এই টিউটোরিয়ালে, আমরা আপনাকে একটি কাস্টমাইজেশন পদ্ধতি দেখাব যা আপনি একটি নির্দিষ্ট চিত্রের চারপাশে একটি বর্ডার তৈরি করতে ব্যবহার করতে পারেন।
এর মধ্যে ঝাঁপ দেওয়া যাক।
প্লটলি শেপস
একটি নির্দিষ্ট চিত্রের চারপাশে একটি সীমানা তৈরি করার সবচেয়ে কার্যকর পদ্ধতি হল Plotly graph_objects মডিউল থেকে = Plotly আকার ব্যবহার করে।
এই মডিউলটি আমাদেরকে লাইন বা বহুভুজ তৈরি করতে দেয় স্বতন্ত্র বস্তু হিসাবে বা অন্যান্য চিত্রের পিতামাতা হিসাবে।
নিম্নলিখিত সংস্থানগুলিতে গ্রাফ_অবজেক্টের লেআউটগুলি অন্বেষণ করতে নির্দ্বিধায়:
https://plotly.com/python/reference/layout/shapes/
আসুন দেখি কিভাবে আমরা এই বৈশিষ্ট্যটি ব্যবহার করে বর্ডার তৈরি করতে পারি।
চিত্র তৈরি করুন
একটি বর্ডার তৈরি করার আগে, আসুন আমরা একটি সাধারণ প্লটলি চিত্র তৈরি করে শুরু করি যার চারপাশে আমরা একটি বর্ডার যুক্ত করতে চাই।
এই টিউটোরিয়ালের জন্য, আমরা নিম্নলিখিত কোডে দেখানো একটি সাধারণ লাইন প্লট ব্যবহার করি:
আমদানি চক্রান্তে প্রকাশ করা হিসাবে pxযেতে যেতে # প্লটলি.গ্রাফ_অবজেক্ট আমদানি করুন
df = px তথ্য . ফাঁক মেমরি ( ) . প্রশ্ন ( 'মহাদেশ == 'ওশেনিয়া'' )
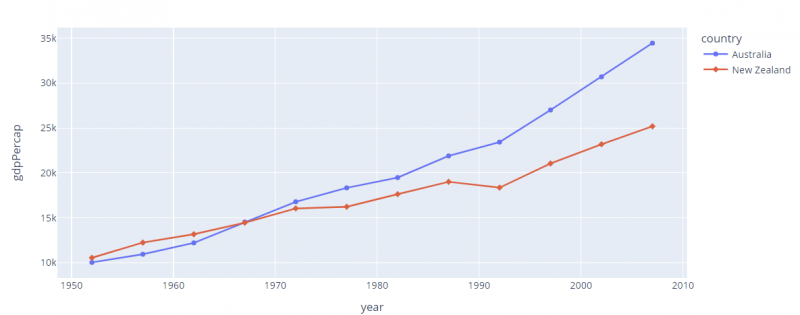
ডুমুর = px লাইন ( df , এক্স = 'বছর' , Y = 'gdpPercap' , রঙ = 'দেশ' , প্রতীক = 'দেশ' )
ডুমুর প্রদর্শন ( )
প্রদত্ত উদাহরণে, আমরা ওশেনিয়া মহাদেশের দেশগুলির বছরের পর বছর ধরে জিডিপি প্রতি ক্যাপ-এর একটি লাইন প্লট তৈরি করতে প্লটলি এক্সপ্রেস মডিউল ব্যবহার করি।
ফলস্বরূপ চিত্রটি দেখানো হয়েছে:

প্লটলি বর্ডার যোগ করুন
একবার আমরা যে চিত্রটি ব্যবহার করতে চাই তা পেয়ে গেলে, আমরা এগিয়ে যেতে পারি এবং একটি সীমানা তৈরি করতে পারি। যেমন উল্লেখ করা হয়েছে, আমরা Plotly graph_objects থেকে শেপ মডেল ব্যবহার করি।
চিত্রে একটি সীমানা যুক্ত করার কোডটি নিম্নলিখিত হিসাবে দেওয়া হয়েছে:
আমদানি চক্রান্তে গ্রাফ_বস্তু হিসাবে যাওয়াডুমুর আপডেট_লেআউট ( আকার = [ যাওয়া. বিন্যাস . আকৃতি (
প্রকার = 'ঠিক' ,
