এই ব্লগটি জাভাস্ক্রিপ্টে সেকেন্ডকে মিনিটে রূপান্তর করার কৌশল ব্যাখ্যা করবে।
কীভাবে জাভাস্ক্রিপ্ট ব্যবহার করে সেকেন্ডকে মিনিটে রূপান্তর করবেন?
সেকেন্ডগুলিকে জাভাস্ক্রিপ্টে মিনিটে রূপান্তরিত করা যেতে পারে 'Math.floor()' পদ্ধতি ব্যবহার করে নিম্নলিখিতগুলির সাথে:
- ' মৌলিক রূপান্তর ”
- ' স্ট্রিং() ' এবং ' পাথস্টার্ট() 'পদ্ধতি।
পদ্ধতি 1: প্রাথমিক রূপান্তর ব্যবহার করে জাভাস্ক্রিপ্টে সেকেন্ডকে মিনিটে রূপান্তর করুন
দ্য ' Math.floor() ” পদ্ধতি একটি সংখ্যাকে সবচেয়ে কাছের নিচের পূর্ণসংখ্যাতে রাউন্ড করে অর্থাৎ (5.6 = 5)। এই পদ্ধতিটি নির্দিষ্ট সেকেন্ডের মান এবং ব্যবহারকারী-ইনপুট মানের উপর সুনির্দিষ্ট গণনা করার জন্য প্রয়োগ করা যেতে পারে।
বাক্য গঠন
গণিত . মেঝে ( ক )
উপরের সিনট্যাক্সে:
- ' ক ” গণনা করা সংখ্যাকে বোঝায়।
উদাহরণ 1: জাভাস্ক্রিপ্টে নির্দিষ্ট সেকেন্ডকে মিনিটে রূপান্তর করুন
এই বিশেষ উদাহরণে, ফলাফলের মিনিটের গণনা নির্দিষ্ট সেকেন্ডের উপর গণনা করা হবে।
আসুন নীচের উদাহরণটি অনুসরণ করি:
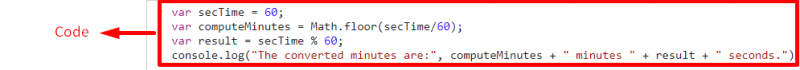
< স্ক্রিপ্ট প্রকার = 'টেক্সট/জাভাস্ক্রিপ্ট' >
ছিল সেকেন্ডটাইম = 60 ;
ছিল গণনা মিনিট = গণিত . মেঝে ( সেকেন্ডটাইম / 60 ) ;
ছিল ফলাফল = সেকেন্ডটাইম % 60 ;
কনসোল লগ ( 'রূপান্তরিত মিনিটগুলি হল:' , গণনা মিনিট + 'মিনিট' + ফলাফল + 'সেকেন্ড।' )
লিপি >
উপরের কোড-স্নিপেটে:
- সেকেন্ডকে বরাদ্দ করুন ' 60 ”
- প্রয়োগ করুন ' Math.floor() 60 দ্বারা নির্দিষ্ট সেকেন্ডের বিভাজনের উপর সুনির্দিষ্ট গণনা ফেরত দেওয়ার পদ্ধতি (1 মিনিটে সেকেন্ডের সংখ্যা)।
- পরবর্তী ধাপে, অবশিষ্টগুলি ফেরত দিয়ে মিনিটের সাথে সেকেন্ডগুলি গণনা করুন।
- পরিশেষে, নির্দিষ্ট সেকেন্ডের ক্ষেত্রে ফলস্বরূপ মিনিট এবং সেকেন্ড প্রদর্শন করুন।
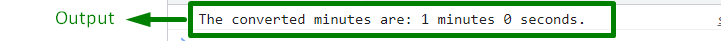
আউটপুট


উপরের আউটপুট থেকে, এটি লক্ষ্য করা যায় যে প্রয়োজনীয় কার্যকারিতা অর্জন করা হয়েছে (60 সেকেন্ড = 1 মিনিট)
উদাহরণ 2: ব্যবহারকারী-ইনপুট মান ব্যবহার করে জাভাস্ক্রিপ্টে সেকেন্ডকে মিনিটে রূপান্তর করুন
