কিভাবে জাভাস্ক্রিপ্ট দিয়ে একটি ক্লিক অনুকরণ করবেন?
জাভাস্ক্রিপ্টে ক্লিক সিমুলেশন প্রয়োগ করতে নিম্নলিখিত পদ্ধতিগুলি প্রয়োগ করা যেতে পারে:
পদ্ধতি 1: অনক্লিক ইভেন্ট ব্যবহার করে জাভাস্ক্রিপ্টের সাথে একটি ক্লিক অনুকরণ করুন
একটি ' অনক্লিক ” বোতাম টিপলে ঘটনা ঘটে। এই পদ্ধতিটি বোতামে ক্লিক করার জন্য একটি ফাংশন চালু করার জন্য প্রয়োগ করা যেতে পারে এবং ' গণনা ক্লিক করুন ' প্রতিবার বোতামটি ক্লিক করা হয়।
সাইড নোট: একটি ' অনক্লিক ” ইভেন্টটি একটি নির্দিষ্ট ফাংশনের সাথে সংযুক্ত করে সহজভাবে প্রয়োগ করা যেতে পারে।
উদাহরণ
নিম্নলিখিত কোড স্নিপেট মাধ্যমে যান:
< কেন্দ্র >
< h3 শৈলী = 'পটভূমির রঙ: হালকা নীল;' > সিমুলেটেড ক্লিক করুন < স্প্যান ক্লাস = 'গণনা' >> স্প্যান > বার h3 >
< বোতাম আইডি = 'btn1' অনক্লিক = 'countClick()' > আমাকে ক্লিক করুন ! বোতাম >
কেন্দ্র >
- একটি 'সহ নির্দিষ্ট শিরোনাম অন্তর্ভুক্ত করুন ' ট্যাগ বাড়াতে ' গণনা ” ক্লিকের।
- পরবর্তী ধাপে, সংযুক্ত একটি বোতাম তৈরি করুন “ অনক্লিক ” ইভেন্ট কাউন্টক্লিক() ফাংশনে পুনঃনির্দেশ করা হচ্ছে যা বোতাম ক্লিক করলে অ্যাক্সেস করা হবে।
এখন, নিম্নলিখিত জাভাস্ক্রিপ্ট কোড লাইনের মাধ্যমে যাওয়া যাক:
< লিপি >
ক্লিক করতে দিন = 0 ;
ফাংশন গণনা ক্লিক করুন ( ) {
ক্লিক = ক্লিক + 1 ;
নথি querySelector ( '.count' ) . পাঠ্য বিষয়বস্তু = ক্লিক ;
}
লিপি >
কোডের উপরের js অংশে:
- এখানে, প্রথমে ক্লিকগুলি শুরু করুন “ 0 ”
- এর পরে, 'নামক একটি ফাংশন ঘোষণা করুন countClick() ” এর সংজ্ঞায়, ইনক্রিমেন্ট ইনিশিয়ালাইজড ' ক্লিক ' সঙ্গে ' 1 ” এর ফলে প্রতিবার বোতামটি ক্লিক করার সময় গণনা বৃদ্ধি পাবে।
- সবশেষে, ' স্প্যান ' উপাদান ব্যবহার করে ' document.querySelector() 'পদ্ধতি। এছাড়াও, প্রয়োগ করুন ' পাঠ্য বিষয়বস্তু ” স্প্যান উপাদানের আগে আলোচনা করা বর্ধিত ক্লিক গণনা বরাদ্দ করার জন্য সম্পত্তি।
আউটপুট নিম্নরূপ হবে:

প্রতিটি ক্লিকে বর্ধিত টাইমারের কার্যকারিতা উপরের আউটপুটে লক্ষ্য করা যেতে পারে।
পদ্ধতি 2: addEventListener() পদ্ধতির মাধ্যমে জাভাস্ক্রিপ্টের সাথে একটি ক্লিক অনুকরণ করুন
দ্য ' AddEventListener() ” পদ্ধতি একটি উপাদানের জন্য একটি ইভেন্ট হ্যান্ডলার বরাদ্দ করে। এই পদ্ধতিটি একটি উপাদানের সাথে একটি নির্দিষ্ট ইভেন্ট সংযুক্ত করে এবং ইভেন্টের ট্রিগারে ব্যবহারকারীকে সতর্ক করে প্রয়োগ করা যেতে পারে।
বাক্য গঠন
উপাদান AddEventListener ( ঘটনা, ফাংশন )প্রদত্ত সিনট্যাক্সে:
- ' ঘটনা ” ইভেন্টের নাম বোঝায়।