xref = 'কাগজ' ,
yref = 'কাগজ' ,
x0 = 0 ,
y0 = - 0.1 ,
x1 = 1.01 ,
y1 = 1.02 ,
লাইন = { 'প্রস্থ' : 1 , 'রঙ' : 'কালো' }
) ] )
আগের কোডে, আমরা যেতে যেতে প্লটলি গ্রাফ_অবজেক্ট মডিউল আমদানি করে শুরু করি।
এরপরে, আমরা আপডেট_লেআউট() ফাংশনটি ব্যবহার করি চিত্রের বিন্যাসকে আমরা নির্দিষ্ট করা মান এবং বৈশিষ্ট্যগুলির সাথে কাস্টমাইজ করতে।
ফাংশনের ভিতরে, আমরা আকৃতির প্যারামিটারটি নির্দিষ্ট করি যা আমাদের চিত্রটির চারপাশে একটি নির্দিষ্ট আকৃতি তৈরি করতে দেয়।
go.layout.Shape() এর মানগুলি আমাদেরকে সঠিক আকারের ধরন এবং কোথায় এটি তৈরি করা উচিত তা নির্ধারণ করতে দেয়।
প্রথমটি হল টাইপ যা আমরা যে চিত্রটি তৈরি করতে চাই তার ধরন নির্দিষ্ট করে। আপনি একটি বৃত্তের আকৃতি তৈরি করতে 'বৃত্ত', আয়তক্ষেত্রের জন্য 'রেক্ট' এবং আরও অনেক কিছুর মতো মানগুলি নির্দিষ্ট করতে পারেন।
দ্বিতীয় প্যারামিটার হল x0 যা আকৃতির শুরুর x পয়েন্ট সেট করে। X1 আকৃতির শেষ x অবস্থান নির্ধারণ করে।
y0 এবং y1-এর জন্য, এই পরামিতিগুলি আকৃতির y শুরু বিন্দু এবং y শেষ বিন্দুকে সংজ্ঞায়িত করে।
xref এবং yref প্যারামিটারগুলি টীকাটির x এবং y স্থানাঙ্ক অক্ষ নির্ধারণ করে।
যদি 'কাগজ' তে সেট করা হয়, 'y' অবস্থানটি স্বাভাবিক স্থানাঙ্কে প্লটিং এলাকার নীচে থেকে দূরত্বকে বোঝায় যেখানে '0' ('1') নীচের (উপরের) সাথে মিলে যায়।
অবশেষে, লাইন প্যারামিটারে একটি অভিধান রয়েছে যা আকৃতির লাইন তৈরি করার নিয়মগুলি সংজ্ঞায়িত করে। এখানে, আমরা লাইনের প্রস্থ 1 এবং রঙটি কালোতে সেট করেছি।
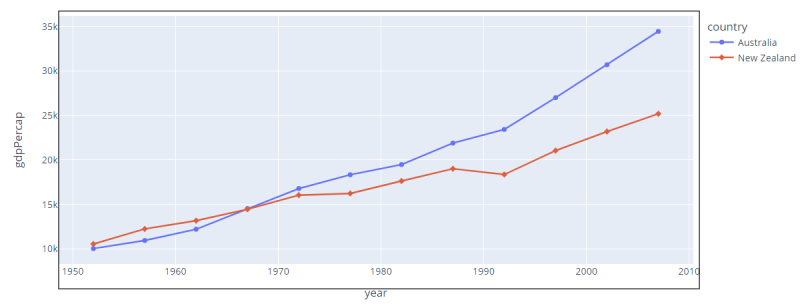
ফলস্বরূপ চিত্রটি দেখানো হয়েছে:

আপনি দেখতে পাচ্ছেন, চিত্রটিতে নির্দিষ্ট পরামিতিগুলির সাথে একটি সীমানা রয়েছে। আপনি যে কোনো নির্দিষ্ট সীমানা আকার এবং আকারের সাথে মেলে আগের মানগুলি কাস্টমাইজ করতে পারেন যা আপনি চান।
উপসংহার
এই নিবন্ধটি Plotly graph_objects মডিউল ব্যবহার করে একটি Plotly চিত্রের চারপাশে একটি সীমানা তৈরি করার একটি পদ্ধতি বর্ণনা করে।
পড়ার জন্য ধন্যবাদ. শুভ কোডিং!!