একটি ওয়েব পৃষ্ঠা বা ওয়েবসাইট আপডেট করার সময়, এমন পরিস্থিতিতে রয়েছে যেখানে কিছু অন্তর্ভুক্ত লিঙ্কের আর প্রয়োজন নেই বা অপ্রাসঙ্গিক হয়ে যায়। তা ছাড়াও, একটি নির্দিষ্ট ওয়েবসাইটের ট্র্যাফিক কার্যকরভাবে পরিচালনা করা। এই ধরনের ক্ষেত্রে, জাভাস্ক্রিপ্টে ইভেন্টগুলি বাতিল করা কিছু কার্যকারিতা নিষ্ক্রিয় করতে এবং এই ধরনের পরিস্থিতিগুলি পরিচালনা করার ক্ষেত্রে বিস্ময়কর কাজ করে।
জাভাস্ক্রিপ্টে ইভেন্টগুলি কীভাবে বাতিল করবেন?
জাভাস্ক্রিপ্টে ইভেন্টগুলি বাতিল করতে নিম্নলিখিত পদ্ধতিগুলি ব্যবহার করা যেতে পারে:
-
- ' প্রতিরোধ ডিফল্ট() 'পদ্ধতি।
- ' বুলিয়ান মান 'পন্থা।
- ' প্রচার বন্ধ করুন() 'পদ্ধতি।
পদ্ধতি 1: প্রতিরোধ ডিফল্ট() পদ্ধতি ব্যবহার করে জাভাস্ক্রিপ্টে ইভেন্ট বাতিল করুন
দ্য ' প্রতিরোধ ডিফল্ট() ” পদ্ধতি সংযুক্ত ইভেন্ট বাতিল করে যদি এটি বাতিল-সক্ষম হয়। এই পদ্ধতিটি অ্যাক্সেস করা লিঙ্ক থেকে সংযুক্ত ইভেন্টটিকে বিচ্ছিন্ন করার জন্য ব্যবহার করা যেতে পারে যার ফলে ক্রিয়াটি সম্পাদন করা প্রতিরোধ করা যায়।
বাক্য গঠন
event.preventDefault ( )
প্রদত্ত সিনট্যাক্সে:
-
- ' ঘটনা ” বিচ্ছিন্ন হওয়ার ইভেন্টকে বোঝায়।
উদাহরণ
নীচের প্রদত্ত কোড-স্নিপেটের মাধ্যমে যান:
< h3 > ক্লিক ইভেন্ট বাতিল করা হবে ! h3 >
< ক আইডি = 'সাইট' href = 'https://www.google.com/' > গুগল ওয়েবসাইট দেখুন ক >
document.getElementById ( 'সাইট' ) .addEvent Listener ( 'ক্লিক' , ফাংশন ( বাতিল ) {
cancel.preventDefault ( ) ;
} ) ;
নীচে বর্ণিত পদক্ষেপগুলি অনুসরণ করুন:
-
- প্রথমত, ডকুমেন্ট অবজেক্ট মডেল (DOM) এ প্রদর্শিত হওয়ার জন্য বর্ণিত শিরোনাম অন্তর্ভুক্ত করুন।
- এর পরে, নির্দিষ্ট করুন ' URL ' ব্যবহার করে ' href ” বৈশিষ্ট্য।
- এখন, কোডের জাভাস্ক্রিপ্ট অংশে, নির্দিষ্ট URL অ্যাক্সেস করুন।
- এছাড়াও, একটি সংযুক্ত করুন ' ক্লিক ইউআরএল সহ একটি ফাংশন ব্যবহার করে ইভেন্ট AddEventListener() 'পদ্ধতি।
- অবশেষে, ' প্রতিরোধ ডিফল্ট() সংযুক্ত ইভেন্টটি বিচ্ছিন্ন করতে ফাংশনের প্যারামিটারের সাহায্যে পদ্ধতি প্রয়োগ করা হবে।
আউটপুট