- ' ফাংশন ” ইভেন্টটি ঘটলে কার্যকর করার জন্য ফাংশন নির্দেশ করে।
উদাহরণ
নীচের প্রদত্ত প্রদর্শন বিবৃত ধারণা ব্যাখ্যা করে:
< কেন্দ্র < শরীর >< একটি href = '#' আইডি = 'লিঙ্ক' > লিঙ্কে ক্লিক করুন ক >
শরীর >> কেন্দ্র >
< লিপি >
ছাগল হতে = নথি getElementById ( 'লিঙ্ক' ) ;
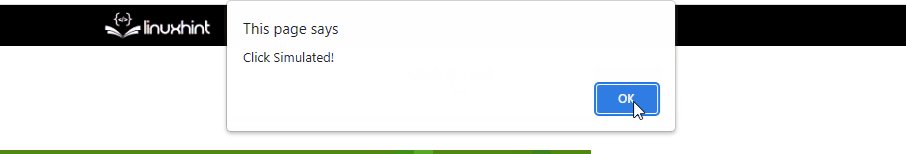
পাওয়া. AddEventListener ( 'ক্লিক' , ( ) => সতর্ক ( 'সিমুলেটেড ক্লিক করুন!' ) )
লিপি >
উপরের কোডে:
- প্রথমত, একটি নির্দিষ্ট করুন ' নোঙ্গর নির্দিষ্ট লিঙ্ক অন্তর্ভুক্ত করতে ট্যাগ করুন
- কোডের জাভাস্ক্রিপ্ট অংশে, ' ব্যবহার করে তৈরি করা লিঙ্কটি অ্যাক্সেস করুন document.getElementById() 'পদ্ধতি।
- অবশেষে, প্রয়োগ করুন ' AddEventListener() 'অ্যাক্সেস করার পদ্ধতি' লিঙ্ক ” দ্য ' ক্লিক ” এই ক্ষেত্রে ইভেন্ট সংযুক্ত করা হয়েছে যার ফলে তৈরি করা লিঙ্কে ক্লিক করার পরে ব্যবহারকারীকে সতর্ক করা হবে।
আউটপুট

পদ্ধতি 3: ক্লিক() পদ্ধতি ব্যবহার করে জাভাস্ক্রিপ্টের সাথে একটি ক্লিক অনুকরণ করুন
দ্য ' ক্লিক() ” পদ্ধতি একটি উপাদানের উপর একটি মাউস-ক্লিক সিমুলেশন সঞ্চালন করে। এই পদ্ধতিটি সরাসরি সংযুক্ত বোতামগুলিতে একটি ক্লিক অনুকরণ করতে ব্যবহার করা যেতে পারে যেমন নাম নির্দিষ্ট করে।
বাক্য গঠন
উপাদান ক্লিক ( )প্রদত্ত সিনট্যাক্সে:
- ' উপাদান ” সেই উপাদানটির দিকে নির্দেশ করে যার উপর ক্লিকটি কার্যকর করা হবে।
উদাহরণ
নিম্নলিখিত কোড স্নিপেট বিবৃত ধারণা ব্যাখ্যা করে:
< কেন্দ্র < শরীর >< h3 > আপনি খুঁজে পেয়েছেন এই পৃষ্ঠা সহায়ক ? h3 >
< বোতামে ক্লিক করুন = 'simulateClick()' আইডি = 'অনুকরণ' > হ্যাঁ বোতাম >
< বোতামে ক্লিক করুন = 'simulateClick()' আইডি = 'অনুকরণ' > না বোতাম >
< h3 আইডি = 'মাথা' শৈলী = 'পটভূমির রঙ: হালকা সবুজ;' >> h3 >
শরীর >> কেন্দ্র >
- প্রথমে, 'এর মধ্যে বিবৃত শিরোনাম অন্তর্ভুক্ত করুন <কেন্দ্র> ট্যাগ
- এর পরে, নির্দিষ্ট আইডি দিয়ে দুটি ভিন্ন বোতাম তৈরি করুন।
- এছাড়াও, একটি সংযুক্ত করুন ' অনক্লিক ” উভয়ের সাথে ইভেন্ট simulateClick() ফাংশন আহ্বান করে।
- পরবর্তী ধাপে, নির্দিষ্ট 'সহ আরেকটি শিরোনাম অন্তর্ভুক্ত করুন আইডি যত তাড়াতাড়ি ব্যবহারকারীকে অবহিত করার জন্য ' ক্লিক ” অনুকরণ করা হয়।
এখন, নীচের দেওয়া জাভাস্ক্রিপ্ট লাইনগুলি দিয়ে যান:
< লিপি >ফাংশন simulateClick ( ) {
নথি getElementById ( 'অনুকরণ' ) . ক্লিক ( )
পেতে দাও = নথি getElementById ( 'মাথা' )
পাওয়া. অভ্যন্তরীণ পাঠ্য = 'সিমুলেটেড ক্লিক করুন!'
