিক অক্ষরগুলি ' আকারে সেট করুন প্রকৃত মূল্য 'জোড়া।
- পরবর্তী ধাপে, একটি নতুন তৈরি করুন ' মানচিত্র ' অবজেক্ট এবং ' ব্যবহার করে এটিতে সেট মান রাখুন ছড়িয়ে পড়া ' অপারেটর.
- এছাড়াও, প্রয়োগ করুন ' সাজান() ” পদ্ধতি বর্ণমালা অক্ষর বাছাই এবং আপডেট মানচিত্র প্রদর্শন.
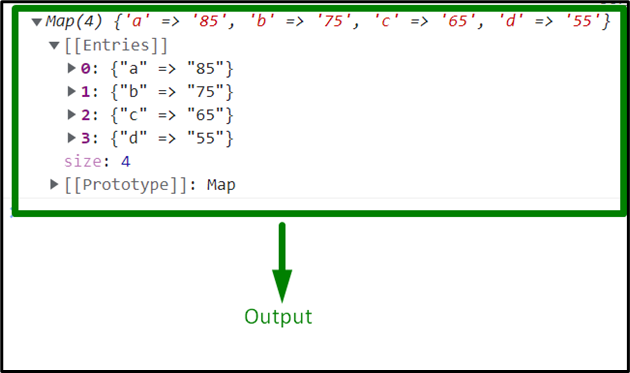
আউটপুট


উপরের আউটপুট থেকে, এটি লক্ষ্য করা যায় যে মানচিত্রটি বর্ণমালার অক্ষরের উপর ভিত্তি করে সাজানো হয়েছে।
উদাহরণ 2: সংখ্যা অনুসারে জাভাস্ক্রিপ্টে একটি ES6 মানচিত্র সাজান
এই উদাহরণটি সংখ্যা অনুসারে একটি মানচিত্র সাজানোর দিকে পরিচালিত করবে।
নিচের উদাহরণটি লক্ষ্য করা যাক:
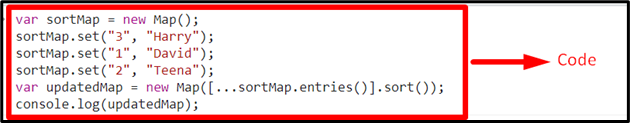
< লিপি প্রকার = 'টেক্সট/জাভাস্ক্রিপ্ট' >var sortMap = নতুন মানচিত্র ( ) ;
sortMap.set ( '3' , 'হ্যারি' ) ;
sortMap.set ( '1' , 'ডেভিড' ) ;
sortMap.set ( 'দুই' , 'প্রত্যাখ্যান' ) ;
var updatedMap = নতুন মানচিত্র ( [ ...sortMap.entries ( ) ] .সাজান ( ) ) ;
console.log ( আপডেট করা মানচিত্র ) ;
লিপি >
উপরের কোড স্নিপেটে:
- একটি নতুন “তৈরি করার জন্য পূর্ববর্তী উদাহরণে আলোচিত পদক্ষেপগুলি পুনরাবৃত্তি করুন মানচিত্র ' অবজেক্ট এবং এটি ব্যবহার করে মান সেট করা সেট() 'পদ্ধতি।
- পরবর্তী ধাপে, একইভাবে, প্রয়োগ করুন ' ছড়িয়ে পড়া 'অপারেটর এবং ' সাজান() সেট সংখ্যার উপর ভিত্তি করে মানচিত্র সাজানোর পদ্ধতি।
- অতিরিক্ত ' এন্ট্রি() ' পদ্ধতি এখানে মানচিত্রটিকে ' হিসাবে ফেরত দেয় প্রকৃত মূল্য 'জোড়া।
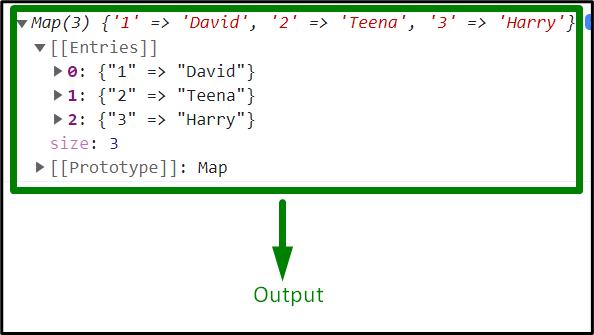
আউটপুট


উপরের আউটপুটে, এটি স্পষ্ট যে মানচিত্রটি সংখ্যার উপর ভিত্তি করে সাজানো হয়েছে।
উপসংহার
একটি ' ES6 মানচিত্র ' এর সাথে মিলিত মানচিত্র বস্তু প্রয়োগ করে জাভাস্ক্রিপ্টে সাজানো যেতে পারে ছড়িয়ে পড়া 'অপারেটর এবং ' সাজান() বর্ণমালা এবং সংখ্যার উপর পদ্ধতি। এটি একটি নতুন মানচিত্র অবজেক্ট তৈরি করে এবং 'এর আকারে মানগুলি সেট করে অর্জন করা যেতে পারে প্রকৃত মূল্য ” জোড়া এবং তারপর প্রথম উদাহরণে থাকা বর্ণমালার অক্ষর এবং অন্য উদাহরণের সংখ্যার উপর ভিত্তি করে তাদের সাজানো। এই ব্লগটি ব্যাখ্যা করে কিভাবে জাভাস্ক্রিপ্টে একটি ES6 মানচিত্র সাজাতে হয়।