পদ্ধতি 2: একটি বুলিয়ান মান ফিরিয়ে দিয়ে জাভাস্ক্রিপ্টে ইভেন্টগুলি বাতিল করুন
এই পদ্ধতিটি 'রিটার্ন করে প্রয়োগ করা যেতে পারে মিথ্যা ট্রিগার ইভেন্টের উপর বুলিয়ান মান।
উদাহরণ
কোডের নিম্নলিখিত লাইনগুলি বর্ণিত ধারণাটি প্রদর্শন করে:
< কেন্দ্র < ইনপুট টাইপ = 'পাঠ্য' স্থানধারক = 'লেখা অন্তর্ভুক্ত করুন' অনইনপুট = 'বাতিল ইভেন্ট()' >> কেন্দ্র >ফাংশন ইভেন্ট বাতিল করুন ( ) {
ফিরে মিথ্যা ;
সতর্ক ( 'এই বিবৃতিটি প্রদর্শিত হবে না' )
}
উপরের কোড স্নিপেটে:
-
- প্রথমত, 'এর মধ্যে <কেন্দ্র> ” ট্যাগ, একটি ইনপুট পাঠ্য ক্ষেত্র বরাদ্দ করুন।
- এছাড়াও, একটি সংযুক্ত করুন ' অনইনপুট 'নির্দিষ্ট সহ ইভেন্ট' স্থানধারক 'মান। এর ফলে টেক্সট ইনপুট করার সময় নির্দিষ্ট ফাংশন চালু করা হবে।
- এখন, কোডের জাভাস্ক্রিপ্ট অংশে, “নামক একটি ফাংশন ঘোষণা করুন। বাতিল ইভেন্ট() ” এর সংজ্ঞায়, বুলিয়ান মান ফেরত দিন ' মিথ্যা 'অন্তর্ভুক্ত বাতিল করতে' ঘটনা ”
- অবশেষে, সতর্কতা বাক্সে বর্ণিত বার্তাটি উল্লেখ করুন। প্রত্যাবর্তিত বুলিয়ান মান প্রদর্শনের জন্য ডায়ালগ বক্স এড়াতে পারে।
আউটপুট

উপরের আউটপুটে, এটি লক্ষ্য করা যায় যে অ্যাক্সেস করা ফাংশনের উপর, সতর্ক সংলাপ বাক্সটি প্রদর্শিত হয় না যার ফলে সংযুক্ত ইভেন্টটি বাতিল হয়।
পদ্ধতি 3: stopPropagation() পদ্ধতি ব্যবহার করে জাভাস্ক্রিপ্টে ইভেন্ট বাতিল করুন
দ্য ' প্রচার বন্ধ করুন() ” পদ্ধতি একই ঘটনাকে প্রচার করা থেকে বাধা দেয়। চেকবক্স চেক করার পরে দুটি ডিভের মধ্যে প্রচার বন্ধ করতে এই পদ্ধতিটি ব্যবহার করা যেতে পারে।
বাক্য গঠন
অনুষ্ঠান বন্ধ করুন ( )
উদাহরণ
কোডের নিম্নলিখিত লাইনগুলি পর্যবেক্ষণ করুন:
< কেন্দ্র < h3 > পরিবর্তনটি পর্যবেক্ষণ করতে ওয়েবসাইটে ক্লিক করুন: h3 >< div অনক্লিক = 'উপাদান 2()' > লিনাক্স
< div অনক্লিক = 'উপাদান1(ঘটনা)' > ওয়েবসাইট div >
div >
< br >
প্রচার বন্ধ করতে পরীক্ষা করুন:
< ইনপুট টাইপ = 'চেকবক্স' আইডি = 'চেক' >
কেন্দ্র >
-
- প্রথম ধাপে, একইভাবে, বিবৃত শিরোনাম অন্তর্ভুক্ত করুন।
- এখন, দুটি অন্তর্ভুক্ত করুন ' div 'সংযুক্ত ট্যাগ' অনক্লিক ” তাদের প্রত্যেকের সাথে ইভেন্ট দুটি ভিন্ন ফাংশন element2() এবং element1() আহ্বান করে।
