জাভাস্ক্রিপ্টের উইন্ডো অবজেক্ট হল জাভাস্ক্রিপ্ট কিভাবে ব্রাউজারের সাথে ইন্টারঅ্যাক্ট করে এবং যোগাযোগ করে। জাভাস্ক্রিপ্ট ব্রাউজার অবজেক্ট মডেল ব্যবহার করে যা ব্রাউজারের বিভিন্ন উপাদানের সাথে ইন্টারঅ্যাক্ট করতে ব্যবহৃত হয় যেমন, নেভিগেশন, প্রস্থ, ব্রাউজার উইন্ডোর উচ্চতা। উইন্ডো অবজেক্টটি বেশ কয়েকটি অন্তর্নির্মিত বৈশিষ্ট্য এবং পদ্ধতির সাথে আসে যা জাভাস্ক্রিপ্ট বিকাশকারীদের জন্য দরকারী কারণ এগুলি ব্রাউজার উইন্ডোকে ম্যানিপুলেট করতে ব্যবহার করা যেতে পারে। এই পদ্ধতিগুলির মধ্যে একটি হল নিশ্চিত করুন() পদ্ধতি যা আমরা আজ এই লেখায় ব্যাখ্যা করব।
জানালা নিশ্চিত করুন() একটি বার্তা সহ ব্যবহারকারীকে অনুরোধ করতে এবং তাদের প্রতিক্রিয়া পেতে পদ্ধতি ব্যবহার করা হয়। দ্য নিশ্চিত করুন() পদ্ধতিটি ব্রাউজার উইন্ডোর উপরে একটি পপ-আপ খোলে, একটি পাঠ্য বার্তা এবং দুটি বোতাম প্রদর্শন করে, ওকে এবং বাতিল বোতাম যা ব্যবহারকারীর প্রতিক্রিয়া পেতে ব্যবহৃত হয়। দ্য নিশ্চিত করুন() পদ্ধতি ব্যবহারকারীকে ওয়েবসাইট অ্যাক্সেস করতে বাধা দেয় যতক্ষণ না তারা একটি প্রতিক্রিয়া প্রদান করে। এই বৈশিষ্ট্যটি কিছু ক্ষেত্রে কাজে আসতে পারে তবে বিকাশকারীদের অতিরিক্ত ব্যবহার না করার পরামর্শ দেওয়া হয় নিশ্চিত করুন() পদ্ধতি এবং পরিবর্তে এর বিকল্পগুলি যেমন ব্যবহার করুন সতর্কতা() পদ্ধতি
নিশ্চিত () পদ্ধতি সিনট্যাক্স
দ্য নিশ্চিত করুন() মেথডটিকে উইন্ডো অবজেক্টের রেফারেন্সের সাথে বলা হয় এবং একটি আর্গুমেন্ট হিসাবে একটি স্ট্রিং লিটারেল নেয়। এই স্ট্রিংটি হল সেই বার্তা যা পপ-আপে প্রদর্শিত হয়:
window.confirm ( পাঠ্য ) ;
কিন্তু উইন্ডো অবজেক্ট যেহেতু বৈশ্বিক সুযোগের প্রতিনিধিত্ব করে, তার পদ্ধতিগুলোকে কোনো রেফারেন্স ছাড়াই বলা যেতে পারে। সুতরাং, নীচের প্রদত্ত সিনট্যাক্স সমানভাবে বৈধ:
নিশ্চিত করুন ( বার্তা ) ;
কিভাবে উইন্ডো কনফার্ম() পদ্ধতি ব্যবহার করবেন?
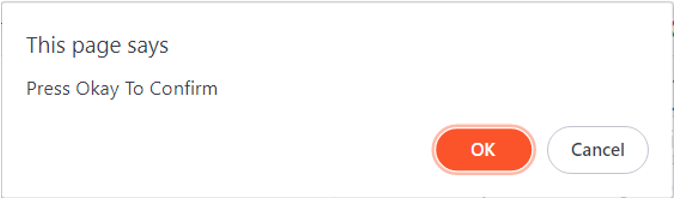
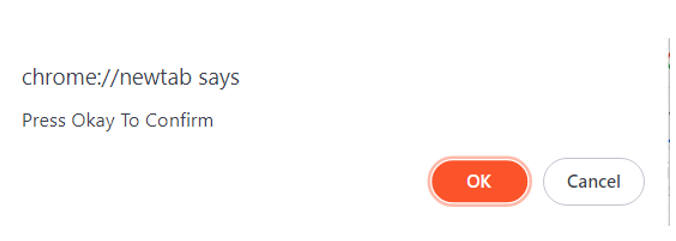
সহজভাবে আহ্বান নিশ্চিত করুন() পদ্ধতি এবং এটি একটি স্ট্রিং পাস করুন যাতে আপনি স্ক্রীনে প্রদর্শন করতে চান এমন বার্তা রয়েছে। আমি এর কাজ প্রদর্শন করতে ব্রাউজার কনসোল ব্যবহার করব নিশ্চিত করুন() পদ্ধতি:
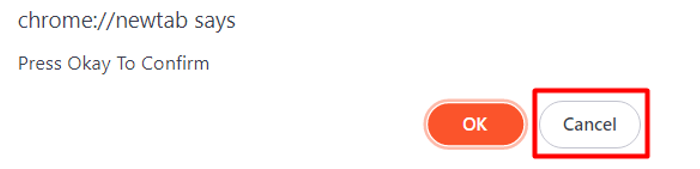
নিশ্চিত করুন ( 'নিশ্চিত করতে ঠিক আছে টিপুন' ) ;

