লাইটনিং স্টুডিও এক্সটেনশন প্রবর্তন করা হচ্ছে
লাইটনিং স্টুডিও সেলসফোর্স এলডব্লিউসি ডেভেলপমেন্ট সহজ এবং দ্রুত তৈরি করে। এই সম্পাদকের মধ্যে, আমরা সরাসরি অ্যাপেক্স/মেসেজ চ্যানেল এবং LWC স্ক্রিপ্ট তৈরি করতে পারি। এছাড়াও, আমরা সরাসরি LWC (কাস্টম) উপাদানগুলিকে একযোগে স্থাপন করতে পারি। আসুন দেখি কিভাবে এটি আমাদের ওয়েবসাইটে যোগ করবেন এবং এটি খুলবেন।
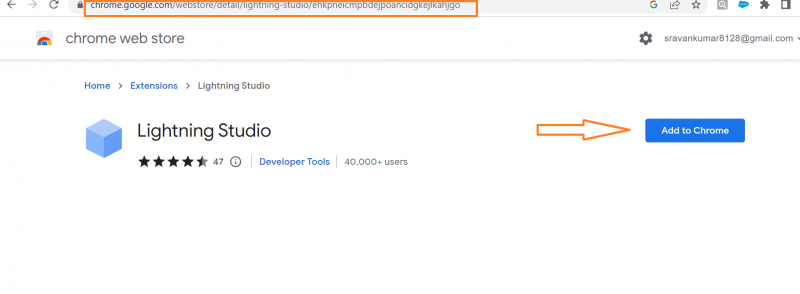
ওয়েবসাইটে যান এবং 'লাইটনিং স্টুডিও - ক্রোম যোগ করুন' অনুসন্ধান করুন (যদি আপনি ক্রোম ব্যবহার করেন)। 'ক্রোমে যোগ করুন' বোতামে ক্লিক করুন।

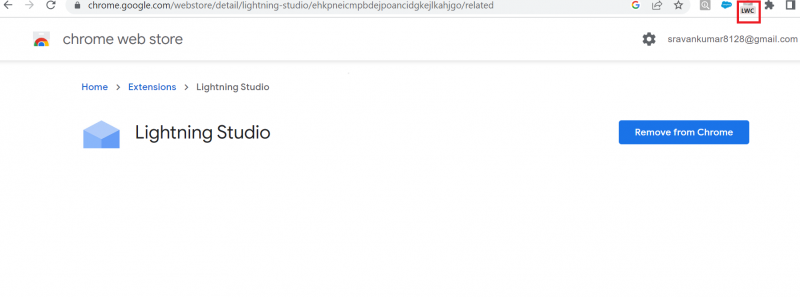
আমরা দেখতে পাচ্ছি যে এটি ক্রোমে যুক্ত হয়েছে। এখন, এটি নিষ্ক্রিয় করা হয়েছে। সেলসফোর্স সংস্থা খোলা হলেই এটি সক্ষম হবে৷

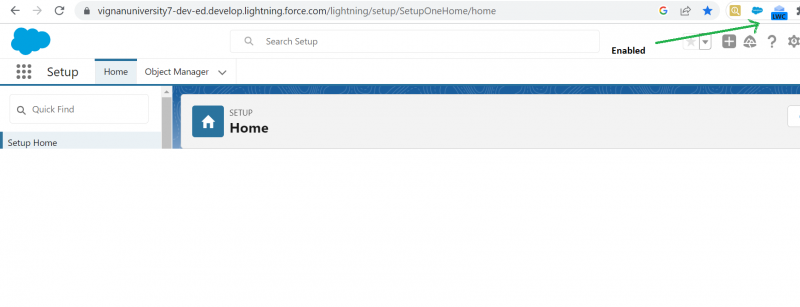
Salesforce Org-এ লগ ইন করার পর এটি সক্রিয় করা হয়।

