নেভিগেটর এমন একটি বস্তু যা বর্তমান ওয়েব ব্রাউজার বৈশিষ্ট্য এবং বৈশিষ্ট্যগুলি পুনরুদ্ধার করতে বিভিন্ন বৈশিষ্ট্য প্রদান করে যা বিকাশকারীদের তাদের অ্যাপ্লিকেশনের জন্য সঠিক ব্রাউজার বেছে নিতে সহায়তা করে। এই ' নেভিগেটর 'অবজেক্টটি 'userAgentData' নামে একটি সম্পত্তি অফার করে যা বর্তমান ওয়েব ব্রাউজার সম্পর্কিত ডেটা প্রদান করে যেমন UI ডিজাইন, ফন্টের আকার, বা ব্যবহারকারীর পরিবেশের সাথে আরও ভালভাবে মিটানোর জন্য ইন্টারঅ্যাকশন। ন্যাভিগেটর অবজেক্ট দ্বারা প্রদত্ত আরও অনেক বৈশিষ্ট্য রয়েছে যা আমাদের সংক্ষিপ্তভাবে আলোচনা করা হয়েছে নিবন্ধ 1 এবং নিবন্ধ 2 .
এই ব্লগটি জাভাস্ক্রিপ্টে নেভিগেটর অবজেক্ট userAgentData বৈশিষ্ট্য ব্যাখ্যা করবে।
কিভাবে নেভিগেটর userAgentData সম্পত্তি উপলব্ধি করবেন?
তথ্য ' userAgentData ” সম্পত্তি ডেভেলপারদের বিভিন্ন ব্রাউজার পরিবেশ অনুসন্ধান করতে এবং নির্দিষ্ট প্ল্যাটফর্মে দেখা দিতে পারে এমন কোনো সমস্যা চিহ্নিত করতে দেয়। এটি 'এর মাধ্যমে অ্যাক্সেসযোগ্য নেভিগেটর বস্তু। বৈশিষ্ট্যের জন্য মান ' ব্র্যান্ডস', 'মোবাইল', এবং 'প্ল্যাটফর্ম' ' ব্যবহার করে পুনরুদ্ধার করা যেতে পারে ' userAgentData ” নেভিগেটর বস্তুর সম্পত্তি।
বাক্য গঠন
নেভিগেটর ' userAgentData ' সম্পত্তির নিম্নলিখিত সিনট্যাক্স রয়েছে:
নেভিগেটর userAgentData
উপরের সিনট্যাক্সটি 'এর মতো বৈশিষ্ট্যগুলি ধারণ করার জন্য মান প্রদান করে ব্র্যান্ডস', 'মোবাইল', এবং 'প্ল্যাটফর্ম' 'ওয়েব ব্রাউজারের সাথে সম্পর্কিত।
ব্যবহারিক প্রদর্শন দেখতে একটি প্রোগ্রাম আছে:
< শরীর >< h1 শৈলী = 'রঙ: ক্যাডেটব্লু;' > লিনাক্স < / h1 < বোতাম অনক্লিক = 'ব্র্যান্ড()' > ব্র্যান্ড পুনরুদ্ধার করুন < / বোতাম >
< বোতাম অনক্লিক = 'মুঠোফোন()' > মোবাইল পুনরুদ্ধার করুন < / বোতাম >
