এই লেখাটি সবচেয়ে সহজ উদাহরণের সাহায্যে জাভাস্ক্রিপ্টে ফর্মডেটা অবজেক্ট প্রদর্শন করবে।
জাভাস্ক্রিপ্টে ফর্মডেটা অবজেক্ট কী?
একটি FormData অবজেক্ট জাভাস্ক্রিপ্টে একটি ডেটা সংগ্রহ তৈরি করার একটি জনপ্রিয় পদ্ধতি যা ব্যবহার করে সার্ভারে পাঠানো যেতে পারে XMLHttp অনুরোধ ” বা উদ্ধার করা হয়েছে। এটি HTML ফর্ম উপাদান হিসাবে একই ফাংশন সঞ্চালন. এটি একটি অ্যারের অ্যারের সাথে তুলনা করা যেতে পারে। একটি পৃথক অ্যারে প্রতিটি উপাদানকে উপস্থাপন করে যা আমরা সার্ভারে প্রেরণ করতে চাই।
বাক্য গঠন
জাভাস্ক্রিপ্টে ফর্মডেটা অবজেক্ট ব্যবহার করতে, নিম্নলিখিত সিনট্যাক্সটি ব্যবহার করুন:
const ফর্ম ডেটা = নতুন ফর্মডেটা ( ) ;
উদাহরণ 1: HTML ফর্ম ছাড়াই ফর্মডেটা অবজেক্ট তৈরি করুন
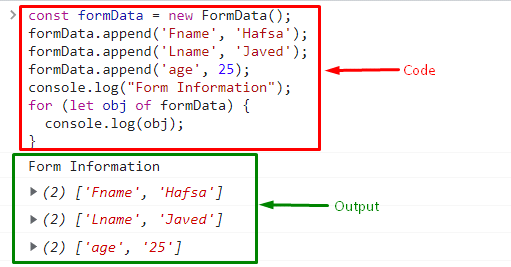
প্রথমত, একটি নির্দিষ্ট নাম দিয়ে একটি ধ্রুবক শুরু করুন এবং সেই ধ্রুবকের জন্য একটি নির্দিষ্ট মান নির্ধারণ করুন। এখানে ' নতুন ফর্মডেটা() ' একটি ধ্রুবক মান হিসাবে ব্যবহার করা হয়:
কন্সট ফর্ম ডেটা = নতুন ফর্মডেটা ( ) ;
এর পরে, 'এ আর্গুমেন্টগুলি পাস করে ডেটা যুক্ত করুন সংযোজন() 'পদ্ধতি
ফর্ম ডেটা। সংযোজন ( 'নাম' , 'অফিসার' ) ;ফর্ম ডেটা। সংযোজন ( 'নাম' , 'জাভেদ' ) ;
ফর্ম ডেটা। সংযোজন ( 'বয়স' , 25 ) ;
এর পরে, ব্যবহার করুন ' console.log() 'পদ্ধতি:
কনসোল লগ ( 'ফর্ম তথ্য' ) ;
ব্যবহার ' জন্য 'পুনরাবৃত্ত করার জন্য লুপ করুন এবং 'এর সাহায্যে কনসোলে আউটপুট প্রদর্শন করুন console.log() 'পদ্ধতি:
জন্য ( ফর্ম ডেটার অবজেক্ট দিন ) {কনসোল লগ ( বস্তু ) ;
}

