জাভাস্ক্রিপ্টে একটি বস্তুকে কী-মান জোড়ার একটি গ্রুপ হিসাবে বর্ণনা করা হয়। কখনও কখনও, বিকাশকারীদের একটি নতুন বস্তুতে দুটি বস্তুর বৈশিষ্ট্য একত্রিত করার প্রয়োজন হতে পারে। এই প্রক্রিয়াটিকে মার্জিং বলা হয়। বস্তু একত্রিত করার জন্য, জাভাস্ক্রিপ্ট কিছু অন্তর্নির্মিত পদ্ধতি প্রদান করে যাকে ' Object.assign() 'পদ্ধতি বা ' স্প্রেড অপারেটর ”
এই পোস্টটি দুটি জাভাস্ক্রিপ্ট অবজেক্টের বৈশিষ্ট্যগুলিকে গতিশীলভাবে একত্রিত করার পদ্ধতিগুলি বর্ণনা করবে।
কিভাবে দুটি জাভাস্ক্রিপ্ট অবজেক্টের বৈশিষ্ট্যগুলিকে গতিশীলভাবে মার্জ করবেন?
দুটি জাভাস্ক্রিপ্ট অবজেক্টের বৈশিষ্ট্যগুলিকে গতিশীলভাবে একত্রিত করতে নিম্নলিখিত পদ্ধতিগুলি ব্যবহার করুন:
পদ্ধতি 1: Object.assign() পদ্ধতি ব্যবহার করে গতিশীলভাবে দুটি জাভাস্ক্রিপ্ট অবজেক্টের বৈশিষ্ট্য একত্রিত/একত্র করা
ব্যবহার ' Object.assign() দুটি জাভাস্ক্রিপ্ট অবজেক্টের বৈশিষ্ট্যগুলিকে গতিশীলভাবে একত্রিত করার পদ্ধতি। এই পদ্ধতিটি এক বা একাধিক উৎস বস্তু থেকে লক্ষ্য বস্তুতে সমস্ত গণনাযোগ্য বৈশিষ্ট্য অনুলিপি করে মূল বস্তুর অখণ্ডতা বজায় রাখে। একই বৈশিষ্ট্য উভয় বস্তুর মধ্যে উপস্থিত থাকলে, দ্বিতীয় বস্তুর মান প্রথম থেকে মান প্রতিস্থাপন করবে। মনে রাখবেন যে এই পদ্ধতিটি শুধুমাত্র গণনাযোগ্য বৈশিষ্ট্যগুলি অনুলিপি করে, তাই এটি বস্তুর প্রোটোটাইপ থেকে উত্তরাধিকারসূত্রে প্রাপ্ত বৈশিষ্ট্যগুলি অনুলিপি করবে না।
বাক্য গঠন
দুটি জাভাস্ক্রিপ্ট অবজেক্ট মার্জ করার জন্য প্রদত্ত সিনট্যাক্স অনুসরণ করুন:
targetObject = Object.assign ( obj1, obj2, ... ) ;উদাহরণ
একটি বস্তু তৈরি করুন ' তথ্য ”:
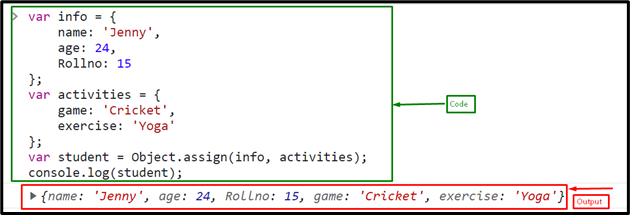
যেখানে তথ্য = {নাম: 'জেনি' ,
বয়স: 24 ,
ক্রমিক নাম্বার: পনের
} ;
দ্বিতীয় বস্তু তৈরি করুন ' কার্যক্রম নিম্নলিখিত কী-জোড়া সহ:
var কার্যক্রম = {খেলা: 'ক্রিকেট' ,
ব্যায়াম: 'যোগ'
} ;
কল করুন ' Object.assign() 'এর বৈশিষ্ট্যগুলি মার্জ করার পদ্ধতি ' তথ্য ' এবং ' কার্যক্রম 'একটি নতুন বস্তুতে' নামক ছাত্র ”:
