এই নির্দেশিকা নিম্নলিখিত বিষয়বস্তু পরিবেশন করে:
- জাভাস্ক্রিপ্টে JSON অবজেক্টের অ্যারে কীভাবে ব্যবহার করবেন
- উদাহরণ 1: JSON অবজেক্টের একটি অ্যারে তৈরি করা
- উদাহরণ 2: JSON অবজেক্টের অ্যারে অ্যাক্সেস করা
- উদাহরণ 3: JSON অবজেক্টের অ্যারে যোগ করুন বা মুছুন
জাভাস্ক্রিপ্টে JSON অবজেক্টের অ্যারে কীভাবে ব্যবহার করবেন?
JSON অবজেক্ট মূলত একটি জাভাস্ক্রিপ্ট ভিত্তিক অবজেক্ট। এই বস্তুগুলি একটি অ্যারের বৈশিষ্ট্য অ্যাক্সেস করতে ব্যবহার করা যেতে পারে। অ্যাক্সেস করার পরে, ব্যবহারকারীরা বিদ্যমান অ্যারেতে বৈশিষ্ট্যগুলি যোগ করতে, মুছতে বা সংশোধন করতে পারেন। তাছাড়া, JSON স্ট্রিংকে JSON অবজেক্টের অ্যারেতে রূপান্তর করার জন্য stringify() পদ্ধতি ব্যবহার করা হয়। এইভাবে, পুশ() এবং পপ() পদ্ধতিগুলি অ্যারেতে ম্যানিপুলেশন করার জন্য ব্যবহার করা হয়।
উদাহরণ 1: জাভাস্ক্রিপ্টে JSON অবজেক্টের একটি অ্যারে তৈরি করা
জাভাস্ক্রিপ্ট ব্যবহার করে JSON অবজেক্টের একটি অ্যারে তৈরি করার জন্য একটি উদাহরণ বিবেচনা করা হয়। উদাহরণস্বরূপ, কোডটি নীচে দেওয়া হয়েছে।
কোড
const শিক্ষক = {
'নাম' : 'হ্যারি' , 'বিষয়' : 'ইংরেজি' ,
'বয়স' : '৩৫'
} ;
কনসোল লগ ( শিক্ষক ) ;
এই কোডে, একটি অ্যারে ' শিক্ষক '' এর মতো বৈশিষ্ট্যগুলি সংজ্ঞায়িত করে তৈরি করা হয় নাম ', ' বিষয় ', এবং ' বয়স ”
এর পরে, বিভিন্ন মান যেমন ' হ্যারি ', ' ইংরেজি ', এবং ' 35 ” উপরোক্ত বৈশিষ্ট্যে বরাদ্দ করা হয়েছে। শেষ পর্যন্ত, অ্যারে প্রদর্শন করুন ' শিক্ষক 'নিয়োগ করে console.log() পদ্ধতি
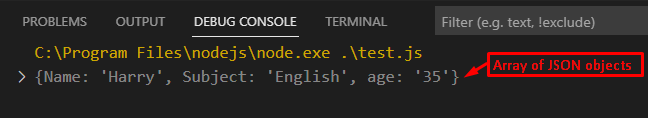
আউটপুট

আউটপুট দেখায় ' শিক্ষক ” কনসোল উইন্ডোতে JSON অবজেক্টের অ্যারে।
উদাহরণ 2: জাভাস্ক্রিপ্টে JSON অবজেক্টের অ্যারে অ্যাক্সেস করা
জাভাস্ক্রিপ্টে অ্যারে উপাদানগুলির বৈশিষ্ট্যগুলি অ্যাক্সেস করার জন্য একটি উদাহরণ বিবেচনা করা হয়।
কোড
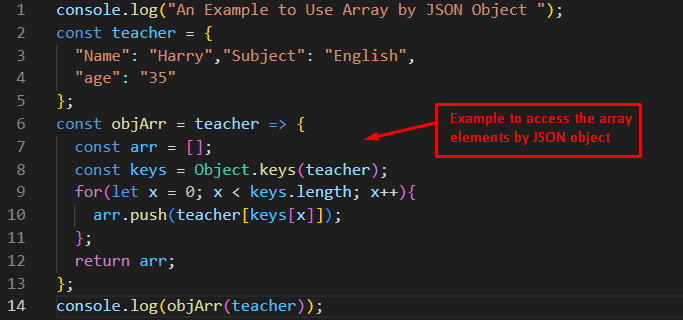
কনসোল লগ ( 'JSON অবজেক্ট দ্বারা অ্যারে ব্যবহার করার একটি উদাহরণ' ) ;const শিক্ষক = {
'নাম' : 'হ্যারি' , 'বিষয়' : 'ইংরেজি' ,
'বয়স' : '৩৫'
} ;
const objArr = শিক্ষক => {
const arr = [ ] ;
const কী = অবজেক্ট . কী ( শিক্ষক ) ;
জন্য ( যাক x = 0 ; এক্স < কী দৈর্ঘ্য ; এক্স ++ ) {
arr ধাক্কা ( শিক্ষক [ কী [ এক্স ] ] ) ;
} ;
ফিরে arr ;
} ;
কনসোল লগ ( objArr ( শিক্ষক ) ) ;
কোডের বর্ণনা:
- একটি অ্যারের ' শিক্ষক ' সংজ্ঞায়িত করে আরম্ভ করা হয় ' নাম ', ' বিষয় ', এবং ' বয়স ' বৈশিষ্ট্য।
- এই বৈশিষ্ট্যগুলি বিভিন্ন মান বরাদ্দ করা হয়, যেমন ' হ্যারি ', ' ইংরেজি ', এবং ' 35 ”
- এর পর, ক JSON বস্তু ' objArr ” উপাদানগুলির বৈশিষ্ট্যগুলি অ্যাক্সেস করতে এবং একটি নতুন অ্যারে ফেরাতে ব্যবহার করা হয়।
- ভিতরে ' objArr ”, a for loop ব্যবহার করা হয় যা ব্যবহার করে সম্পত্তির মান সন্নিবেশ করায় ধাক্কা () পদ্ধতি
- সমস্ত সম্পত্তি মান প্রবেশ করা না হওয়া পর্যন্ত লুপটি কার্যকর করা হয় ' arr ' অ্যারে
- শেষ পর্যন্ত, objArr(শিক্ষক) সম্পত্তি মান প্রদর্শন ব্যবহার করা হয়.