দ্য নিশ্চিত করুন() পদ্ধতিটি আসলে একটি বুলিয়ান মান প্রদান করে যা পরবর্তী কর্মের পথ নির্ধারণের জন্য একটি ভেরিয়েবলে সংরক্ষণ করা যেতে পারে। যদি ব্যবহারকারী OK বোতামে ক্লিক করেন তাহলে নিশ্চিত করুন() পদ্ধতি সত্য ফেরত দেয় অন্যথায় এটি মিথ্যা ফেরত দেয়।
যদি ( অন == সত্য )
{
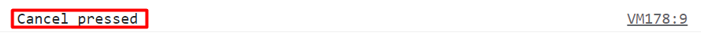
console.log ( 'ঠিক আছে চাপা' ) ;
}
অন্য
{
console.log ( 'বাতিল চাপা' ) ;
}
কোড বোঝা
আমরা প্রথমে ব্যবহার করি নিশ্চিত করুন() স্ক্রিনে একটি পপ-আপের মাধ্যমে ব্যবহারকারীকে একটি বার্তা দেখানোর পদ্ধতি:

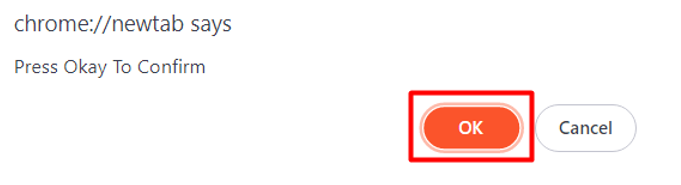
ব্যবহারকারীর কাছে এখন শুধু দুটি বিকল্প আছে হয় ঠিক আছে বা বাতিল বোতামে ক্লিক করতে নিশ্চিত করুন() পদ্ধতিটি ওয়েবপেজে ব্যবহারকারীর অ্যাক্সেস ব্লক করে। ব্যবহারকারী OK চাপলে, নিশ্চিত করুন() পদ্ধতি সত্য ফিরে আসবে। বাতিল বোতাম টিপে, পদ্ধতি মিথ্যা ফিরে আসবে। আমরা আমাদের এই রিটার্ন মান সংরক্ষণ করা হয় চালু পরিবর্তনশীল
তারপরে ব্যবহারকারী ঠিক আছে বা বাতিল বোতাম টিপেছে কিনা তা প্রিন্ট করতে আমরা আমাদের শর্তসাপেক্ষ বিবৃতিতে এই ভেরিয়েবলটি ব্যবহার করি:




উপসংহার
এই শিক্ষানবিস গাইডটিতে কীভাবে এটির একটি বিস্তৃত এবং সহজ ব্যাখ্যা রয়েছে নিশ্চিত করুন() পদ্ধতিটি জাভাস্ক্রিপ্টে পপ-আপ প্রদর্শন করতে ব্যবহৃত হয়। নিশ্চিত করুন() অনেকগুলি অন্তর্নির্মিত জাভাস্ক্রিপ্ট পদ্ধতিগুলির মধ্যে একটি যা গ্লোবাল উইন্ডো অবজেক্টের অন্তর্গত যা ব্রাউজার উইন্ডোর সাথে যোগাযোগ করতে ব্যবহার করা যেতে পারে।
দ্য নিশ্চিত করুন() পদ্ধতির অনেক বাস্তব-বিশ্বের অ্যাপ্লিকেশন রয়েছে যেমন এটির সর্বাধিক ঘন ঘন ব্যবহার নিশ্চিতকরণ ডায়ালগ যা প্রদর্শিত হয় যখন একজন ব্যবহারকারী তাদের অগ্রগতি সংরক্ষণ না করে একটি ওয়েব পৃষ্ঠা ছেড়ে যাওয়ার বা রিফ্রেশ করার চেষ্টা করে যেমন, Gmail এ একটি অসমাপ্ত ইমেল ছেড়ে যাওয়ার চেষ্টা করে।