var student = Object.assign ( তথ্য, কার্যক্রম ) ;বস্তুর বৈশিষ্ট্য প্রিন্ট করুন ' ছাত্র ' ব্যবহার করে ' console.log() 'পদ্ধতি:
console.log ( ছাত্র ) ;আউটপুট নির্দেশ করে যে বস্তুর বৈশিষ্ট্য ' তথ্য ' এবং ' কার্যক্রম 'নতুন অবজেক্টে সফলভাবে মার্জ করা হয়েছে' ছাত্র ”:

পদ্ধতি 2: স্প্রেড অপারেটর ব্যবহার করে গতিশীলভাবে দুটি জাভাস্ক্রিপ্ট অবজেক্টের বৈশিষ্ট্য একত্রিত/একত্রিত করুন
দুটি জাভাস্ক্রিপ্ট অবজেক্টকে একত্রিত করার আরেকটি পদ্ধতি রয়েছে, যা ব্যবহার করছে ' স্প্রেড অপারেটর ” এটি বস্তু থেকে সমস্ত বৈশিষ্ট্য অনুলিপি করে বস্তুগুলিকে মার্জ করার জন্য সাধারণত ব্যবহৃত পদ্ধতি। যদি দুটি বস্তুর একই নামের একটি সম্পত্তি থাকে, তাহলে ডানদিকের বস্তুর বৈশিষ্ট্যটি আগেরটির পরিবর্তে হবে।
বাক্য গঠন
স্প্রেড অপারেটরের সাহায্যে দুটি জাভাস্ক্রিপ্ট অবজেক্টের বৈশিষ্ট্য একত্রিত করার জন্য নিম্নলিখিত সিনট্যাক্স ব্যবহার করা হয়:
targetObject = Object.assign ( ...obj1, ...obj2, ... ) ;উদাহরণ
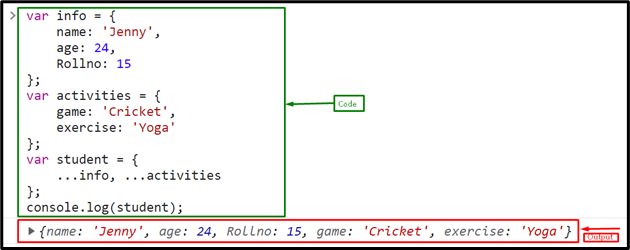
একটি নতুন বস্তু তৈরি করুন ' ছাত্র 'এবং বস্তুর বৈশিষ্ট্য একত্রিত করুন' তথ্য ' এবং ' কার্যক্রম 'স্প্রেড অপারেটর ব্যবহার করে ছাত্রদের মধ্যে' … ”:
ছাত্র ছিল = {...তথ্য, ...ক্রিয়াকলাপ
} ;
আউটপুট

আমরা জাভাস্ক্রিপ্টে অবজেক্ট একত্রিত করার জন্য প্রয়োজনীয় সমস্ত তথ্য প্রদান করেছি।
উপসংহার
জাভাস্ক্রিপ্টে অবজেক্টের বৈশিষ্ট্যগুলিকে একত্রিত করতে / একত্রিত করতে, ' Object.assign() 'পদ্ধতি বা ' স্প্রেড অপারেটর ” স্প্রেড অপারেটর হল জাভাস্ক্রিপ্ট অবজেক্টের বৈশিষ্ট্য মার্জ করার জন্য সবচেয়ে বেশি ব্যবহৃত পদ্ধতি। একই বৈশিষ্ট্য উভয় বস্তুর মধ্যে উপস্থিত থাকলে, দ্বিতীয় বস্তুর মান প্রথম থেকে মান প্রতিস্থাপন করবে। এই পোস্টে, আমরা দুটি জাভাস্ক্রিপ্ট অবজেক্টের বৈশিষ্ট্যগুলিকে গতিশীলভাবে একত্রিত/একত্র করার পদ্ধতিগুলি বর্ণনা করেছি।