< বোতাম অনক্লিক = 'প্ল্যাটফর্ম()' > ব্র্যান্ড পুনরুদ্ধার করুন < / বোতাম >
< লিপি >
ফাংশন ব্র্যান্ড(){
console.log( navigator.userAgentData.brands )
}
ফাংশন মোবাইল(){
console.log('আপনি মোবাইলে দেখছেন:' + navigator.userAgentData.mobile)
}
ফাংশন প্ল্যাটফর্ম(){
console.log('আপনি যে প্ল্যাটফর্ম বা অপারেটিং সিস্টেম ব্যবহার করছেন:\n' + navigator.userAgentData.platform)
}
< / লিপি >
< / শরীর >
উপরের কোড ব্লকে প্রদর্শিত কোডের বর্ণনা নিম্নরূপ:
- প্রথম, তিনটি “< বোতাম >' ট্যাগগুলি ব্যবহার করা হয় যা 'কে কল করে ব্র্যান্ডস()', 'মোবাইল()', এবং 'প্ল্যাটফর্ম() 'অনক্লিক' ইভেন্ট লিসেনার ব্যবহার করে কাস্টম-বিল্ট ফাংশন।
- ভিতরে “< লিপি >' ট্যাগ, সংজ্ঞায়িত করুন ' ব্র্যান্ড ()' ফাংশন যা 'navigator.userAgentData.brands' বৈশিষ্ট্য ব্যবহার করে ওয়েব ব্রাউজার ব্র্যান্ডের তথ্য পুনরুদ্ধার করে। এছাড়াও, কনসোলে এই সম্পত্তি দ্বারা পুনরুদ্ধার করা ফলাফল প্রদর্শন করুন।
- একইভাবে, সংজ্ঞায়িত করুন ' মোবাইল()' এবং 'প্ল্যাটফর্ম() ' ফাংশন এবং ' ব্যবহার করুন navigator.userAgentData.mobile” এবং “navigator.userAgentData.platform ” বৈশিষ্ট্য যথাক্রমে।
- এই বৈশিষ্ট্যগুলি কনসোলে সংশ্লিষ্ট ডেটা ফেরত দেয়।
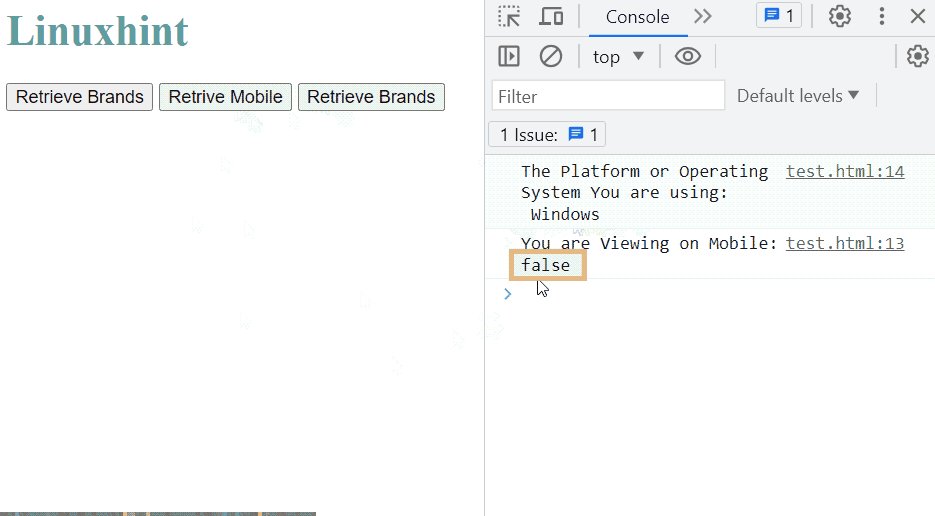
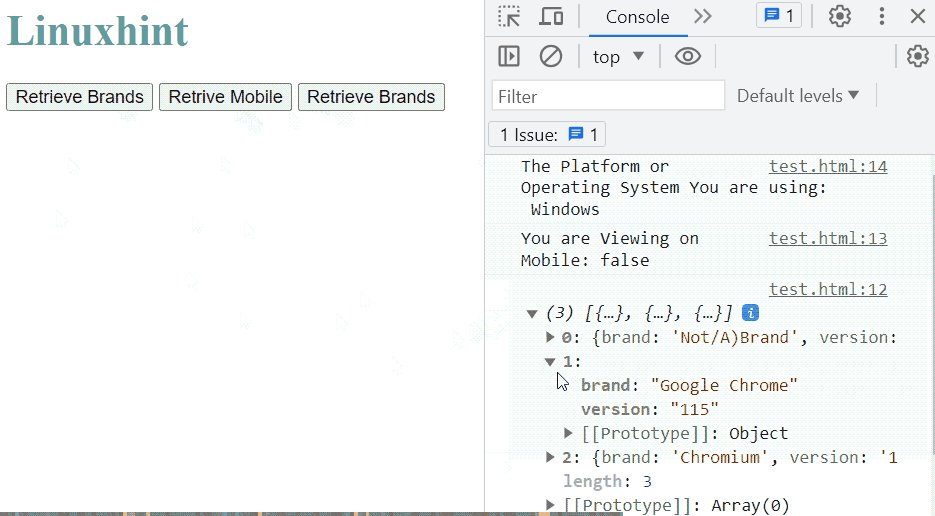
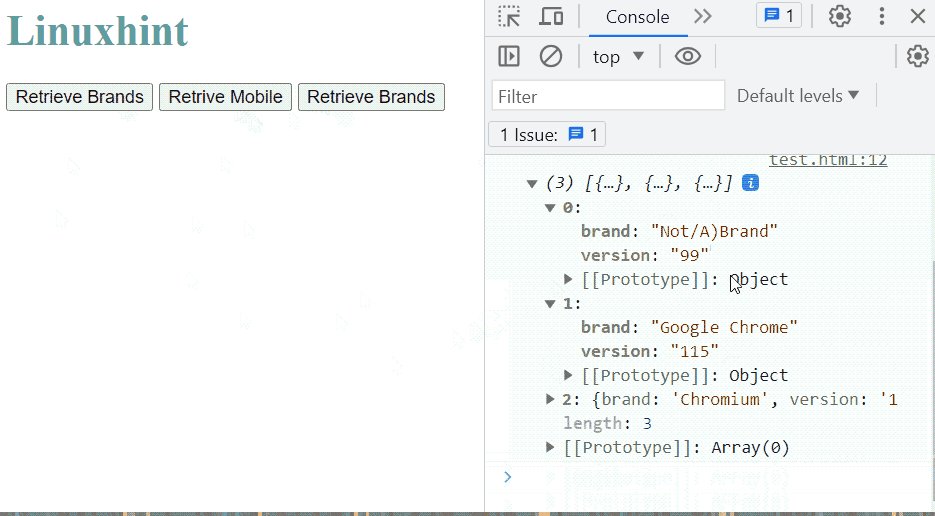
চূড়ান্ত ফলাফল এই মত প্রদর্শিত হয়:

আউটপুট দেখায় যে বোতামে ক্লিক করে সংশ্লিষ্ট মানটি পুনরুদ্ধার করা হয় এবং কনসোল উইন্ডোতে প্রদর্শিত হয়।
বোনাস টিপ: ন্যাভিগেটর ব্যবহারকারী এজেন্ট সম্পত্তির ব্যবহার