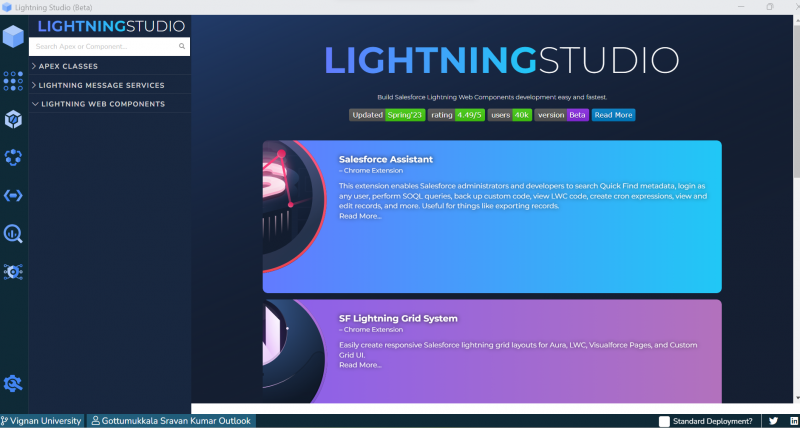
এক্সটেনশনে ক্লিক করুন।

বাম দিকে যান এবং তৃতীয় আইকনটি নির্বাচন করুন যা একটি নতুন LWC উপাদান তৈরি করতে ব্যবহৃত হয়।
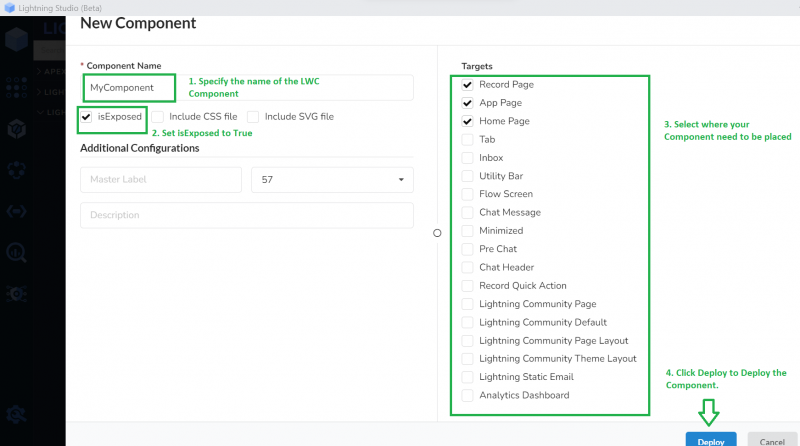
- প্রথমত, আমাদের উপাদানটির নাম উল্লেখ করতে হবে।
- সেলসফোর্সে কম্পোনেন্ট দৃশ্যমানতা সেট করতে 'isExposed' ব্যবহার করা হয়। এটা সত্য সেট করা আবশ্যক.
- উপাদানটি কোথায় স্থাপন করা হবে তা লক্ষ্য নির্দিষ্ট করা গুরুত্বপূর্ণ। একাধিক লক্ষ্য নির্বাচন করা যেতে পারে.
- উপাদান স্থাপন করা চূড়ান্ত পদক্ষেপ ('ডিপ্লয়' এ ক্লিক করুন)।

উদাহরণ 1: রেকর্ড পৃষ্ঠায় যোগ করা
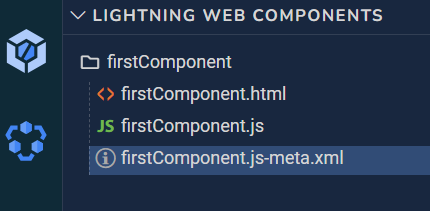
এই পরিস্থিতিতে, আমরা 'প্রথম কম্পোনেন্ট' LWC স্ক্রিপ্ট তৈরি করি যা 'রেকর্ড পৃষ্ঠাতে যোগ করা' পাঠ্য প্রদর্শন করে এবং এই উপাদানটিকে 'অ্যাকাউন্ট রেকর্ড' পৃষ্ঠায় যুক্ত করে। 'firstComponent.js-meta.xml' ফাইলে, আমাদের লক্ষ্যটিকে লাইটনিং__রেকর্ডপেজ হিসাবে নির্দিষ্ট করতে হবে।
কোড স্ট্রাকচার:

firstComponent.html
< টেমপ্লেট >< লাইটনিং কার্ড বৈকল্পিক = 'সংকীর্ণ' শিরোনাম = 'লিনাক্স' >
< পি >> রেকর্ড পৃষ্ঠায় যোগ করা হয়েছে পি >
লাইটনিং কার্ড >
টেমপ্লেট >
firstComponent.js
আমদানি { লাইটনিং এলিমেন্ট } থেকে 'ভাগ্য' ;রপ্তানি ডিফল্ট ক্লাস ফার্স্ট কম্পোনেন্ট LightningElement প্রসারিত করে {
}
firstComponent.js-meta.xml
< xml সংস্করণ = '1.0' ? >< লাইটনিং কম্পোনেন্ট বান্ডেল xmlns = 'http://soap.sforce.com/2006/04/metadata' >
< apiVersion > 57.0 apiVersion >
< উন্মুক্ত হয় > সত্য উন্মুক্ত হয় >
< লক্ষ্য >
< লক্ষ্য > lightning__Recordpage লক্ষ্য >
লক্ষ্য >
লাইটনিং কম্পোনেন্ট বান্ডেল >
একটি উপাদান যোগ করা:
Salesforce Org-এ যান এবং অ্যাপ লঞ্চারের অধীনে 'সেলস' অ্যাপটি অনুসন্ধান করুন।

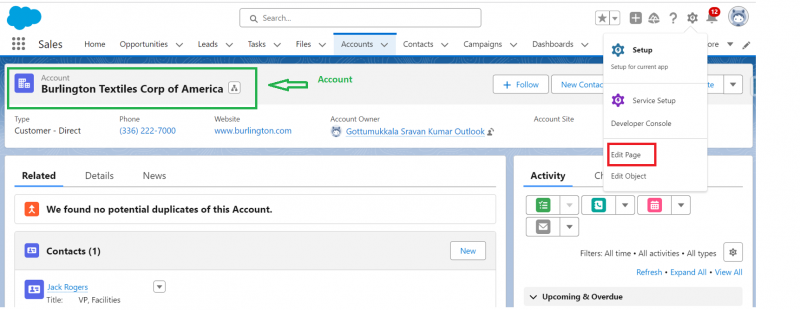
'অ্যাকাউন্টস' ট্যাবে নেভিগেট করে যেকোনো অ্যাকাউন্ট রেকর্ড খুলুন। গিয়ার আইকনে যান এবং 'পৃষ্ঠা সম্পাদনা করুন' নির্বাচন করুন।

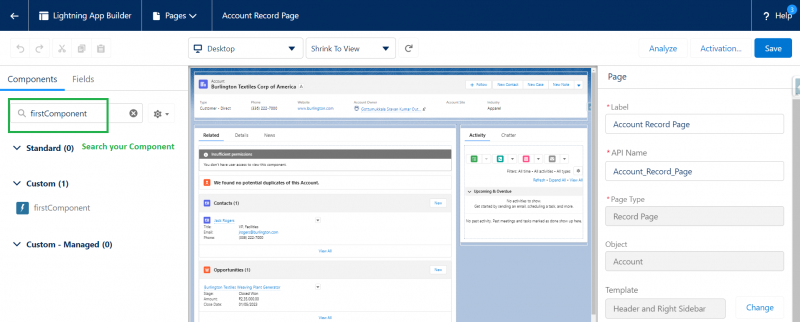
এখন, বাম দিকে যান এবং আপনার উপাদান অনুসন্ধান করুন.