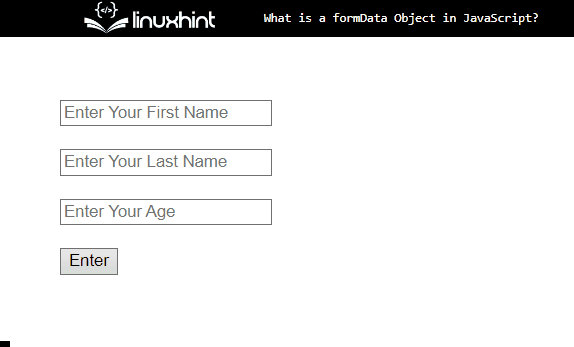
উদাহরণ 2: একটি HTML ফর্ম দিয়ে FormData অবজেক্ট তৈরি করুন
একটি HTML ফর্মের সাথে FormData যোগ করতে, প্রথমে HTML-এ একটি ফর্ম তৈরি করুন “ <ফর্ম> ” উপাদান এবং নীচে তালিকাভুক্ত নিম্নলিখিত বৈশিষ্ট্য যোগ করুন:
- ফর্মে ইনপুট ক্ষেত্র যোগ করতে, ' <ইনপুট> ' উপাদান।
- ইনপুট ট্যাগের ভিতরে, নির্দিষ্ট করুন “ প্রকার উপাদানের ডেটা টাইপ সংজ্ঞায়িত করার জন্য বৈশিষ্ট্য। এই বৈশিষ্ট্যের জন্য একাধিক সম্ভাব্য মান রয়েছে, সহ ' পাঠ্য ', ' সংখ্যা ', ' তারিখ ', ' পাসওয়ার্ড ', এবং আরো অনেক.
- দ্য ' স্থানধারক ' ইনপুট ক্ষেত্রে প্রদর্শনের জন্য মান যোগ করতে ব্যবহৃত হয়, এবং 'নাম' ইনপুট ক্ষেত্রের নাম বোঝায়।
- ' অনক্লিক যখন ব্যবহারকারী মাউসে ক্লিক করে একটি কার্যকারিতা সম্পাদন করে তখন ইভেন্টটি ট্রিগার হয়:
< ইনপুট টাইপ = 'পাঠ্য' নাম = 'নাম' স্থানধারক = 'আপনার নামের প্রথম অংশ দিন' < br < br >
< ইনপুট টাইপ = 'পাঠ্য' নাম = 'নাম' স্থানধারক = 'আপনার শেষ নাম লিখুন' < br < br >
< ইনপুট টাইপ = 'তারিখ' নাম = 'বয়স' স্থানধারক = 'আপনার বয়স প্রবেশ' < br < br >
< ইনপুট টাইপ = 'বোতাম' মান = 'প্রবেশ করুন' অনক্লিক = 'ডেটা()' >
ফর্ম >
এরপর, CSS-এ ফর্মটি অ্যাক্সেস করুন এবং ফর্মের চারপাশে স্থান সেট করুন:
. ফর্ম {মার্জিন : 20px ;
প্যাডিং : 30px ;
}

উপরন্তু, স্ক্রিপ্ট ট্যাগ ব্যবহার করুন এবং নিম্নলিখিত কোড যোগ করুন:
ফাংশন ডেটা ( ) {ফর্ম ছিল = নথি getElementById ( 'ফর্ম' ) ;
constformData = নতুন ফর্মডেটা ( ফর্ম ) ;
কনসোল লগ ( 'ফর্ম ডেটা' ) ;
জন্য ( obj offormData যাক ) {
কনসোল লগ ( বস্তু ) ;
}
}
উপরের কোড স্নিপেটে:
- আহ্বান করুন ' getElementById('ফর্ম') ফর্ম আইডি ব্যবহার করে ফর্ম অ্যাক্সেস করার পদ্ধতি।
- এখন, অ্যাক্সেস করা উপাদানটিকে একটি নতুন ধ্রুবক 'এ সঞ্চয় করুন' ফর্ম ডেটা ”
- ব্যবহার ' জন্য ” পুনরাবৃত্তির জন্য লুপ করুন এবং কনসোলে উপাদানগুলি প্রিন্ট করুন।
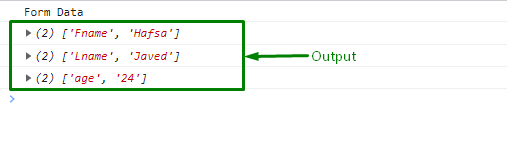
আউটপুট

আপনি জাভাস্ক্রিপ্টে FormData অবজেক্ট তৈরি সম্পর্কে শিখেছেন।
উপসংহার
একটি ফর্মডেটা অবজেক্ট জাভাস্ক্রিপ্টে ডেটা সংগ্রহের জন্য ব্যবহৃত হয় যা সার্ভারে পাঠানো যেতে পারে। জাভাস্ক্রিপ্টে ফর্মডেটা অবজেক্ট তৈরি করতে, দুটি পদ্ধতি প্রদর্শন করা হয়। প্রথমটি সাধারণ জাভাস্ক্রিপ্ট ব্যবহার করছে এবং দ্বিতীয়টি হল এইচটিএমএলে ফর্ম তৈরি করা এবং জাভাস্ক্রিপ্টের সাথে লিঙ্ক করা। এই পোস্টটি জাভাস্ক্রিপ্টে ফর্মডেটা অবজেক্ট সম্পর্কে বলা হয়েছে।