- কীভাবে জাভাস্ক্রিপ্টে একটি বোতাম টগল করবেন?
- উদাহরণ 1: একটি বোতাম টগল করে পাঠ্য বার্তা পরিবর্তন করা
- উদাহরণ 2: জাভাস্ক্রিপ্টে অন/অফ বোতাম টগল করা
কীভাবে জাভাস্ক্রিপ্টে একটি বোতাম টগল করবেন?
একটি শর্তসাপেক্ষ বিবৃতি জাভাস্ক্রিপ্টে একটি বোতাম টগল করার জন্য একটি মৌলিক প্রয়োজনীয়তা। এটি অর্জন করতে, আপনাকে উপাদানটি পেতে হবে এবং তারপরে সেই উপাদানটিতে কিছু নির্দিষ্ট অপারেশন প্রয়োগ করতে কিছু কাস্টম ফাংশন প্রয়োগ করা হয়। ফাংশনটি বোতামের অনক্লিক ইভেন্টের সাথে যুক্ত। যাতে, যখনই বোতামটি ক্লিক করা হয়, সেই ফাংশনটি কার্যকর করা হবে। জাভাস্ক্রিপ্টে একটি বোতাম টগল করার জন্য কিছু উদাহরণ অনুশীলন করা যাক।
উদাহরণ 1: একটি বোতাম টগল করে পাঠ্য বার্তা পরিবর্তন করা
জাভাস্ক্রিপ্টে একটি বোতাম টগল করে একটি বার্তা পরিবর্তন করার জন্য একটি উদাহরণ বিবেচনা করা হয়। উদাহরণটিতে এইচটিএমএল এবং জাভাস্ক্রিপ্ট কোড রয়েছে, যা নীচে ব্যাখ্যা করা হয়েছে:
HTML কোড
< html >
< h2 > একটি বোতাম টগল করার উদাহরণ < / h2 >
< div আইডি = 'জেএস' > জাদু দেখতে বোতাম টিপুন < / div >
< বোতাম অনক্লিক = 'btntog()' > বোতাম < / বোতাম >
< / html >
< লিপি src = 'test.js' < / লিপি >
HTML কোডে, বর্ণনাটি নিম্নরূপ:
- ক ট্যাগ তৈরি করা হয় ' id=js ”
- এর পরে, a এর সাথে যুক্ত একটি বোতাম তৈরি করা হয় 'btntog()' পদ্ধতি টিপে 'বোতাম' , পদ্ধতি ' btntog() ' আলোড়ন সৃষ্টি হয়.
- শেষ পর্যন্ত, জাভাস্ক্রিপ্ট ফাইল 'test.js' হিসাবে পাস করা হয় src মধ্যে
জাভাস্ক্রিপ্ট কোড
functionbtntog ( )
{
কোথায় = নথি getElementById ( 'js' ) ;
যদি ( t. innerHTML == 'লিনাক্সহিন্টে স্বাগতম' ) {
t. innerHTML = 'জাভাস্ক্রিপ্ট ওয়ার্ল্ড' ; }
অন্য {
t. innerHTML = 'লিনাক্সহিন্টে স্বাগতম' ; }
}এই কোডে:
- getElementById HTML এলিমেন্ট এক্সট্র্যাক্ট করতে ব্যবহার করা হয় js 'এবং মান একটি পরিবর্তনশীল মধ্যে সংরক্ষণ করা হয় ' t ”
- এর পরে, দ innerHTML টেক্সট চেক করার জন্য ইফ কন্ডিশনে সম্পত্তি নিযুক্ত করা হয় ' Linuxhint-এ স্বাগতম ”
- শর্ত সত্য হলে, বিষয়বস্তু ' Linuxhint-এ স্বাগতম ” দিয়ে প্রতিস্থাপিত হয় 'জাভাস্ক্রিপ্ট ওয়ার্ল্ড '
- শর্ত মিথ্যা হলে, টেক্সট 'লিনাক্সহিন্টে স্বাগতম' div ট্যাগে HTML বিষয়বস্তু হিসেবে বরাদ্দ করা হয়।
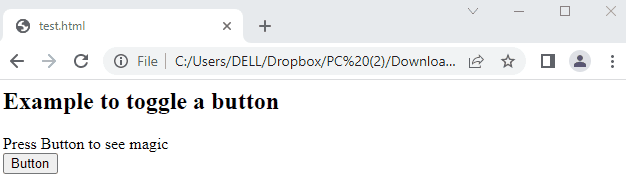
আউটপুট

আউটপুট দেখায় যে একটি বোতাম টগল করার ফলে দুটি বার্তা ফিরে আসে 'লিনাক্সহিন্টে স্বাগতম' এবং 'জাভাস্ক্রিপ্ট ওয়ার্ল্ড' বিকল্পভাবে
উদাহরণ 2: জাভাস্ক্রিপ্টে অন/অফ বোতাম টগল করা
বোতামের ইনলাইন টেক্সট পরিবর্তন করার জন্য একটি উদাহরণ অনুসরণ করা হয়। এই উদাহরণে, ' চালু/বন্ধ ” টেক্সট বিকল্পভাবে বোতাম টিপে মান পরিবর্তন করবে। HTML এবং JavaScript কোড এখানে প্রদান করা হয়:
HTML কোড
< html >
< h2 > একটি বোতাম টগল করার উদাহরণ h2 >
< ইনপুট টাইপ = 'বোতাম' আইডি = 'myBtn' মান = 'বন্ধ'
অনক্লিক = 'তারিখ();' >
< স্ক্রিপ্ট src = 'test.js' >> লিপি >
html >উপরের কোডটি বর্ণনা করা হয়েছে:
- একটি আইডি থাকার একটি ক্লিকযোগ্য বোতাম 'myBtn' তৈরি করা হয় এবং এর মান সেট করা হয় 'বন্ধ' .
- বোতাম টিপে, তারিখ() পদ্ধতি ট্রিগার করা হবে।
- শেষে, 'test.js' মধ্যে উৎস পাথ সংযুক্ত করা হয়