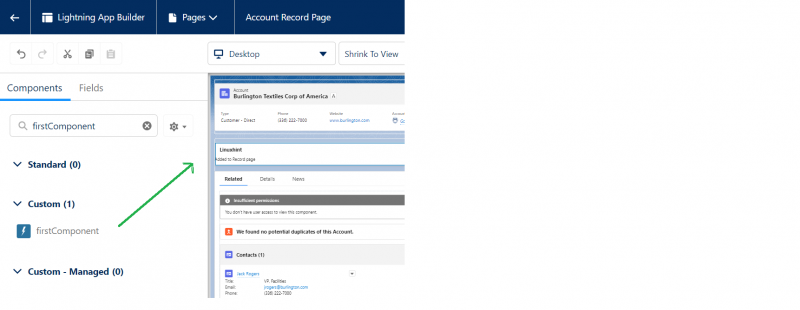
উপাদানটি টেনে আনুন এবং এটি 'হাইলাইট প্যানেল' এর নীচে রাখুন।

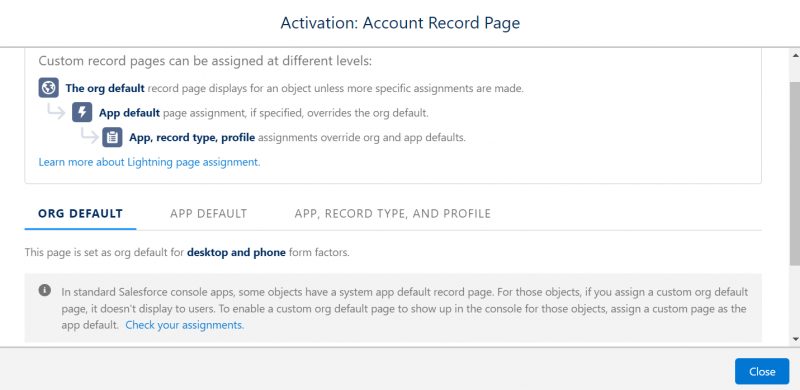
'অ্যাক্টিভেট' এ ক্লিক করুন এবং এটিকে অর্গ ডিফল্ট হিসাবে বরাদ্দ করুন। অবশেষে, রেকর্ড পৃষ্ঠা সংরক্ষণ করুন।


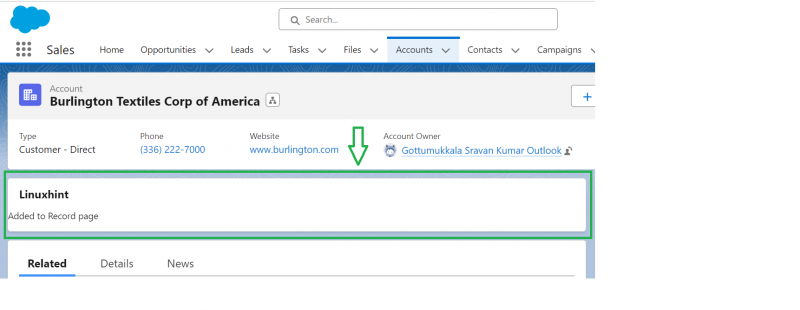
এটা হয়ে গেছে। এখন, 'বিক্রয়' অ্যাপ পৃষ্ঠায় ফিরে যান এবং 'অ্যাকাউন্ট রেকর্ড' (যেকোন রেকর্ড) এ যান। আপনি দেখতে পারেন যে কাস্টম উপাদান যোগ করা হয়েছে.

