'জাভাস্ক্রিপ্ট' ফাইলে লাইটনিং/নেভিগেশন থেকে নেভিগেশন মিক্সিন আমদানি করতে হবে। নেভিগেট এই মডিউলে উপলব্ধ পদ্ধতি। এটা টাইপ এবং বৈশিষ্ট্য লাগে. টাইপটি নির্দিষ্ট করে যে পৃষ্ঠার ধরনটি আমরা নেভিগেট করছি এবং বৈশিষ্ট্যগুলি পৃষ্ঠার নাম নেয়।
- সেটআপ থেকে, 'লাইটনিং অ্যাপ বিল্ডার' অনুসন্ধান করুন এবং 'নতুন' এ ক্লিক করুন।
- 'অ্যাপ পৃষ্ঠা' নির্বাচন করুন এবং 'পরবর্তী' এ ক্লিক করুন।
- 'নেভিগেশন পরিষেবা' হিসাবে লেবেল দিন।
- একটি অঞ্চলের সাথে যান এবং 'সম্পন্ন' এ ক্লিক করুন।
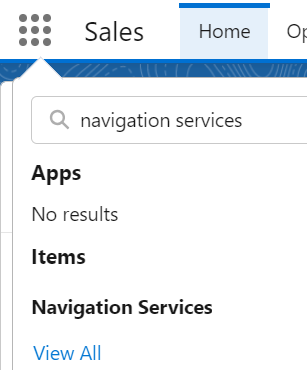
আপনার অ্যাপ ব্যবহারের জন্য প্রস্তুত। 'অ্যাপ লঞ্চার' এর অধীনে এটি অনুসন্ধান করুন।

সমস্ত ন্যাভিগেশন পরিষেবা উদাহরণের জন্য যা এই নির্দেশিকায় আলোচনা করা হবে, আমরা একই 'meta-xml' ফাইল ব্যবহার করি। আপনি এখন তৈরি করা আপনার অ্যাপ পৃষ্ঠায় উপাদানগুলি রাখতে পারেন। আমরা উদাহরণ কোড স্নিপেটের অধীনে এই ফাইলটি (মেটা-এক্সএমএল) আবার নির্দিষ্ট করব না।
'1.0' ?>
<লক্ষ্য>
হোম পেজে নেভিগেট করা হচ্ছে
আপনি যদি Salesforce স্ট্যান্ডার্ড হোম পেজে নেভিগেট করতে চান তাহলে নিচের উদাহরণটি দেখুন:
Navigation.html
আমরা একটি বোতাম তৈরি করি। এই 'হোম নেভিগেশন'-এর অন ক্লিক 'js' ফাইলে পরিচালনা করা হবে।
<টেমপ্লেট><বিদ্যুৎ-কার্ড শিরোনাম = 'হোম নেভিগেশন' >
< div ক্লাস = 'slds-var-m-round_medium' শৈলী = 'উচ্চতা: 20px; প্রস্থ: 400px' >
< খ > আপনাকে হোম পেজে পুনঃনির্দেশিত করা হবে < / খ < br < / div >
<বিদ্যুৎ-বোতাম লেবেল = 'হোমপেজে যান' অনক্লিক = { হোম নেভিগেশন } < / বাজ-বোতাম>
< / বাজ-কার্ড>
< / টেমপ্লেট>
Navigation.js
টাইপ হওয়া উচিত 'standard__namedPage' এবং পৃষ্ঠার নাম 'home' হওয়া উচিত। এটি homeNavigation() হ্যান্ডলার পদ্ধতিতে উল্লেখ করা হয়েছে।
আমদানি { লাইটনিং এলিমেন্ট } থেকে 'ভাগ্য' ;
আমদানি { নেভিগেশন মিক্সিন } থেকে 'বাজ/নেভিগেশন'
রপ্তানি ডিফল্ট ক্লাস নেভিগেশন প্রসারিত নেভিগেশন মিক্সিন ( লাইটনিং এলিমেন্ট ) {
// হ্যান্ডলার পদ্ধতি
// পৃষ্ঠার নাম হোম হওয়া উচিত
// পৃষ্ঠার ধরনটি বাড়ির জন্য মানক__নামযুক্ত পৃষ্ঠা
হোম নেভিগেশন ( ) {
এই [ নেভিগেশন মিক্সিন। নেভিগেট করুন ] ( {
টাইপ : 'মানক__নামযুক্ত পৃষ্ঠা' ,
গুণাবলী : {
পৃষ্ঠার নাম : 'বাড়ি'
}
} )
}
}
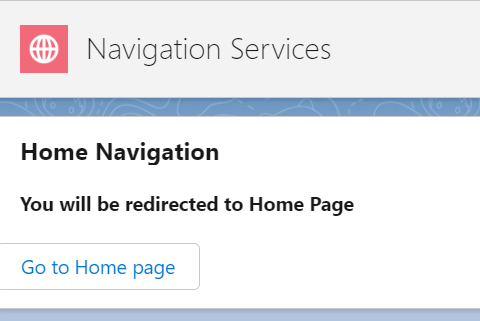
আউটপুট:
অ্যাপ পৃষ্ঠায় এই উপাদানটি যোগ করুন এবং 'হোম পেজে যান' বোতামে ক্লিক করুন।

