গতিশীল এবং পিক্সেল-নিখুঁত ওয়েব পৃষ্ঠা ডিজাইন তৈরি করতে, উইন্ডোর আকারের পরিমাপ বোঝা এবং ব্যবহার করা খুবই গুরুত্বপূর্ণ। উইন্ডোটির পরিমাপ সঠিকভাবে নেওয়া না হলে বা ব্যবহার করা না হলে কাঙ্ক্ষিত ওয়েব পৃষ্ঠার বিন্যাস তৈরি নাও হতে পারে। দুর্ভাগ্যবশত, HTML/CSS উইন্ডোর পর্দার আকার এবং আসল পর্দার সীমানা থেকে উইন্ডোটির দূরত্ব সম্পর্কে সঠিক জ্ঞান পেতে কোনো বৈশিষ্ট্য বা সম্পত্তি প্রদান করেনি।
ভাগ্যক্রমে ! জাভাস্ক্রিপ্ট প্রদান করে এই সমস্যাটি সমাধান করে ' window.screenLeft” এবং “window.screenTop 'উভয়ের উপর উইন্ডোর অবস্থান পরিমাপ করার বৈশিষ্ট্যগুলি' x' এবং 'y-অক্ষ 'যথাক্রমে। এই নিবন্ধে আমাদের প্রধান ফোকাস হল 'এর সাহায্যে X-অক্ষ বরাবর একটি অবস্থান পাওয়া window.screenLeft 'সম্পত্তি। সুতরাং শুরু করি!
এই ব্লগটি JavaScript-এ window.screenLeft প্রপার্টি ব্যবহার বা অ্যাক্সেস করার পদ্ধতি ব্যাখ্যা করবে।
কিভাবে জাভাস্ক্রিপ্টে “window.screenLeft” প্রপার্টি অ্যাক্সেস করবেন?
দ্য ' window.screenLeft ” জাভাস্ক্রিপ্টের বৈশিষ্ট্য পর্দার সাথে সম্পর্কিত একটি উইন্ডোর অনুভূমিক অবস্থান সম্পর্কিত তথ্য প্রদান করে। এই বৈশিষ্ট্যটি পিক্সেল বিন্যাসে সাংখ্যিক মান প্রদান করে, পর্দা থেকে উইন্ডোটির অনুভূমিক দূরত্ব দেখায়। নীচের কোডটি দেখুন, যেখানে ' window.screenLeft 'সম্পত্তি ব্যবহার করা হচ্ছে:
< শরীর >
< h1 শৈলী = 'রঙ: সমুদ্রসবুজ;' > লিনাক্স < / h1 >
< পি আইডি = 'লক্ষ্য' > < / পি >
< লিপি >
let i = window.screenLeft;
document.getElementById('target').innerHTML = 'বাম: ' + i;