উদাহরণ 2: হোম পেজে যোগ করা
আসুন 'প্রথম উপাদান' ব্যবহার করি। এইচটিএমএল ফাইলে অনুচ্ছেদ পাঠকে 'হোম পেজে যুক্ত' হিসাবে পরিবর্তন করুন। 'firstComponent.js-meta.xml' ফাইলে টার্গেটটিকে 'lightning__HomePage' হিসাবে উল্লেখ করুন।
firstComponent.html
<টেমপ্লেট><লাইটনিং-কার্ড ভেরিয়েন্ট = 'সংকীর্ণ' শিরোনাম = 'লিনাক্স' >
< পি > হোম পেজে যোগ করা হয়েছে < / পি >
< / বাজ-কার্ড>
< / টেমপ্লেট>
firstComponent.js-meta.xml
সংস্করণ = '1.0' ?><লক্ষ্য>
<লক্ষ্য>বিদ্যুৎ__হোমপেজ< / লক্ষ্য>
< / লক্ষ্য>
< / Lightning ComponentBundle>
একটি উপাদান যোগ করা:
'বিক্রয়' অ্যাপে যান এবং 'হোম' ট্যাবে ক্লিক করুন।

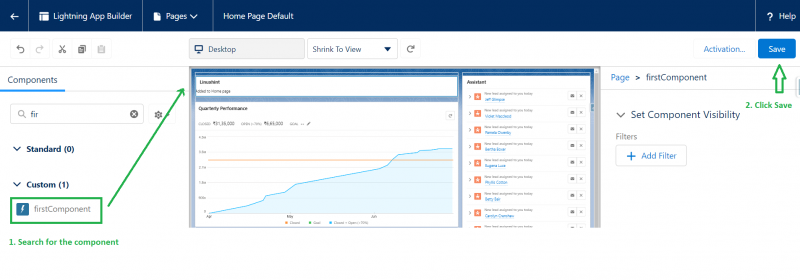
গিয়ার আইকনের অধীনে উপলব্ধ সম্পাদনা পৃষ্ঠায় ক্লিক করুন। উপাদানটির জন্য অনুসন্ধান করুন এবং এটিকে 'পারফরম্যান্স' উপাদানের উপরে রাখুন। পৃষ্ঠাটি সংরক্ষণ করুন।