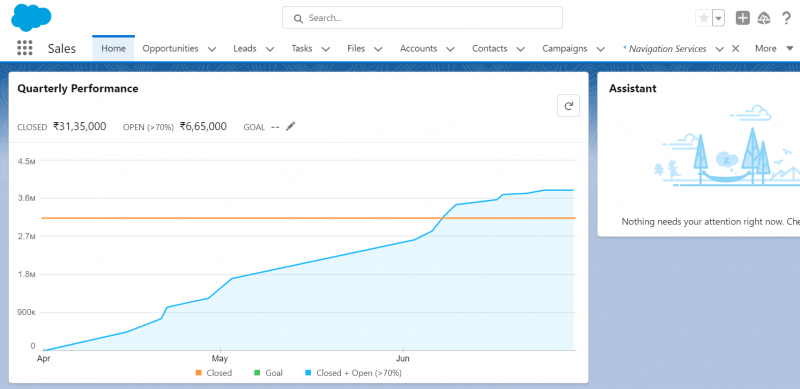
এখন, আপনি হোম পেজে আছেন।

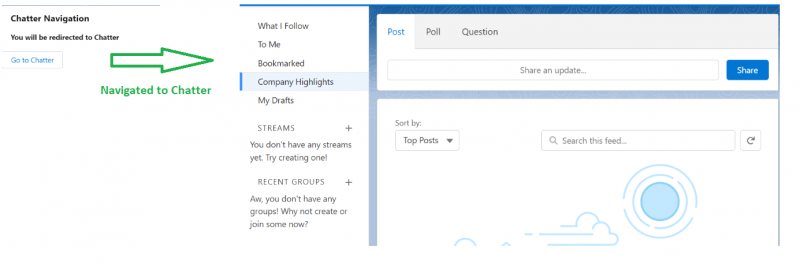
চ্যাটারে নেভিগেট করা
আপনি সেলসফোর্স চ্যাটার ব্যবহার করে ফাইল, টেক্সট মেসেজ এবং লগ বিশদ শেয়ার করতে পারেন। ন্যাভিগেশন সার্ভিস ব্যবহার করে সরাসরি চ্যাটারে নেভিগেট করা সম্ভব।
Navigation.html
আমরা একটি বোতাম তৈরি করি। এই 'ক্যাটারনেভিগেশন'-এ ক্লিক করলে 'js' ফাইলে হ্যান্ডেল করা হবে।
<টেমপ্লেট><বিদ্যুৎ-কার্ড শিরোনাম = 'ক্যাটার নেভিগেশন' >
< div ক্লাস = 'slds-var-m-round_medium' শৈলী = 'উচ্চতা: 20px; প্রস্থ: 400px' >
< খ > আপনাকে চ্যাটারে পুনঃনির্দেশিত করা হবে < / খ < br < / div >
<বিদ্যুৎ-বোতাম লেবেল = 'চ্যাটারে যান' অনক্লিক = { চ্যাটারনেভিগেশন } < / বাজ-বোতাম>
< / বাজ-কার্ড>
< / টেমপ্লেট>
Navigation.js
টাইপ হওয়া উচিত 'standard__namedPage' এবং পৃষ্ঠার নাম হওয়া উচিত 'ক্যাটার'। এটি chatterNavigation() হ্যান্ডলার পদ্ধতিতে উল্লেখ করা হয়েছে। 'js' ক্লাসের ভিতরে নিম্নলিখিত স্নিপেটটি আটকান।
// হ্যান্ডলার পদ্ধতি// পৃষ্ঠার নাম বকবক করা উচিত
// পৃষ্ঠার ধরন হল আড্ডার জন্য Standard__namedPage
চ্যাটারনেভিগেশন ( ) {
এই [ নেভিগেশন মিক্সিন। নেভিগেট করুন ] ( {
টাইপ : 'মানক__নামযুক্ত পৃষ্ঠা' ,
গুণাবলী : {
পৃষ্ঠার নাম : 'বকবক'
}
} )
}
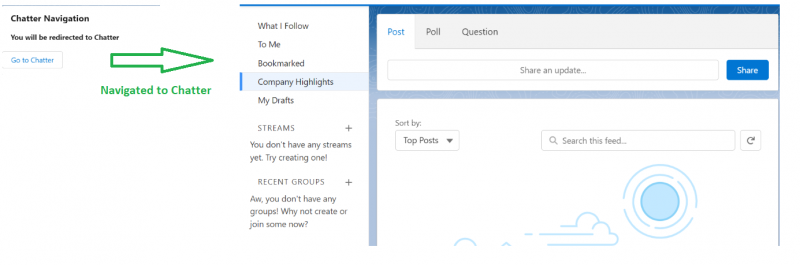
আউটপুট:
পৃষ্ঠাটি রিফ্রেশ করুন. এখন, আপনি আপডেটগুলি পোস্ট করতে পারেন এবং এটিতে নেভিগেট করে চ্যাটারে ফাইলগুলি ভাগ করতে পারেন৷

