এই পোস্টটি জাভাস্ক্রিপ্টে উইন্ডো অবজেক্টের 'getComputedStyle()' পদ্ধতির উদ্দেশ্য, কাজ এবং ব্যবহার সম্পর্কে লেখা আছে।
জাভাস্ক্রিপ্টে উইন্ডো অবজেক্টের “getComputedStyle()” পদ্ধতিটি কী করে?
দ্য ' getComputedStyle() ' পদ্ধতিটি 'CSSStyleDeclaration' অবজেক্ট প্রদান করে যেটিতে CSS বৈশিষ্ট্য এবং তাদের মানগুলির একটি সংগ্রহ রয়েছে। এটি লক্ষ্যযুক্ত HTML উপাদান স্টাইলিং বৈশিষ্ট্য গণনা করে। উপরন্তু, এটি এইচটিএমএল উপাদানের নির্দিষ্ট অংশের স্টাইলিং বৈশিষ্ট্য গণনা করার ক্ষেত্রেও একটি গুরুত্বপূর্ণ ভূমিকা পালন করে।
বাক্য গঠন
জানলা. getComputedStyle ( উপাদান , pseudoElement )
উপরের সিনট্যাক্সে:
- জানলা: এটি বিশ্বব্যাপী বস্তু যা ব্রাউজার উইন্ডোকে উপস্থাপন করে।
- উপাদান: এটি নির্দিষ্ট HTML উপাদান নির্দিষ্ট করে যার শৈলী গণনা করা প্রয়োজন।
- ছদ্ম উপাদান: এটি প্রদত্ত HTML উপাদানের অংশকে বোঝায় যেমন, প্রথম অক্ষর, শেষ অক্ষর ইত্যাদি।
নিম্নলিখিত বিভাগে উদাহরণের সাহায্যে “getComputedStyle()” পদ্ধতির ব্যবহারিক চিত্র তুলে ধরা হয়েছে।
এইচটিএমএল কোড (সিএসএস স্টাইলিং সহ)
প্রথমে, নিম্নলিখিত HTML কোডের একটি ওভারভিউ আছে:
< মাথা >
< শৈলী >
h3{
ফন্ট-আকার: 20px;
ব্যাকগ্রাউন্ড-রঙ:সবুজ
}
< / শৈলী >
< / মাথা >
< শরীর >
< h2 > উইন্ডো অবজেক্টের getComputedStyle() পদ্ধতি ব্যবহার করুন < / h2 >
< h3 আইডি = 'ডেমো' > প্রদত্ত HTML উপাদানের ফন্টের আকার হল: < / h3 >
< পি আইডি = 'নমুনা' < / পি >
কোডের উপরের লাইনগুলিতে:
- দ্য ' <স্টাইল> ' ট্যাগ 'এর বর্ণিত স্টাইলিং প্রয়োগ করে HTML উপাদান।
- মধ্যে ' ' বিভাগে, একটি উপশিরোনাম অন্তর্ভুক্ত করা হয়েছে ' '
- এর পরে, '
' উপাদানটির একটি আইডি রয়েছে ' ডেমো ” একটি দ্বিতীয় উপশিরোনাম নির্দিষ্ট করে।
- সবশেষে, ' ' ট্যাগ একটি আইডি সহ একটি খালি অনুচ্ছেদকে বোঝায় ' নমুনা টার্গেট করা এলিমেন্টের কম্পিউটেড CSS বৈশিষ্ট্য প্রদর্শনের জন্য।
বিঃদ্রঃ: এই HTML কোডটি এই পোস্টের সমস্ত উল্লিখিত উদাহরণ জুড়ে অনুসরণ করা হয়েছে।
উদাহরণ 1: এইচটিএমএল উপাদানের ফন্টের আকার গণনা করার জন্য 'getComputedStyle()' পদ্ধতি প্রয়োগ করা
এই উদাহরণটি লক্ষ্য HTML উপাদানের ফন্টের আকার পেতে “getComputedStyle()” পদ্ধতি প্রয়োগ করে।
জাভাস্ক্রিপ্ট কোড
উল্লেখিত জাভাস্ক্রিপ্ট কোড বিবেচনা করুন:
< লিপি >const উপাদান = নথি getElementById ( 'ডেমো' ) ;
