' Astro.js একটি আধুনিক জাভাস্ক্রিপ্ট-ভিত্তিক ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্ক যা '' নামে নিজস্ব ভাষা সমর্থন করে অ্যাস্ট্রো ” এর উপাদানগুলো দেখতে অন্যান্য ফ্রন্ট-এন্ড ডেভেলপমেন্ট ফ্রেমওয়ার্ক যেমন React.js এর মতো। Astro.js ডেভেলপারদের একই হুডের অধীনে সমস্ত জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক কোড লিখতে দেয়। যাতে ডেভেলপার প্রতিবার কনফিগারেশন প্রক্রিয়ার মধ্য দিয়ে না গিয়ে একই প্রকল্পে React, Tailwind, Angular, TypeScript, Vue ইত্যাদিতে কোড করতে পারে।
এই নিবন্ধটি Astro.js প্রকল্প বাস্তবায়নের সাথে জড়িত ইনস্টলেশন এবং কনফিগারেশন পদক্ষেপগুলি প্রদর্শন করেছে।
কিভাবে Windows এ Astro.js ইনস্টল এবং কনফিগার করবেন?
ইনস্টলেশন Astro.js ' ব্যবহার করে বাস্তবায়ন করা যেতে পারে ' npm ', ' পিএনপিএম ', বা ' সুতা ”, কিন্তু পদ্ধতি একই থাকে। কিন্তু এই বিক্ষোভে, ' npm নোড প্যাকেজ ম্যানেজার ব্যবহার করা হবে। চলুন Windows-এ Astro.js ফ্রেমওয়ার্ক ইনস্টল করার জন্য ধাপে ধাপে পদ্ধতিগত নির্দেশিকা দিয়ে চলুন।
পূর্বশর্ত
স্থানীয়ভাবে Windows এ Astro.js ইনস্টল এবং কনফিগার করতে, কিছু পূর্বশর্ত পূরণ করতে হবে। এর মধ্যে রয়েছে:
- ' js 'v16.12.0' এর ন্যূনতম সংস্করণ সহ প্রয়োজন৷
- ভিজ্যুয়াল কোড পাঠ্য সম্পাদক সুপারিশ করা হয়.
- কমান্ড লাইন প্রম্পট ব্যবহার করার জন্য প্রাথমিক জ্ঞান।
ধাপ 1: ইনস্টলেশন প্রক্রিয়া শুরু করা
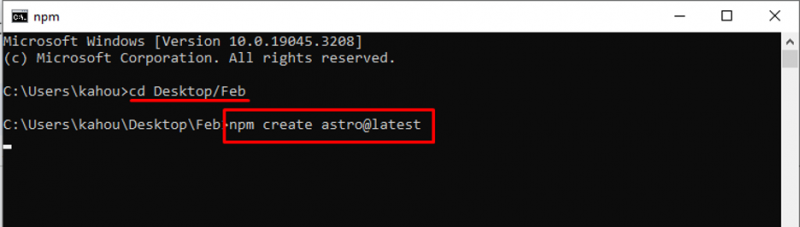
প্রথমে, কমান্ড লাইন প্রম্পট খুলুন। এরপরে, প্রজেক্ট ডিরেক্টরিতে যান যেখানে আপনি Astro.js ব্যবহার করতে যাচ্ছেন “ সিডি 'আদেশ:
cd
এর পরে, 'চালনা করুন npm astro@latest তৈরি করুন 'চালু করার জন্য কমান্ড' Astro.js ইনস্টলেশন প্রক্রিয়া:
npm astro@latest তৈরি করুন' 
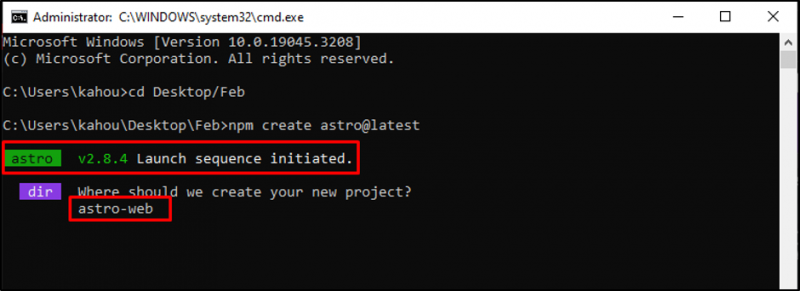
ধাপ 2: প্রকল্পের নামকরণ
পরবর্তী, প্রকল্পের নামের জন্য একটি পূর্বনির্ধারিত মান সহ প্রতিক্রিয়া তৈরি করা হয়েছে। এখানে, প্রজেক্টের নাম পরিবর্তন করবেন নাকি প্রবাহের সাথে যেতে হবে তা আপনার উপর:

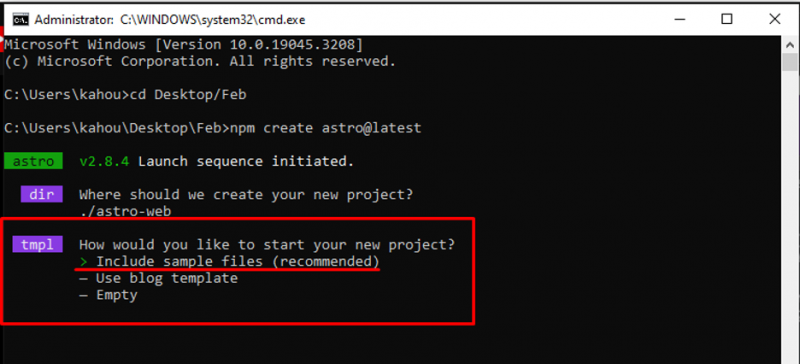
ধাপ 3: প্রকল্পের ধরন সংজ্ঞায়িত করা
Astor.js আপনাকে একাধিক অন্তর্নির্মিত টেমপ্লেট এবং থিম অফার করে যা শেষ বিকাশকারীরা সহজেই কাস্টমাইজ করতে পারে। এখানে, আপনি কি ধরণের প্রকল্প বিকাশের পরিকল্পনা করছেন তা জিজ্ঞাসা করে আরেকটি প্রতিক্রিয়া তৈরি করা হয়েছে:

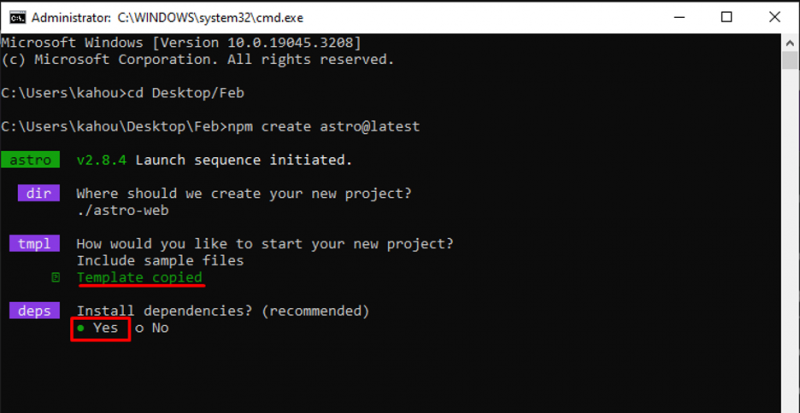
ধাপ 4: নির্ভরতা ইনস্টল করা
এখন, এক্সিকিউশনের প্রবাহকে মসৃণ করতে এবং আপনি যা প্রয়োজনীয় সবকিছু পেয়েছেন তা নিশ্চিত করতে প্রস্তাবিত নির্ভরতাগুলি ইনস্টল করুন:

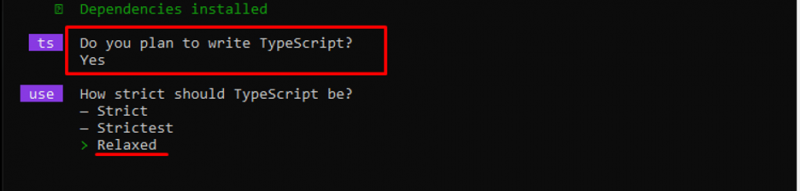
ধাপ 5: টাইপস্ক্রিপ্ট সংযোজন
Astro.js ভাষা HTML, CSS এবং JavaScript এর সাথে কাজ করে। যাইহোক, অন্যান্য ফ্রেমওয়ার্ক মডিউলগুলি আমদানি করা যেতে পারে তবে সামনের প্রান্তে, কোডের গঠনটি HTML এর মতো দেখায়। দ্য ' টাইপস্ক্রিপ্ট প্রয়োজন অনুসারে প্রকল্পে উত্তরাধিকারসূত্রে পাওয়া যেতে পারে:

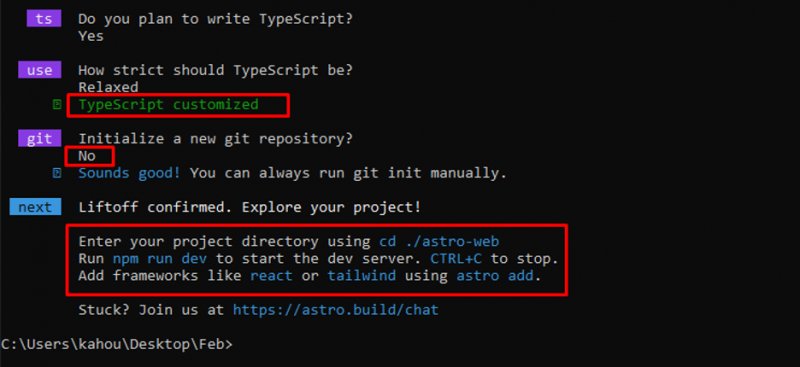
ধাপ 6: Astro.js সেট আপ করা
সমস্ত প্রশ্নের উত্তর দেওয়ার পরে, Astro.js ব্যবহারকারীর প্রয়োজন অনুসারে একটি কাস্টমাইজড প্রকল্প তৈরি করবে এবং ব্রাউজারে কীভাবে আপনার প্রকল্প চালাতে হবে সে সম্পর্কে নির্দেশনা প্রদান করবে:

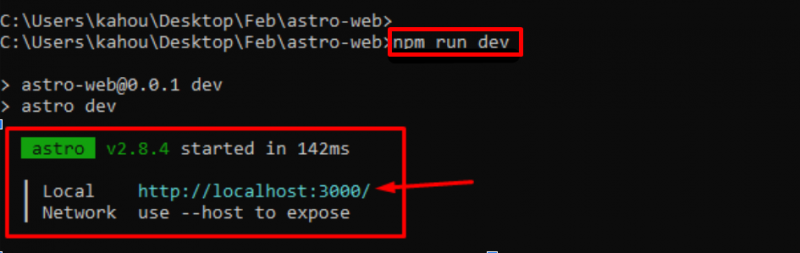
ধাপ 7: Astro.js প্রকল্প নির্বাহ করা
এখন, ব্যবহার করুন ' সিডি 'নতুন তৈরি ভিতরে প্রবেশ করার আদেশ' Astro.js ' ডিরেক্টরি:
cdএরপরে, চালান ' npm রান dev নীচে দেখানো হিসাবে স্থানীয়ভাবে প্রকল্প শুরু করার জন্য কমান্ড:
npm রান dev 
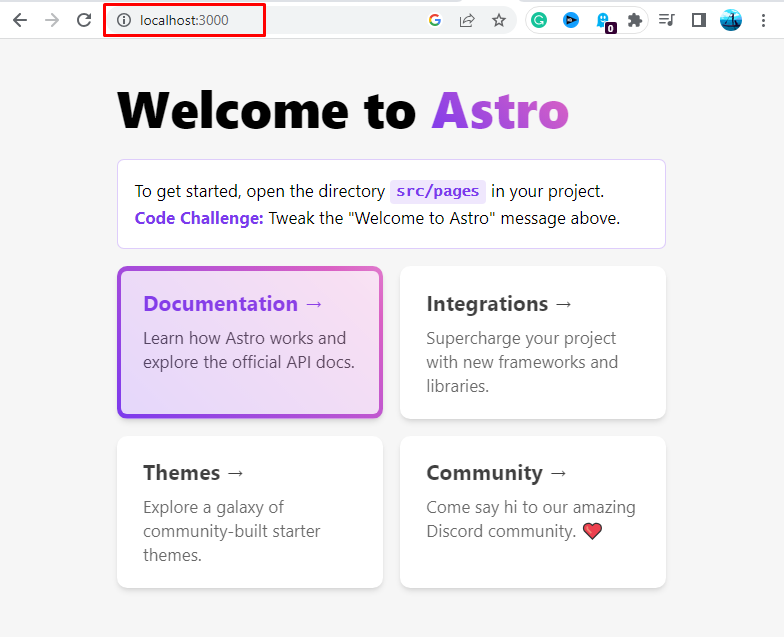
ধাপ 8: ব্রাউজারে প্রকল্প খোলা
এখন, ব্রাউজার চালু করুন এবং নেভিগেট করুন “ স্থানীয় হোস্ট: 3000 প্রকল্প লোড করতে URL:

আউটপুট প্রস্তাবিত বা টেমপ্লেট ওয়েবপৃষ্ঠা দেখায় যা আমরা ইনস্টলেশন প্রক্রিয়া চলাকালীন ইনস্টল করেছি। এটি উইন্ডোজে Astro.js ইনস্টল এবং কনফিগার করার বিষয়ে।
উপসংহার
Astro.js ইনস্টল করতে, টার্মিনাল খুলুন এবং প্রকল্প ডিরেক্টরিতে নেভিগেট করুন। এর পরে, চালান ' npm astro@latest তৈরি করুন ” Astro.js-এর জন্য ইনস্টলেশন উইজার্ড চালু করার কমান্ড। তারপর, প্রতিক্রিয়াগুলির একটি সিরিজ তৈরি করা হবে যা প্রতিটি বিকাশকারীদের কনফিগার করতে এবং প্রয়োজনীয়তা অনুসারে তাদের উত্তর দিতে সহায়তা করে। পরবর্তী, চালান ' npm রান dev 'কমান্ড এবং পরিদর্শন করুন' স্থানীয় হোস্ট: 3000 ” অ্যাস্ট্রো প্রকল্প চালু করতে URL। উইন্ডোজে Astro.js ইনস্টল করার জন্য এটি সমস্ত পদ্ধতি।