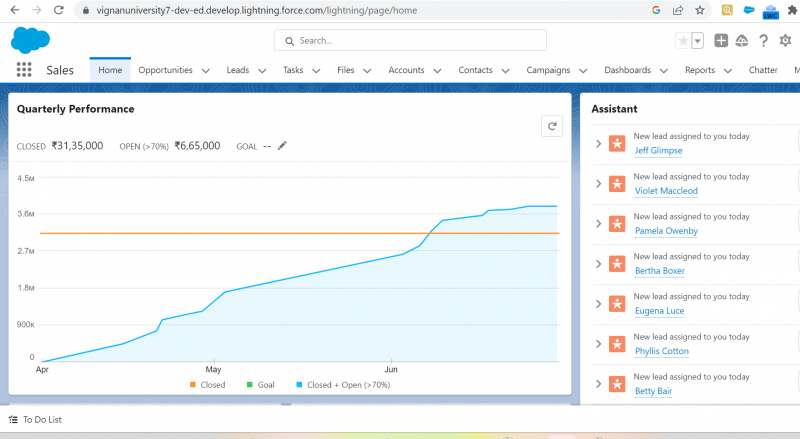
'সেলস হোম' ট্যাব রিফ্রেশ করুন।

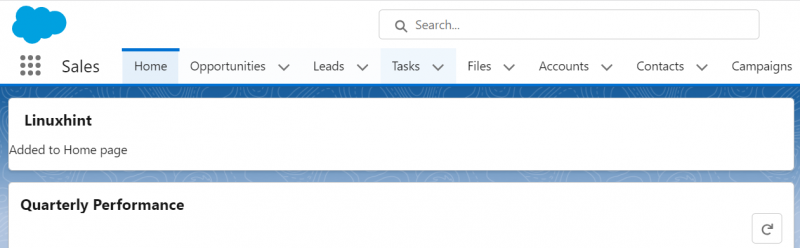
আমরা দেখতে পাচ্ছি যে আমাদের কম্পোনেন্ট হোম পেজে যুক্ত হয়েছে।
উদাহরণ 3: অ্যাপ পৃষ্ঠায় যোগ করা
আসুন 'প্রথম উপাদান' ব্যবহার করি। HTML ফাইলে 'অ্যাপ পৃষ্ঠায় যোগ করা হয়েছে' হিসাবে অনুচ্ছেদ পাঠ্যটি পরিবর্তন করুন। 'firstComponent.js-meta.xml' ফাইলে লক্ষ্যটিকে 'lightning__AppPage' হিসাবে উল্লেখ করুন।
firstComponent.html
< টেমপ্লেট >< লাইটনিং কার্ড বৈকল্পিক = 'সংকীর্ণ' শিরোনাম = 'লিনাক্স' >
< পি > অ্যাপ পৃষ্ঠায় যোগ করা হয়েছে পি >
লাইটনিং কার্ড >
টেমপ্লেট >
firstComponent.js-meta.xml
সংস্করণ = '1.0' ?><লক্ষ্য>
<লক্ষ্য> lightning__AppPage < / লক্ষ্য>
< / লক্ষ্য>
< / Lightning ComponentBundle>
একটি উপাদান যোগ করা:
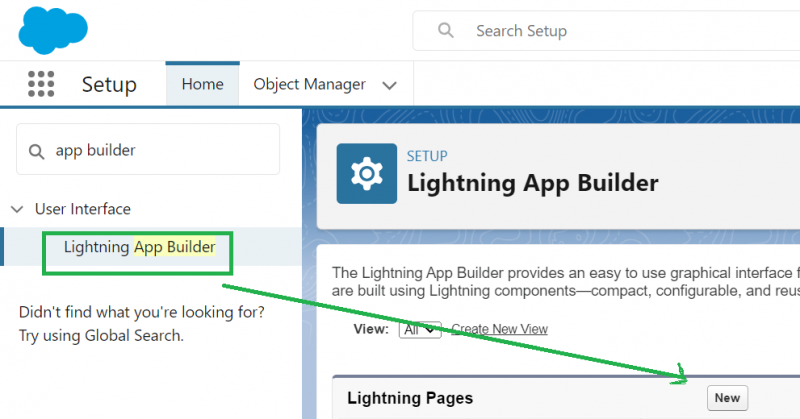
প্রথমত, আমাদের লাইটনিং অ্যাপ বিল্ডার ব্যবহার করে সেলসফোর্সে একটি অ্যাপ পৃষ্ঠা তৈরি করতে হবে। 'দ্রুত খুঁজুন' এ 'লাইটনিং অ্যাপ বিল্ডার' অনুসন্ধান করুন এবং একটি নতুন লাইটনিং পৃষ্ঠা তৈরি করতে 'নতুন' এ ক্লিক করুন।

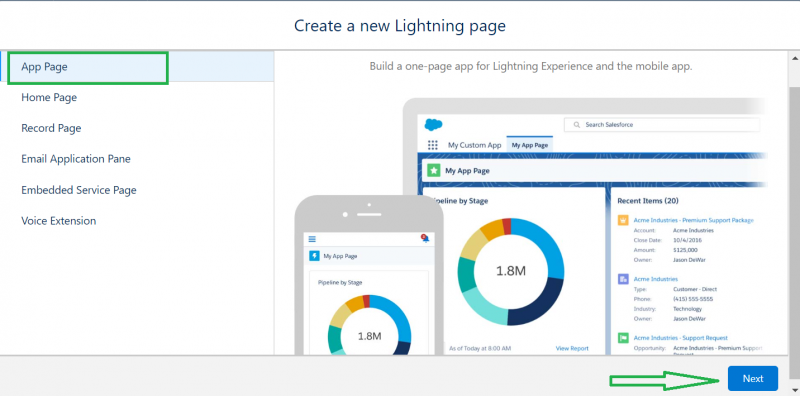
অ্যাপ পৃষ্ঠাটি চয়ন করুন এবং 'পরবর্তী' এ যান।