নতুন রেকর্ডে নেভিগেট করা হচ্ছে
একটি নতুন রেকর্ড তৈরি করতে নির্দিষ্ট অবজেক্ট ট্যাবে না গিয়ে, আপনি নেভিগেশন পরিষেবা ব্যবহার করে সরাসরি একটি নির্দিষ্ট বস্তুর জন্য একটি নতুন রেকর্ড তৈরি করতে পারেন। এই পরিস্থিতিতে, আমাদেরকে বৈশিষ্ট্য হিসাবে objectApiName এবং actionName উল্লেখ করতে হবে।
- ObjectApiName হল Salesforce অবজেক্ট API নাম যেমন 'অ্যাকাউন্ট', 'যোগাযোগ', 'কেস' ইত্যাদি।
- আমরা একটি নতুন রেকর্ড তৈরি করি। সুতরাং, কর্মের নাম 'নতুন' হওয়া উচিত।
Navigation.html
আসুন একটি কেস রেকর্ড তৈরি করি। আমরা একটি বোতাম তৈরি করি। এই 'newRecordNavigation'-এর অন ক্লিকটি 'js' ফাইলে পরিচালনা করা হবে।
<টেমপ্লেট><বিদ্যুৎ-কার্ড শিরোনাম = 'নতুন রেকর্ড নেভিগেশন' >
< div ক্লাস = 'slds-var-m-round_medium' শৈলী = 'উচ্চতা: 20px; প্রস্থ: 400px' >
< খ > আপনি এখান থেকে একটি মামলা তৈরি করতে পারেন... < / খ < br < / div >
<বিদ্যুৎ-বোতাম লেবেল = 'কেস তৈরি করুন' অনক্লিক = { নতুন রেকর্ড নেভিগেশন } < / বাজ-বোতাম>
< / বাজ-কার্ড>
< / টেমপ্লেট>
Navigation.js
টাইপ হতে হবে 'standard__objectPage'। এটি newRecordNavigation() হ্যান্ডলার পদ্ধতিতে উল্লেখ করা হয়েছে। 'js' ক্লাসের ভিতরে নিম্নলিখিত স্নিপেটটি আটকান।
// হ্যান্ডলার পদ্ধতি// কেস হল objectApiName এবং actionName হল নতুন৷
// পৃষ্ঠার ধরন হল আদর্শ__অবজেক্টপেজ
নতুন রেকর্ড নেভিগেশন ( ) {
এই [ নেভিগেশন মিক্সিন। নেভিগেট করুন ] ( {
টাইপ : 'স্ট্যান্ডার্ড__অবজেক্ট পেজ' ,
গুণাবলী : {
objectApiName : 'মামলা' ,
কর্মের নাম : 'নতুন'
}
} )
}
আউটপুট:
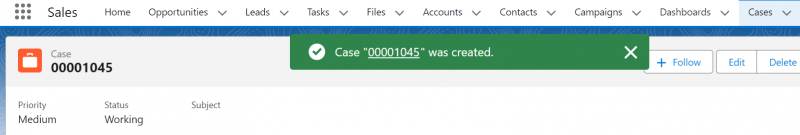
পৃষ্ঠাটি রিফ্রেশ করুন. এখন, আপনি কেস সম্পর্কিত একটি রেকর্ড তৈরি করতে সক্ষম।