const বস্তু = জানলা. getComputedStyle ( উপাদান )
আকার দিন = বস্তু প্রপার্টি ভ্যালু পান ( 'অক্ষরের আকার' ) ;
নথি getElementById ( 'নমুনা' ) . innerHTML = আকার ;
লিপি >
উপরের কোড স্নিপেটে:
- একটি পরিবর্তনশীল ঘোষণা করুন ' উপাদান একটি 'const' কীওয়ার্ড সহ যা 'কে ব্যবহার করে getElementById() ' এর আইডির মাধ্যমে '
' উপাদান অ্যাক্সেস করার পদ্ধতি ' ডেমো ”
- এর পরে, প্রয়োগ করুন ' getComputedStyle() ' নিয়ে আসা '
' উপাদানের CSS বৈশিষ্ট্য গণনা করার পদ্ধতি।
- পরবর্তী, ' আকার ' ভেরিয়েবল ' প্রয়োগ করে GetPropertyValue() ' পদ্ধতি যা প্রয়োগ করা CSS সম্পত্তির মান প্রদান করে ' অক্ষরের আকার একটি স্ট্রিং হিসাবে।
- সবশেষে, “getElementById()” পদ্ধতিটি খালি অনুচ্ছেদটি অ্যাক্সেস করে এবং গণনা করা CSS সম্পত্তি মান প্রদর্শন করে innerHTML 'সম্পত্তি।
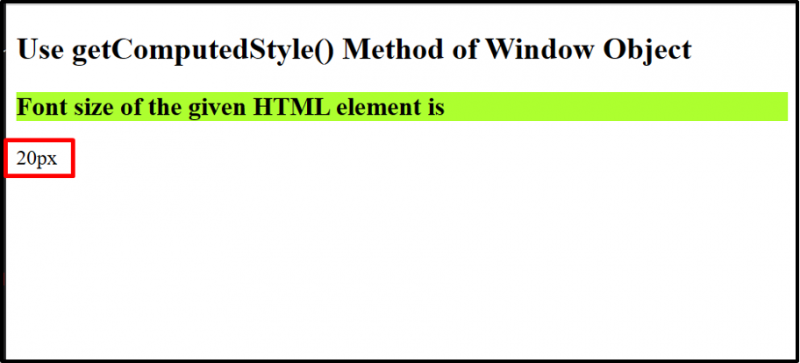
আউটপুট

যেমন দেখা যায়, আউটপুট অনুরূপ HTML উপাদানের বিপরীতে প্রয়োগকৃত ফন্ট-আকারের মান প্রদর্শন করে যেমন, “
”।
উদাহরণ 2: HTML উপাদানের পটভূমির রঙ গণনা করার জন্য 'getComputedStyle()' পদ্ধতি প্রয়োগ করা
এই উদাহরণে, আলোচিত পদ্ধতিটি নির্দিষ্ট HTML উপাদানের পটভূমির রঙ গণনা করতে ব্যবহার করা হয়েছে:
< লিপি >const উপাদান = নথি getElementById ( 'ডেমো' ) ;
const বস্তু = জানলা. getComputedStyle ( উপাদান )
bgcolor যাক = বস্তু প্রপার্টি ভ্যালু পান ( 'পেছনের রং' ) ;
নথি getElementById ( 'নমুনা' ) . innerHTML = bgcolor ;
লিপি >
উপরের কোড ব্লকে, ' getComputedStyle() 'পদ্ধতি গণনা করে' পেছনের রং '
' উপাদানের ' যার আইডি হল 'ডেমো' এবং 'এর মাধ্যমে 'rgb' হিসাবে এর মান প্রদান করে GetPropertyValue() 'পদ্ধতি।
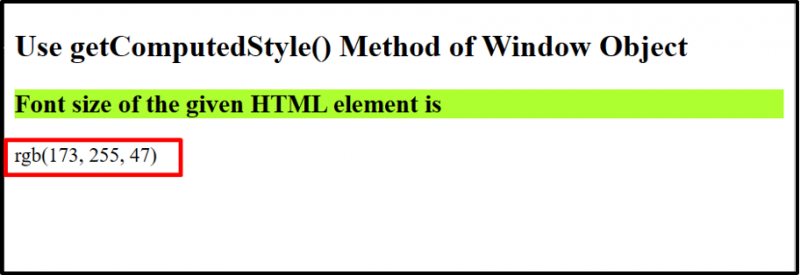
আউটপুট

আউটপুট স্পষ্টভাবে এইচটিএমএল উপাদানের গণনা করা পটভূমির রঙ দেখায়।
উপসংহার
জাভাস্ক্রিপ্ট অফার করে ' getComputedStyle() লক্ষ্য HTML উপাদানের CSS স্টাইলিং বৈশিষ্ট্য গণনার জন্য পদ্ধতি। এই পদ্ধতির গণনা করা মান হল একটি স্ট্রিং যাতে CSS বৈশিষ্ট্য এবং তাদের মান থাকে। যেকোনো HTML উপাদানের CSS বৈশিষ্ট্য পেতে JavaScript ব্যবহার করে এটি বিভিন্ন উপায়ে প্রয়োগ করা যেতে পারে। এই পোস্টটি জাভাস্ক্রিপ্টে উইন্ডো অবজেক্টের 'getComputedStyle()' পদ্ধতির উদ্দেশ্য, কাজ এবং ব্যবহারের একটি বিশদ দৃশ্য প্রদান করেছে।