দ্য ' ব্যবহারিক দূত 'সম্পত্তি এছাড়াও প্রদান করা হয় ' নেভিগেটর ” অবজেক্ট, এটি ব্যবহারকারীর দ্বারা ব্যবহৃত বর্তমান ব্রাউজারের নাম, সংস্করণ এবং প্ল্যাটফর্ম প্রদান করে। এই ন্যাভিগেটর সম্পত্তির ব্যবহারিক প্রদর্শন নীচে বর্ণিত হয়েছে:
< শরীর >< h1 শৈলী = 'রঙ: ক্যাডেটব্লু;' > লিনাক্সহিন্ট < / h1 >
< বোতাম অনক্লিক = 'ব্রাউজারডেটা()' > ব্রাউজার সম্পর্কিত ডেটা < / বোতাম >
< পি আইডি = 'লক্ষ্য' < / পি < লিপি >
ফাংশন ব্রাউজারডেটা ( ) { console.log ( navigator.userAgent ) }
< / লিপি >
< / শরীর >
উপরের কোডটি বর্ণনা করা হয়েছে:
- প্রথমত, “< বোতাম >' ট্যাগ ' বরাবর ব্যবহৃত হয় অনক্লিক ' ইভেন্ট লিসেনার যা 'ব্রাউজারডেটা()' ফাংশনকে কল করে।
- পরবর্তী, এই ' ব্রাউজারডেটা ()” ফাংশনটি “< এর ভিতরে সংজ্ঞায়িত করা হয়েছে লিপি >' ট্যাগ। এই ফাংশনটি ব্যবহার করে ' navigator.userAgent ” সম্পত্তি এবং ফলাফল কনসোলে প্রদর্শিত হয়।
উপরের কোডটি সম্পূর্ণ হওয়ার পরে ওয়েবপৃষ্ঠার পূর্বরূপ:

আউটপুট দেখায় যে ওয়েব ব্রাউজারের সাথে সম্পর্কিত ডেটা পুনরুদ্ধার করা হয়েছে এবং কনসোল উইন্ডোতে প্রদর্শিত হয়েছে।
আপনি নেভিগেটর userAgentData সম্পত্তি উপলব্ধি করার পদ্ধতি শিখেছেন।
উপসংহার
দ্য ' navigator.userAgentData ” সম্পত্তি ব্রাউজার-নির্দিষ্ট মানগুলি পুনরুদ্ধার করে যা অনেক সাহায্য করে যখন বিকাশকারীরা বিশেষভাবে একক বা একাধিক ওয়েব ব্রাউজারগুলির জন্য অ্যাপ্লিকেশন তৈরি করে। এই সম্পত্তি 'এর জন্য মান পুনরুদ্ধার করতে পারে ব্র্যান্ডস', 'মোবাইল', এবং 'প্ল্যাটফর্ম' ” স্ট্রিং, প্রত্যাবর্তিত মান ব্রাউজার থেকে ব্রাউজারে পরিবর্তিত হয়। স্ট্রিংটি 'এর পাশে সংযুক্ত করা দরকার navigator.userAgentData ” সম্পত্তি শুধুমাত্র সেই স্ট্রিংয়ের জন্য মান ফেরত দেয়। এই ব্লগটি জাভাস্ক্রিপ্টে navigator.userAgentData বৈশিষ্ট্য ব্যবহার করার প্রক্রিয়াটি সফলভাবে ব্যাখ্যা করেছে।