আপনি যদি এটি সংরক্ষণ করেন, আপনি এর রেকর্ড পৃষ্ঠায় নেভিগেট করবেন।

রেকর্ড পাতা নেভিগেট
পূর্ববর্তী নেভিগেশনের অনুরূপ (উদাহরণ 3), আমরা নির্দিষ্ট রেকর্ডে যেতে পারি এবং বিবরণ দেখতে বা সম্পাদনা করতে পারি। আরও একটি বৈশিষ্ট্য যা আপনাকে বৈশিষ্ট্যগুলিতে পাস করতে হবে তা হল 'রেকর্ডআইডি' (বিদ্যমান রেকর্ডের আইডি)। এই দৃশ্যে কর্মনামটি 'দর্শন' হওয়া উচিত।
Navigation.html
আসুন কেস রেকর্ডে নেভিগেট করি। আমরা একটি বোতাম তৈরি করি। এই 'viewRecordNavigation'-এ ক্লিক করলে 'js' ফাইলে হ্যান্ডেল করা হবে।
<টেমপ্লেট><বিদ্যুৎ-কার্ড শিরোনাম = 'রেকর্ড নেভিগেশন দেখুন' >
< div ক্লাস = 'slds-var-m-round_medium' শৈলী = 'উচ্চতা: 20px; প্রস্থ: 400px' >
< খ > আপনি এখান থেকে কেস রেকর্ড দেখতে পারেন... < / খ < br < / div >
<বিদ্যুৎ-বোতাম লেবেল = 'ভিউকেস' অনক্লিক = { ভিউ রেকর্ড নেভিগেশন } < / বাজ-বোতাম>
< / বাজ-কার্ড>
< / টেমপ্লেট>
Navigation.js
টাইপ হতে হবে 'standard__recordPage'। এটি viewRecordNavigation() হ্যান্ডলার পদ্ধতিতে উল্লেখ করা হয়েছে। 'js' ক্লাসের ভিতরে নিম্নলিখিত স্নিপেটটি আটকান।
// হ্যান্ডলার পদ্ধতি// কেস হল objectApiName এবং actionName হল ভিউ।
// পৃষ্ঠার ধরন হল standard__recordPage
ভিউ রেকর্ড নেভিগেশন ( ) {
এই [ নেভিগেশন মিক্সিন। নেভিগেট করুন ] ( {
টাইপ : 'standard__recordpage' ,
গুণাবলী : {
রেকর্ড আইডি : '5002t00000PRrXkAAL' ,
objectApiName : 'মামলা' ,
কর্ম নাম : 'দেখা'
}
} )
}
আউটপুট:
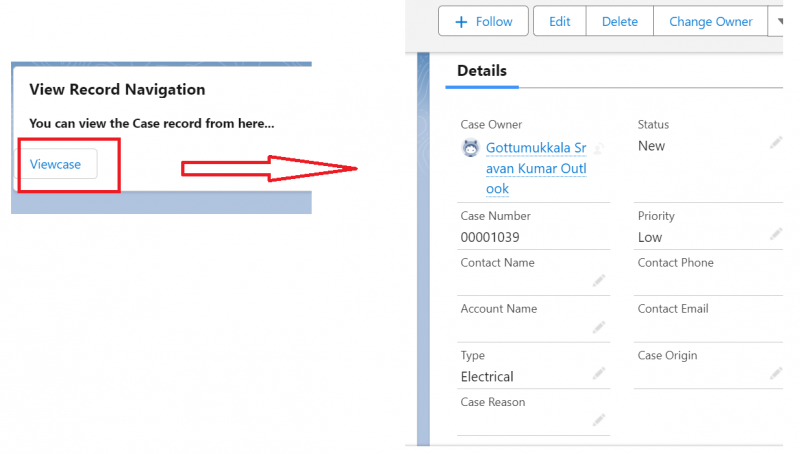
আপনি নেভিগেশন পরে কেস বিবরণ দেখতে পারেন. এখানে, আপনি মামলার বিবরণ দেখতে এবং সম্পাদনা করতে পারেন।