}
লিপি >
- একটি ফাংশন সংজ্ঞায়িত করুন ' simulateClick() ”
- এখানে, ' ব্যবহার করে তৈরি করা বোতামগুলি অ্যাক্সেস করুন document.getElementById() 'পদ্ধতি এবং প্রয়োগ করুন' ক্লিক() তাদের কাছে পদ্ধতি।
- এখন, একইভাবে, বরাদ্দকৃত শিরোনামটি অ্যাক্সেস করুন এবং ' অভ্যন্তরীণ পাঠ্য সিমুলেটেড ক্লিকের উপরে একটি শিরোনাম হিসাবে বিবৃত বার্তা প্রদর্শনের বৈশিষ্ট্য।
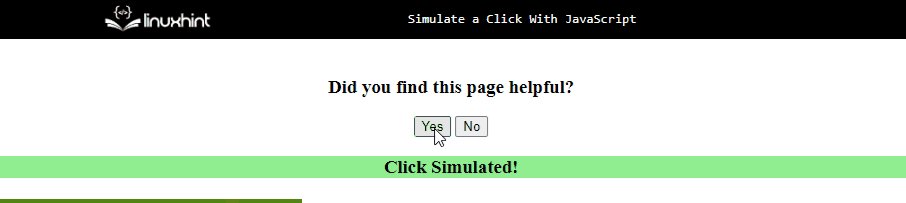
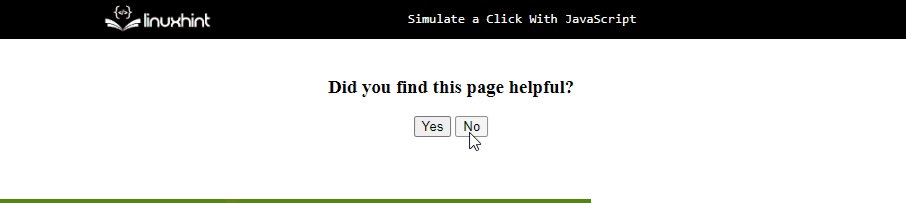
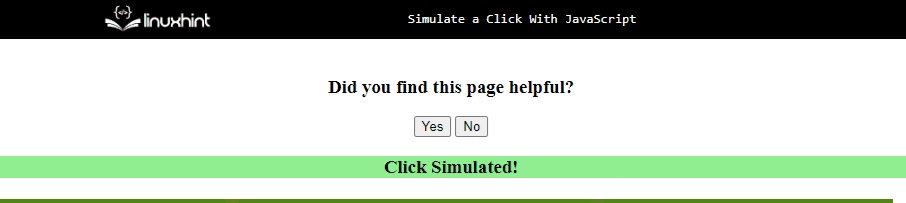
আউটপুট

উপরের আউটপুটে, এটি স্পষ্ট যে উভয় তৈরি বোতামই ক্লিককে অনুকরণ করে।
এই ব্লগটি প্রদর্শন করে কিভাবে জাভাস্ক্রিপ্ট ব্যবহার করে একটি ক্লিক সিমুলেশন প্রয়োগ করতে হয়।
উপসংহার
একটি ' অনক্লিক 'ঘটনা, ' AddEventListener() 'পদ্ধতি, বা ' ক্লিক() ” পদ্ধতিটি জাভাস্ক্রিপ্টের সাথে একটি ক্লিক অনুকরণ করতে ব্যবহার করা যেতে পারে। একটি ' অনক্লিক প্রতিবার কাউন্টার আকারে বোতামটি ক্লিক করার সময় একটি ক্লিক অনুকরণ করতে ইভেন্ট প্রয়োগ করা যেতে পারে। দ্য ' AddEventListener() ” পদ্ধতিটি লিঙ্কে একটি ইভেন্ট সংযুক্ত করতে এবং ক্লিক সিমুলেশনে ব্যবহারকারীকে অবহিত করতে ব্যবহার করা যেতে পারে। দ্য ' ক্লিক() ” পদ্ধতিটি তৈরি করা বোতামগুলিতে প্রয়োগ করা যেতে পারে এবং প্রতিটি বোতামের জন্য প্রয়োজনীয় কার্যকারিতা সম্পাদন করে। এই লেখাটি ব্যাখ্যা করে কিভাবে জাভাস্ক্রিপ্টে একটি ক্লিক সিমুলেশন প্রয়োগ করতে হয়।