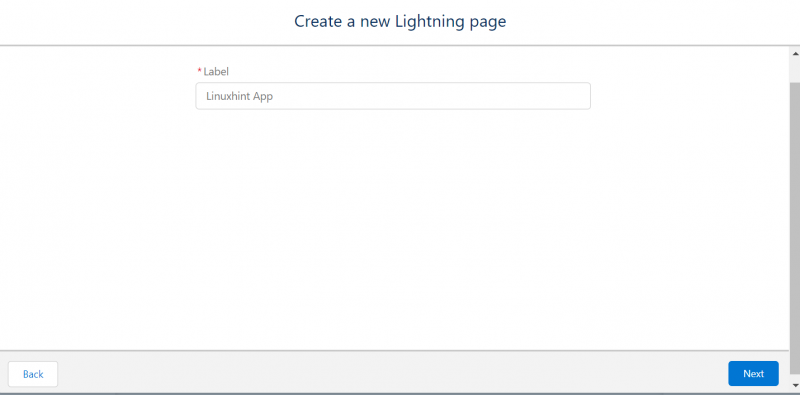
'লিনাক্সহিন্ট অ্যাপ' হিসাবে লেবেল দিন এবং 'পরবর্তী' এ যান।

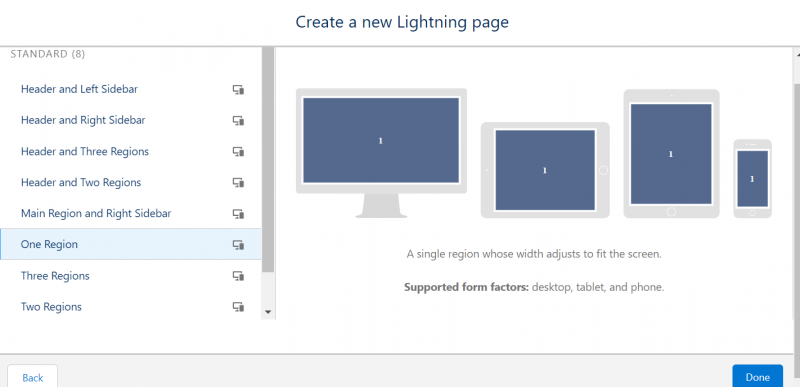
এখন পর্যন্ত, উপাদান স্থাপন করার জন্য আমাদের শুধুমাত্র একটি অঞ্চল প্রয়োজন। সুতরাং, 'একটি অঞ্চল' নির্বাচন করুন এবং 'সম্পন্ন' ক্লিক করুন।

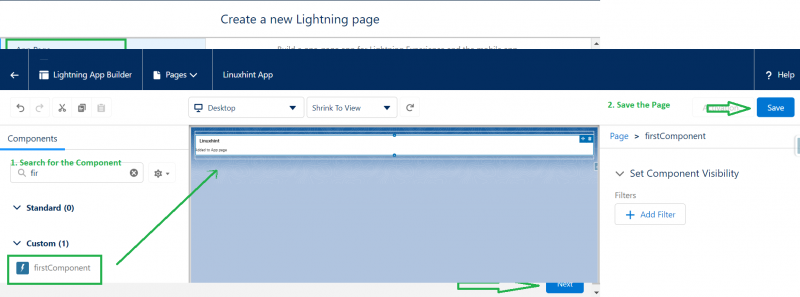
এখন, পৃষ্ঠায় 'প্রথম উপাদান' টেনে আনুন এবং পৃষ্ঠাটি সংরক্ষণ করুন।