এই উদাহরণটি সেকেন্ডকে মিনিটে রূপান্তর করার জন্য একই গণনা ব্যবহার করে। পার্থক্য হল যে এটি লাগে ' ব্যবহারকারীর ইনপুট ” সেকেন্ড হিসাবে মান এবং তার উপর ভিত্তি করে সংশ্লিষ্ট মিনিট গণনা করে।
আসুন ধাপে ধাপে নীচের উদাহরণটি অনুসরণ করি:
< কেন্দ্র < h3 আইডি = 'মাথা' > রূপান্তরিত মিনিট হয় : h3 >> কেন্দ্র >< স্ক্রিপ্ট প্রকার = 'টেক্সট/জাভাস্ক্রিপ্ট' >
ছিল পাওয়া = শীঘ্র ( 'সেকেন্ড লিখুন:' )
ছিল মাথা = নথি getElementById ( 'মাথা' )
ছিল গণনা মিনিট = গণিত . মেঝে ( পাওয়া / 60 ) ;
ছিল ফলাফল = পাওয়া % 60 ;
মাথা অভ্যন্তরীণ পাঠ্য += গণনা মিনিট + 'মিনিট' + ফলাফল + 'সেকেন্ড।'
লিপি >
উপরের কোড-স্নিপেটে:
- উল্লিখিত শিরোনামটি নির্দিষ্ট 'এর সাথে অন্তর্ভুক্ত করুন আইডি ”
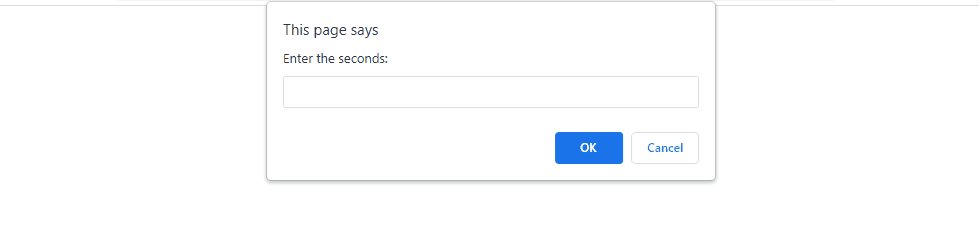
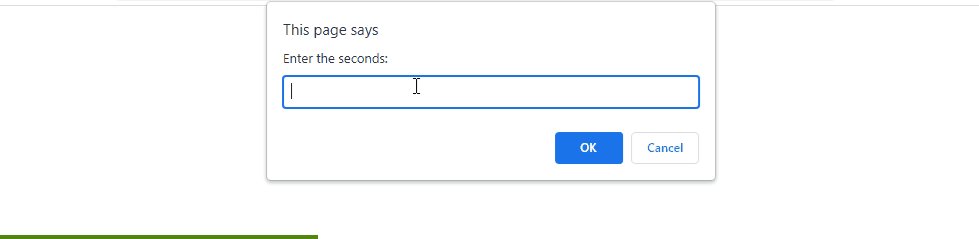
- কোডের জাভাস্ক্রিপ্ট অংশে, ব্যবহারকারীকে 'এর মান ইনপুট করতে বলুন সেকেন্ড 'এর মাধ্যমে' শীঘ্র 'সংলাপ বক্স।
- পরবর্তী ধাপে, এর দ্বারা অন্তর্ভুক্ত শিরোনাম অ্যাক্সেস করুন আইডি ' ব্যবহার করে ' getElementById() 'পদ্ধতি।
- মিনিট গণনার জন্য আলোচিত পদক্ষেপগুলি স্মরণ করুন এবং “এর ফলস্বরূপ মান প্রদর্শন করুন মিনিট একটি শিরোনাম হিসাবে ব্যবহার করে অভ্যন্তরীণ পাঠ্য 'সম্পত্তি।
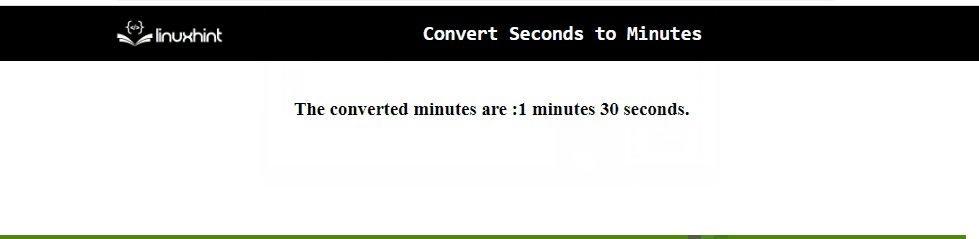
আউটপুট

উপরের আউটপুটে, এটি স্পষ্ট যে সেকেন্ডগুলি সঠিকভাবে গণনা করা হয়েছে।
পদ্ধতি 2: toString() এবং padStart() পদ্ধতি ব্যবহার করে জাভাস্ক্রিপ্টে সেকেন্ডকে মিনিটে রূপান্তর করা
দ্য ' স্ট্রিং() ” পদ্ধতি একটি স্ট্রিং আকারে একটি সংখ্যা প্রদান করে। দ্য ' পাথস্টার্ট() জাভাস্ক্রিপ্টে ” মেথড দুটি স্ট্রিং একসাথে প্যাডে প্রয়োগ করা হয়। এই পদ্ধতিগুলি ফলিত মিনিটগুলিকে স্ট্রিংয়ে রূপান্তর করতে এবং পছন্দসই 'এর সাথে প্যাড করতে প্রয়োগ করা যেতে পারে 0 এর '
বাক্য গঠন
সংখ্যা স্ট্রিং ( radix )উপরের সিনট্যাক্সে:
- ' radix ' কোনো কিছু নির্দেশ করে ' ভিত্তি 'ব্যবহার করতে।
প্রদত্ত সিনট্যাক্সে:
- ' দৈর্ঘ্য ” চূড়ান্ত স্ট্রিং এর দৈর্ঘ্য নির্দেশ করে।
