এই নিবন্ধটি জাভাস্ক্রিপ্টের একটি তালিকা আইটেমের ভিতরে একটি অ্যাঙ্কর উপাদানের আইডি পুনরুদ্ধার করার পদ্ধতি প্রদান করে।
জাভাস্ক্রিপ্টে একটি তালিকা আইটেমের ভিতরে একটি অ্যাঙ্করের আইডি কীভাবে পুনরুদ্ধার করবেন?
একটি উপাদানের আইডি বৈশিষ্ট্য হল একটি অনন্য শনাক্তকারী যা একটি জাভাস্ক্রিপ্ট ফাংশনে সেই উপাদানটিকে ম্যানিপুলেট করতে এবং ব্যবহার করতে ব্যবহার করা যেতে পারে। ব্যবহারকারীরা বিভিন্ন পদ্ধতির মাধ্যমে তার আইডি ব্যবহার করে উপাদান পেতে পারেন। যাইহোক, একটি HTML উপাদানের একটি ID পুনরুদ্ধার করা কঠিন হতে পারে। যাইহোক, একটি HTML উপাদানের ID বৈশিষ্ট্য পুনরুদ্ধার করা একটু জটিল হতে পারে।
একইভাবে, একটি 'এর ভিতরে নোঙ্গর উপাদানগুলির ক্ষেত্রে তালিকাবদ্ধ ”, ব্যবহারকারী সরাসরি অ্যাঙ্কর এলিমেন্টকে কল করতে পারে না এবং তার আইডি পেতে পারে না কারণ একাধিক অ্যাঙ্কর উপাদান থাকবে কারণ সেগুলি একটি তালিকায় উপস্থিত থাকবে। এই পরিস্থিতির জন্য, নীচের প্রদত্ত প্রদর্শনটি দেখায় যে কীভাবে একটি তালিকা আইটেমের মধ্যে একটি অ্যাঙ্কর উপাদানের আইডি পুনরুদ্ধার করতে হয়:
< html >
< শরীর >
< div >
< উল আইডি = 'তালিকা' >
< যে >
< ক আইডি = 'নোঙ্গর1' href = '#' > নোঙ্গর উপাদান 1 < / ক >
< / যে >
< যে >
< ক আইডি = 'নোঙ্গর2' href = '#' > অ্যাঙ্কর উপাদান 2 < / ক >
< / যে >
< যে >
< ক আইডি = 'নোঙ্গর3' href = '#' > অ্যাঙ্কর উপাদান 3 < / ক >
< / যে >
< / উল >
< / div >
< পি > উপরের তালিকা থেকে অ্যাঙ্কর উপাদানগুলির আইডি পেতে নীচের বোতামে ক্লিক করুন! < / পি >
< বোতাম অনক্লিক = 'myFunction()' > আইডি পান < / বোতাম >
< পি আইডি = 'মূল' < / পি >
< লিপি >
ফাংশন myFunction() {
let listItems = document.querySelectorAll('#list a[id]');
for ( let i = 0; i < listItems.length; i++ ) {
দিন আইডি = পন্যের তালিকা [ i ] . আইডি ;
document.getElementById ( 'মূল' ) .innerHTML + =
'অ্যাঙ্কর এলিমেন্টের আইডি' + ( i+ 1 ) + ' হল:' + আইডি + '
';
}
}
< / লিপি >
< / শরীর >
< / html >
উপরের কোডের ব্যাখ্যা নিম্নরূপ:
- একটি আইডি সহ একটি অবিন্যস্ত তালিকা ' তালিকা ' তৈরি করা হয় এবং ' এর মধ্যে থাকে ' ট্যাগ.
- তালিকার আইটেমগুলির মধ্যে তিনটি অ্যাঙ্কর ট্যাগ তৈরি করা হয় এবং আইডি দিয়ে দেওয়া হয় ' নোঙ্গর1 ', ' নোঙ্গর2 ', এবং ' anchor3 'যথাক্রমে।
- পরবর্তী, একটি ' ” উপাদান তৈরি করা হয়েছে এবং এতে কিছু পাঠ্য সামগ্রী রয়েছে।
- এর পরে, একটি বোতাম উপাদান ব্যবহার করে তৈরি করা হয় ' <বোতাম> ' ট্যাগ. দ্য ' অনক্লিক() ' বাটনের বৈশিষ্ট্য ' নামক একটি ফাংশনের সাথে প্রদান করা হয় myFunction() ”
- খালি ' 'আইডি সহ উপাদান' জন্য ' সৃষ্ট.
- এরপর, ভিতরে '
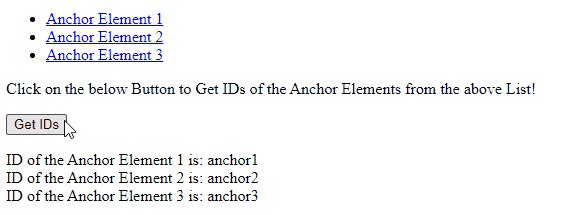
নীচের আউটপুট থেকে, অ্যাঙ্কর উপাদানগুলি একটি তালিকায় উপস্থিত রয়েছে এবং ব্যবহারকারী 'এ ক্লিক করে তাদের আইডি পেতে পারেন আইডি পান 'বোতাম।

এটি তালিকা আইটেমগুলির ভিতরে অ্যাঙ্কর উপাদানগুলির আইডি পুনরুদ্ধার করার বিষয়ে।
উপসংহার
একটি তালিকা আইটেমের ভিতরে একটি অ্যাঙ্কর উপাদানের আইডি পুনরুদ্ধার করতে, অন্তর্নির্মিত জাভাস্ক্রিপ্ট ' document.querySelectorAll() 'পদ্ধতি ব্যবহার করা যেতে পারে। অতিরিক্তভাবে, এই অ্যাঙ্কর উপাদানগুলির প্রাপ্ত আইডিগুলি অন্তর্নির্মিত জাভাস্ক্রিপ্ট ব্যবহার করে ওয়েবপেজে প্রিন্ট করা যেতে পারে “ .innerHTML() 'পদ্ধতি। এই নিবন্ধটি জাভাস্ক্রিপ্টের একটি তালিকা আইটেমের ভিতরে একটি অ্যাঙ্কর উপাদানের আইডি পুনরুদ্ধার করার পদ্ধতি প্রদান করেছে।