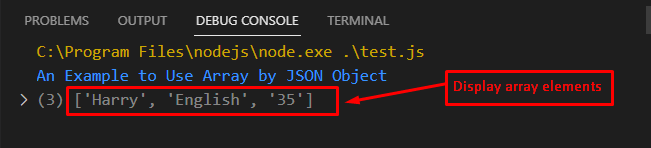
আউটপুট

আউটপুট জাভাস্ক্রিপ্টে বৈশিষ্ট্য নির্ধারণ করে বিভিন্ন মান দেখায়, 'হ্যারি', 'ইংরেজি', এবং '35'।
উদাহরণ 3: জাভাস্ক্রিপ্টে JSON অবজেক্টের অ্যারে যোগ করুন বা মুছুন
একটি উদাহরণ জাভাস্ক্রিপ্টে একটি JSON অবজেক্ট ব্যবহার করে উপাদানের অ্যারে যোগ এবং মুছে ফেলার জন্য অভিযোজিত হয়।
কোড
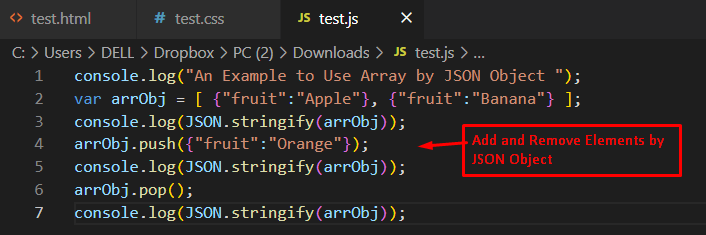
কনসোল লগ ( 'JSON অবজেক্ট দ্বারা অ্যারে ব্যবহার করার একটি উদাহরণ' ) ;ছিল arrObj = [ { 'ফল' : 'আপেল' } , { 'ফল' : 'কলা' } ] ;
কনসোল লগ ( JSON। stringify ( arrObj ) ) ;
arrObj. ধাক্কা ( { 'ফল' : 'কমলা' } ) ;
কনসোল লগ ( JSON। stringify ( arrObj ) ) ;
arrObj. পপ ( ) ;
কনসোল লগ ( JSON। stringify ( arrObj ) ) ;
কোডের বর্ণনা নিম্নরূপ:
- JSON অবজেক্টের একটি অ্যারে ' arrObj ” দুটি ফলের বৈশিষ্ট্য দিয়ে শুরু করা হয়।
- এর পরে, দ JSON.stringify() পদ্ধতিটি জাভাস্ক্রিপ্ট মানকে JSON স্ট্রিংয়ে রূপান্তর করতে ব্যবহৃত হয়।
- দ্য arrObj.push() পদ্ধতি 'এর মান পাস করে একটি উপাদান সন্নিবেশ করায় ফল ':' কমলা ” অ্যারের মধ্যে।
- এর পরে, দ arrObj.pop() পদ্ধতিটি অ্যারে থেকে সম্প্রতি প্রবেশ করা উপাদানটিকে সরিয়ে দেয়।
- শেষ পর্যন্ত, JSON অবজেক্টের অ্যারে প্রদর্শন করুন “ arrObj 'নিয়োগ করে console.log() পদ্ধতি

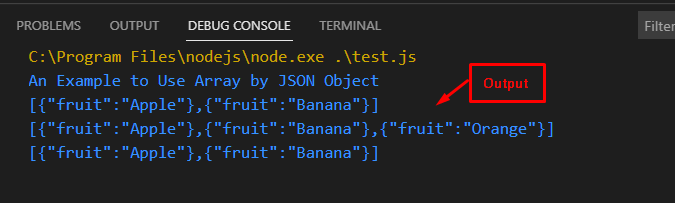
আউটপুট

আউটপুট অ্যারে উপাদান যোগ করে এবং অপসারণ করে উপরের কোড এক্সিকিউশন দেখায় ' ফল ':' কমলা JSON অবজেক্টের মাধ্যমে।
উপসংহার
এই অনুচ্ছেদে, JSON অবজেক্ট একটি অ্যারের উপাদানগুলি অ্যাক্সেস এবং পরিবর্তন করতে ব্যবহার করা হয় জাভাস্ক্রিপ্ট।
এই জন্য, দুটি ব্যবহারিক উদাহরণ সহ একটি ওভারভিউ প্রদান করা হয়. প্রথম উদাহরণে, JSON অবজেক্টগুলি অ্যারের বৈশিষ্ট্যগুলি অ্যাক্সেস করে এবং সেগুলিকে কনসোলে প্রদর্শন করে। দ্বিতীয় উদাহরণে, একটি অন্তর্নির্মিত পদ্ধতি, স্ট্রিংফাই() , অ্যারেতে বৈশিষ্ট্য যোগ এবং মুছে ফেলার জন্য নিযুক্ত করা হয়। এই নিবন্ধের উপর ভিত্তি করে, ব্যবহারকারীরা JSON অবজেক্ট ব্যবহার করে একটি অ্যারের বৈশিষ্ট্য যোগ, মুছতে বা সংশোধন করতে পারে।