- ' প্যাড ” প্যাড করার জন্য স্ট্রিংকে নির্দেশ করে।
উদাহরণ
আসুন নীচের উদাহরণের কার্যকারিতা পর্যবেক্ষণ করি:
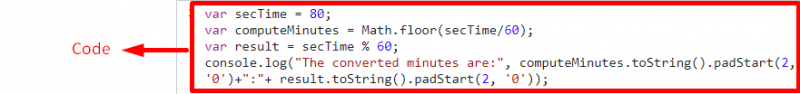
ছিল সেকেন্ডটাইম = 80 ;
ছিল গণনা মিনিট = গণিত . মেঝে ( সেকেন্ডটাইম / 60 ) ;
ছিল ফলাফল = সেকেন্ডটাইম % 60 ;
কনসোল লগ ( 'রূপান্তরিত মিনিটগুলি হল:' , গণনা মিনিট। স্ট্রিং ( ) . পাথস্টার্ট ( দুই , '0' ) + ':' + ফলাফল. স্ট্রিং ( ) . পাথস্টার্ট ( দুই , '0' ) ) ;
লিপি >
উপরে প্রদত্ত কোডে, নিম্নলিখিত পদক্ষেপগুলি সম্পাদন করুন:
- 'নামক একটি ভেরিয়েবলে সেকেন্ডগুলি বরাদ্দ করুন সেকেন্ডটাইম ”
- সুনির্দিষ্ট মিনিট এবং সেকেন্ড গণনার জন্য আলোচিত পদক্ষেপগুলি পুনরাবৃত্তি করুন।
- পরবর্তী ধাপে, প্রয়োগ করুন ' স্ট্রিং() একটি স্ট্রিং হিসাবে মিনিট এবং সেকেন্ড উভয়ই ফেরত দেওয়ার জন্য পদ্ধতি।
- এছাড়াও, প্রয়োগ করুন ' পাথস্টার্ট() 'পদ্ধতি। দ্য ' দুই 'এর প্যারামিটারে 'এর সংখ্যা নির্দেশ করে 0 এর ” তার পরবর্তী যুক্তিতে মিনিট এবং সেকেন্ড উভয়ের সাথে প্যাড করা।
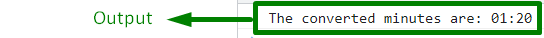
আউটপুট


উপরের আউটপুট থেকে, এটি লক্ষ্য করা যায় যে মিনিট এবং সেকেন্ডগুলি সেই অনুযায়ী প্যাড করা হয় এবং একটি স্ট্রিং হিসাবে ফিরে আসে।
এগুলি জাভাস্ক্রিপ্টে সেকেন্ডকে মিনিটে রূপান্তর করার বিভিন্ন উপায় ছিল।
উপসংহার
দ্য ' Math.floor() 'এর সাথে একত্রিত পদ্ধতি মৌলিক রূপান্তর 'নির্দিষ্ট এবং ব্যবহারকারী-ইনপুট মান' এর উপর সেকেন্ড 'বা 'এর সাথে স্ট্রিং() ' এবং ' পাথস্টার্ট() ” পদ্ধতিগুলি জাভাস্ক্রিপ্টে সেকেন্ডকে মিনিটে রূপান্তর করতে ব্যবহার করা যেতে পারে। পূর্বের পদ্ধতিটি যথাক্রমে সেকেন্ডের নির্দিষ্ট বা ব্যবহারকারী-প্রবেশকৃত মানের সাথে সম্পর্কিত সঠিক মিনিট গণনা করতে প্রয়োগ করা যেতে পারে। শেষের পদ্ধতিগুলিকে সংমিশ্রণে ব্যবহার করা যেতে পারে প্রারম্ভিক সেকেন্ডের উপর ভিত্তি করে মিনিট গণনা করতে এবং ফলস্বরূপ মিনিটগুলিকে স্ট্রিংয়ে রূপান্তরিত করতে এবং পছন্দসই ' 0 এর ” এই লেখাটি ব্যাখ্যা করে কিভাবে জাভাস্ক্রিপ্টে সেকেন্ডকে মিনিটে রূপান্তর করতে হয়।