- এছাড়াও, নির্দিষ্ট আইডি সহ একটি চেকবক্স অন্তর্ভুক্ত করুন। এই চেকবক্সটি দুটি ভাগের মধ্যে প্রচার বন্ধ করে দেবে।
এখন, কোডের নিম্নলিখিত জাভাস্ক্রিপ্ট লাইনগুলি দেখুন:
ফাংশন উপাদান1 ( এবং ) {সতর্ক ( 'আপনি ওয়েবসাইটে ক্লিক করেছেন' ) ;
যদি ( document.getElementById ( 'চেক' ) .চেক করা হয়েছে ) {
e.Stop Propagation ( ) ;
}
}
ফাংশন উপাদান2 ( ) {
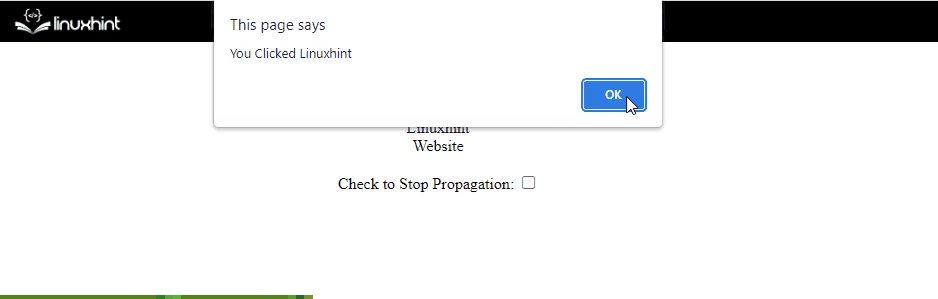
সতর্ক ( 'আপনি লিনাক্সহিন্টে ক্লিক করেছেন' ) ;
}
উপরের জেএস কোডে:
-
- 'নামক একটি ফাংশন সংজ্ঞায়িত করুন উপাদান1() ” এখানে, প্যারামিটার ' এবং ' কোনো কিছু নির্দেশ করে ' ঘটনা কোডের এইচটিএমএল অংশে নির্দিষ্টভাবে বহিস্কার করা হচ্ছে।
- এর সংজ্ঞায়, বিবৃত বার্তা সহ সতর্ক সংলাপ বাক্সটি প্রদর্শন করুন।
- এর পরে, '' ব্যবহার করে তার আইডি দ্বারা তৈরি চেকবক্স অ্যাক্সেস করুন getElementById() 'পদ্ধতি। এছাড়াও, প্রয়োগ করুন ' চেক করা ” চেক করা চেকবক্সের অবস্থা চেক করার জন্য এটিতে সম্পত্তি।
- তারপর, প্রয়োগ করুন ' প্রচার বন্ধ করুন() 'পদ্ধতিটি পরামিতি উল্লেখ করে' এবং ” এর ফলে এক ফাংশন থেকে অন্য ফাংশনে প্রচার বন্ধ হয়ে যাবে।
- একইভাবে, আরেকটি ফাংশন সংজ্ঞায়িত করুন ' উপাদান2() প্রচার করা হবে। এই ফাংশন শুধুমাত্র প্রচারের আগে কার্যকরী হবে।
আউটপুট

এখানে, চেকবক্স চেক করার পরে div-এ ক্লিক করার পরে আচরণ পর্যবেক্ষণ করে।
আমরা জাভাস্ক্রিপ্টে ইভেন্টগুলি বাতিল করার পদ্ধতিগুলি সংকলন করেছি।
উপসংহার
দ্য ' প্রতিরোধ ডিফল্ট() 'পদ্ধতি, ' বুলিয়ান মান 'পন্থা, বা ' প্রচার বন্ধ করুন() ” পদ্ধতিটি জাভাস্ক্রিপ্টে ইভেন্ট বাতিল করতে ব্যবহার করা যেতে পারে। লিঙ্কটি নিষ্ক্রিয় করার ফলে সংযুক্ত ইভেন্টটিকে বিচ্ছিন্ন করার জন্য প্রথম পদ্ধতিটি প্রয়োগ করা যেতে পারে। বুলিয়ান মান পদ্ধতি ' মিথ্যা ট্রিগার ইভেন্টের উপর বুলিয়ান মান। একটি অন্তর্ভুক্ত চেকবক্সের সাহায্যে দুটি ডিভের মধ্যে প্রচার বন্ধ করতে stopPropagation() পদ্ধতি প্রয়োগ করা যেতে পারে। এই টিউটোরিয়ালটি জাভাস্ক্রিপ্টে ইভেন্টগুলি বাতিল করার জন্য ব্যাখ্যা করা হয়েছে।