অন্যান্য নেভিগেশন
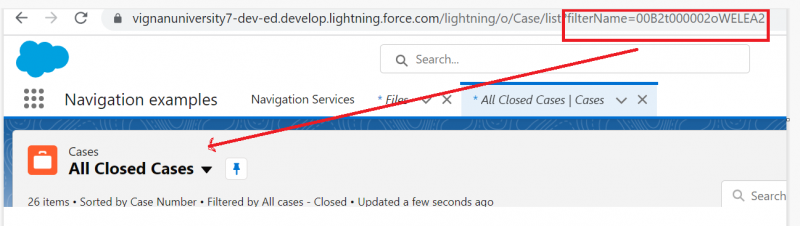
আসুন তালিকা ভিউ এবং ফাইলগুলিতে নেভিগেট করি। তালিকা দর্শনের জন্য, আপনার অবজেক্টের নাম এবং ফিল্টার নাম প্রয়োজন। আপনি URL এ এটি পাবেন। আমরা উদাহরণে এটি বিস্তারিত করব।
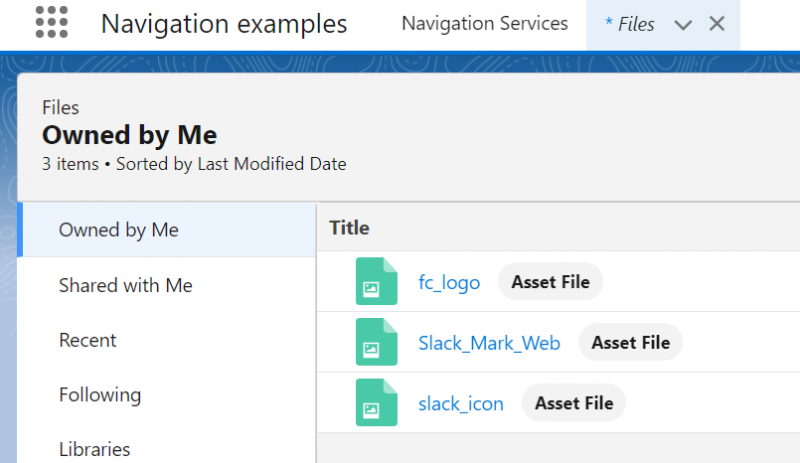
ফাইলগুলি ContentDocument অবজেক্টে সংরক্ষণ করা হয়। সুতরাং, ফাইলগুলির জন্য, objectApiName হবে 'ContentDocument' এবং actionName হবে 'home'।
তালিকা দেখুন:

নথি পত্র:

Navigation.html
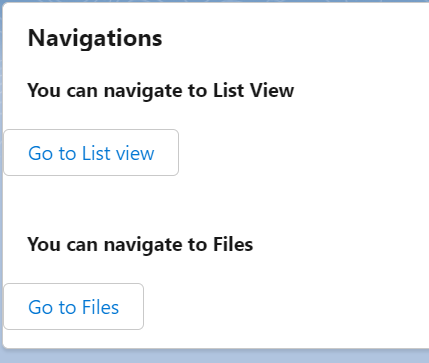
<টেমপ্লেট><বিদ্যুৎ-কার্ড শিরোনাম = 'নেভিগেশনাল' >
< div ক্লাস = 'slds-var-m-round_medium' শৈলী = 'উচ্চতা: 20px; প্রস্থ: 400px' >
< খ > আপনি লিস্ট ভিউতে নেভিগেট করতে পারেন < / খ < br < / div >
<বিদ্যুৎ-বোতাম লেবেল = 'তালিকা ভিউতে যান' অনক্লিক = { ভিউলিস্ট নেভিগেশন } < / বাজ-বোতাম> < br < br >
< div ক্লাস = 'slds-var-m-round_medium' শৈলী = 'উচ্চতা: 20px; প্রস্থ: 400px' >
< খ > আপনি ফাইলগুলিতে নেভিগেট করতে পারেন < / খ < br < / div >
<বিদ্যুৎ-বোতাম লেবেল = 'ফাইলে যান' অনক্লিক = { ভিউফাইল নেভিগেশন } < / বাজ-বোতাম>
< / বাজ-কার্ড>
< / টেমপ্লেট>
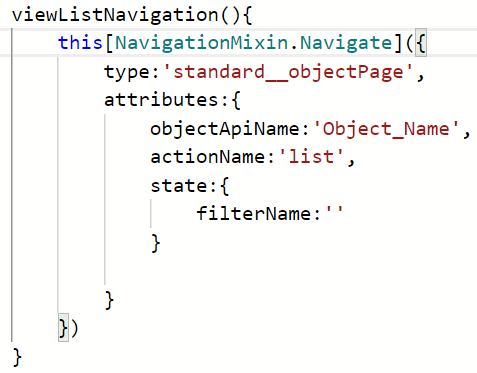
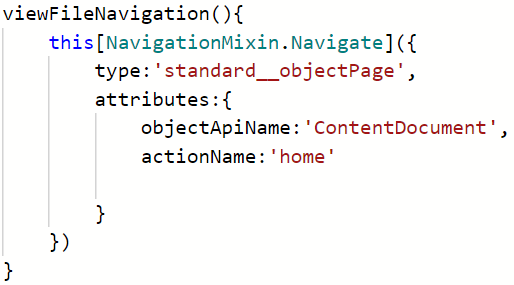
Navigation.js
// লিস্টভিউ হ্যান্ডলারভিউলিস্ট নেভিগেশন ( ) {
এই [ নেভিগেশন মিক্সিন। নেভিগেট করুন ] ( {
টাইপ : 'স্ট্যান্ডার্ড__অবজেক্ট পেজ' ,
গুণাবলী : {
objectApiName : 'মামলা' ,
কর্ম নাম : 'তালিকা' ,
অবস্থা : {
ফিল্টার নাম : '00B2t000002oWELEA2'
}
}
} )
}
// ফাইলভিউ হ্যান্ডলার
ভিউফাইল নেভিগেশন ( ) {
এই [ নেভিগেশন মিক্সিন। নেভিগেট করুন ] ( {
টাইপ : 'স্ট্যান্ডার্ড__অবজেক্ট পেজ' ,
গুণাবলী : {
objectApiName : 'কন্টেন্ট ডকুমেন্ট' ,
কর্ম নাম : 'বাড়ি'
}
} )
}
আউটপুট:

আপনি আপনার কেস লিস্ট ভিউতে নেভিগেট করবেন। আমরা যে ফিল্টার নামটি নির্দিষ্ট করেছি তা হল 'সমস্ত ক্লোজড কেস'।

আপনি 'ফাইলে যান' বোতামে ক্লিক করে এই অ্যাপ পৃষ্ঠা থেকে আপনার ফাইলগুলি দেখতে পারেন।

উপসংহার
Salesforce LWC সরাসরি নেভিগেশন প্রদান করে যেখানে আপনি একটি নির্দিষ্ট পৃষ্ঠায় থাকার জন্য নেভিগেট করতে পারেন। এই নির্দেশিকাটিতে, আমরা লাইটনিং ওয়েব কম্পোনেন্ট নেভিগেশন পরিষেবা ব্যবহার করে বিভিন্ন নেভিগেশন শিখেছি। অন্যান্য অনেক নেভিগেশন আছে যা বিদ্যমান কিন্তু আমরা গুরুত্বপূর্ণ নেভিগেশন নিয়ে আলোচনা করেছি যা সকল LWC বিকাশকারীদের অবশ্যই জানা উচিত। সমস্ত নেভিগেশনে, ন্যাভিগেশন মিক্সিনকে বজ্র/নেভিগেশন থেকে আমদানি করতে হবে।