< / লিপি >
< / শরীর >
উপরের কোডের বর্ণনা:
- প্রথমত, এইচটিএমএল ' পি 'এলিমেন্ট তৈরি করা হয় 'এর একটি আইডি দিয়ে লক্ষ্য ”
- পরবর্তী, ' window.screenLeft ' সম্পত্তি '< এর ভিতরে ব্যবহার করা হয় লিপি >' ভ্যারিয়েবলে ফলাফলটিকে ট্যাগ করে সংরক্ষণ করে ' i ”
- তারপর, একটি আইডি সহ উপাদান নির্বাচন করুন লক্ষ্য ' এবং এর মান সন্নিবেশ করান ' i' ভেরিয়েবল ব্যবহার করে ' innerHTML 'সম্পত্তি।
ওয়েবপৃষ্ঠার পূর্বরূপ নিম্নরূপ:

আউটপুট দেখায় বাম স্ক্রীনের সীমানা থেকে অনুভূমিক দূরত্ব শূন্য পিক্সেল।
উদাহরণ: গতিশীলভাবে অনুভূমিক মান পুনরুদ্ধার করা
স্ক্রীনলেফ্ট প্রপার্টি 'এর সাথে ব্যবহার করা যেতে পারে আকার পরিবর্তন করুন ” ইভেন্ট শ্রোতা x-অক্ষ বরাবর পর্দার সাথে সম্পর্কিত উইন্ডোটির রিয়েল-টাইম অবস্থান প্রদান করতে। একই পদ্ধতিতে, y-অক্ষ বা উল্লম্ব অক্ষ বরাবর অবস্থানটিও ' ব্যবহার করে পুনরুদ্ধার করা যেতে পারে window.screenTop 'সম্পত্তি। প্রদত্ত দৃশ্যের জন্য একটি কোড আছে:
< শরীর >< h1 শৈলী = 'রঙ: সমুদ্রসবুজ;' > লিনাক্সহিন্ট < / h1 >
< পি আইডি = 'পরীক্ষা' < / পি >
< লিপি >
ফাংশন গতিশীল ( ) {
যাক আমি = window.screenLeft;
যাক জে = window.screenTop;
document.getElementById ( 'পরীক্ষা' ) .innerHTML = 'বাম দিক থেকে অবস্থান:' + আমি + ', শীর্ষ দিক থেকে: ' +জ;
}
window.addEventListener ( 'আকার পরিবর্তন করুন' , গতিশীল ) ;
< / লিপি >
উপরের কোডের ব্যাখ্যা নিম্নরূপ:
- প্রথমত, টার্গেটেড এলিমেন্ট তৈরি করা হয়েছে যার একটি আইডি “ পরীক্ষা ”
- পরবর্তী, '< লিপি >' ট্যাগ ব্যবহার করা হয়, এবং ' গতিশীল ()” ফাংশন তৈরি করা হয় এতে।