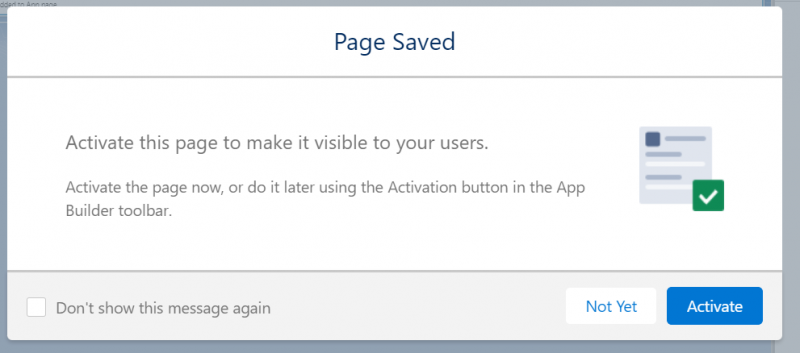
একটি পপআপ আসবে যেখানে পৃষ্ঠাটি সক্রিয় করতে হবে। 'অ্যাক্টিভেট' এ ক্লিক করুন।

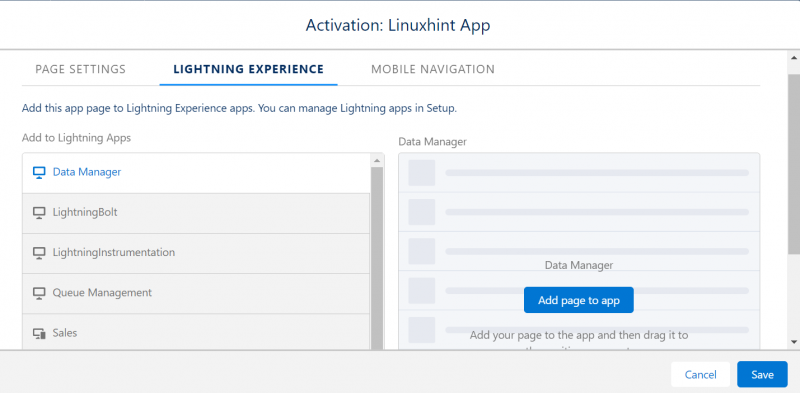
এর পরে, আপনাকে অ্যাপটিতে একটি পৃষ্ঠা যুক্ত করতে হবে। 'লাইটনিং এক্সপেরিয়েন্স' ট্যাবে যান এবং এটি করুন৷ এই সক্রিয়করণ সংরক্ষণ করুন.

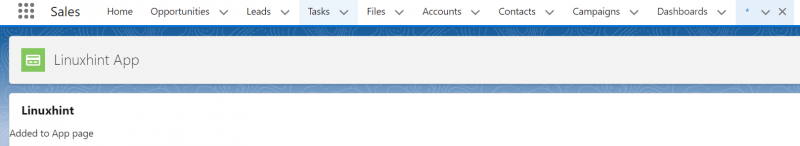
এখন, অ্যাপ লঞ্চারে যান এবং 'লিনাক্সহিন্ট অ্যাপ' অনুসন্ধান করুন। আপনি দেখতে পাচ্ছেন যে আমাদের উপাদান অ্যাপ পৃষ্ঠায় যোগ করা হয়েছে।

উপসংহার
এখন, আমরা কীভাবে অ্যাপ পৃষ্ঠা, হোম পৃষ্ঠা এবং রেকর্ড পৃষ্ঠায় LWC যুক্ত করতে পারি তা বুঝতে সক্ষম। সমস্ত পরিস্থিতিতে, আমরা আরও ভাল ধারণা পেতে একই উদাহরণ ব্যবহার করেছি। নিশ্চিত করুন যে 'isExposed' সত্য। অন্যথায়, Salesforce Org-এ উপাদানটি দৃশ্যমান হবে না। এই সম্পূর্ণ গাইডটিতে, আমরা কোডটি বিকাশ করতে লাইটনিং স্টুডিও (বিটা) সম্পাদক ব্যবহার করেছি। এই নির্দেশিকাটির শুরুতে এই সম্পাদকটি কীভাবে ডাউনলোড এবং ব্যবহার করতে হয় তার সমস্ত পদক্ষেপ ব্যাখ্যা করা হয়েছে।