- ফাংশনের ভিতরে, ব্যবহার করুন ' window.screenLeft” এবং “window.screenTop ' বৈশিষ্ট্য এবং সেগুলি সংরক্ষণ করুন ' i' এবং 'j ” ভেরিয়েবল যথাক্রমে।
- এর পরে, আইডি পেয়ে লক্ষ্যযুক্ত উপাদানটি নির্বাচন করুন “ পরীক্ষা 'এবং এর সাহায্যে' innerHTML 'সম্পত্তি উভয়ের জন্য মান প্রদর্শন করে' i' এবং 'j ' ওয়েবপেজে ভেরিয়েবল।
- শেষ পর্যন্ত, সংযুক্ত করুন ' আকার পরিবর্তন করুন 'এর সাথে ইভেন্ট শ্রোতা' জানলা 'যা আহ্বান করে' গতিশীল ()' ফাংশন প্রতিবার যখন উইন্ডোর আকার পরিবর্তন হয়।
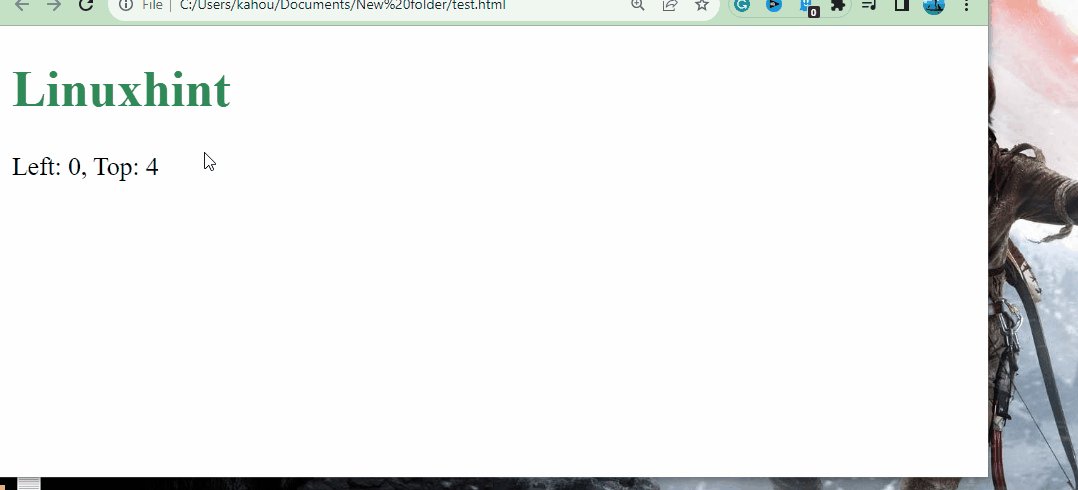
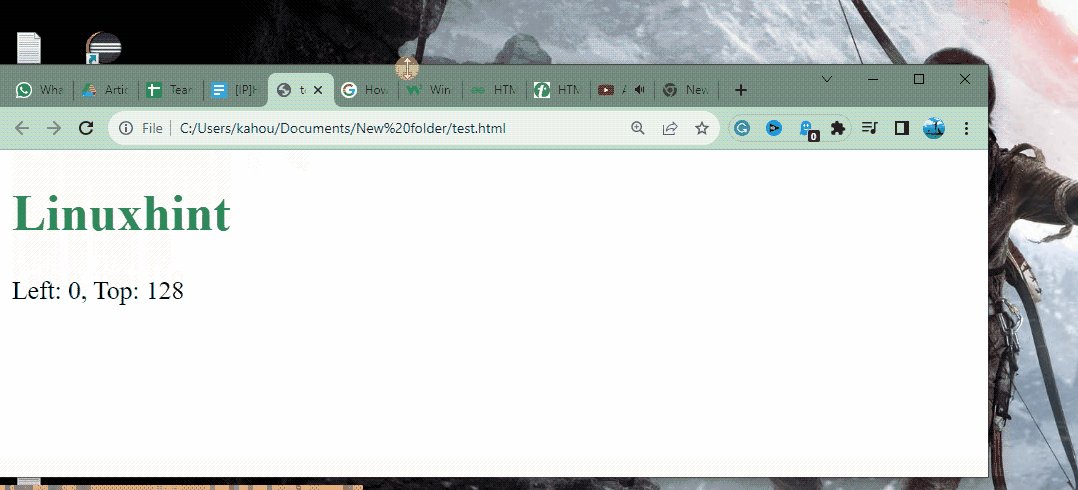
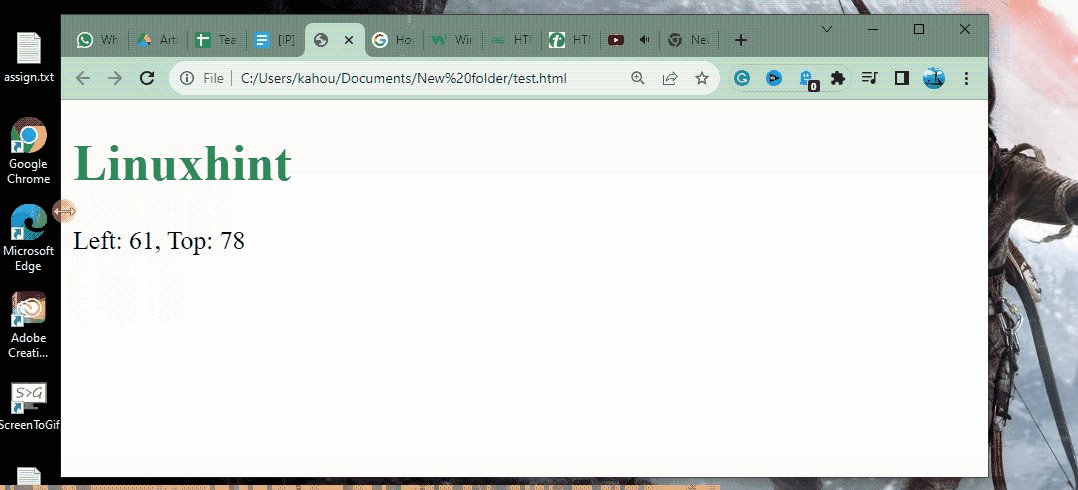
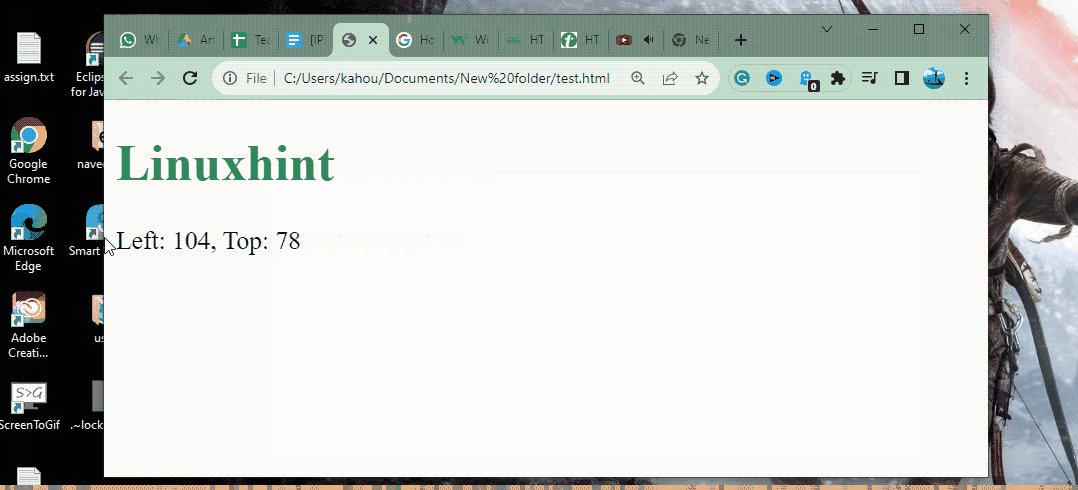
সংকলন শেষ হওয়ার পরে ওয়েবপৃষ্ঠার পূর্বরূপ:

উপরের আউটপুটে, উইন্ডোটির আকার পরিবর্তনের সাথে সাথে উপরের এবং বাম দিক থেকে উইন্ডোর পার্থক্যটি পিক্সেলে প্রাপ্ত হয়।
এটা সব সম্পর্কে ' window.screeLeft ” জাভাস্ক্রিপ্টে সম্পত্তি।
উপসংহার
অ্যাক্সেস করতে ' window.screenLeft 'জাভাস্ক্রিপ্টে সম্পত্তি এবং সংযুক্ত করুন ' আকার পরিবর্তন করুন 'ঘটনা শ্রোতা' জানলা ” এটি প্রতিবার উইন্ডোর আকার পরিবর্তন করার সময় কলব্যাক ফাংশনকে আহ্বান করে। এই ফাংশনের ভিতরে, একটি ভেরিয়েবল তৈরি করুন যা ' window.screenLeft 'সম্পত্তি। তাছাড়া, টার্গেটেড এলিমেন্টের রেফারেন্স পুনরুদ্ধার করুন এবং এটিতে এই ভেরিয়েবলের মানগুলি প্রদর্শন করুন। এই ব্লগটি জাভাস্ক্রিপ্টে window.screenLeft প্রপার্টি অ্যাক্সেস করার প্রক্রিয়া ব্যাখ্যা করেছে।