এই নিবন্ধটি প্রদর্শন করবে:
- কিভাবে Tailwind এ 'ওভারফ্লো-লুকানো' ব্যবহার করবেন?
- কিভাবে Tailwind এ 'ওভারফ্লো-দৃশ্যমান' ব্যবহার করবেন?
কিভাবে Tailwind এ 'ওভারফ্লো-লুকানো' ব্যবহার করবেন?
দ্য 'ওভারফ্লো গোপন' ক্লাস সেই উপাদানের আকারকে অতিক্রম করে এমন বিষয়বস্তু লুকিয়ে রাখে বা ক্লিপ করে। Tailwind-এ 'ওভারফ্লো-লুকানো' ব্যবহার করতে, একটি HTML প্রোগ্রাম তৈরি করুন এবং নির্দিষ্ট উপাদানের সাথে 'ওভারফ্লো-লুকানো' ইউটিলিটি ক্লাস প্রয়োগ করুন।
বাক্য গঠন
<উপাদান ক্লাস = 'ওভারফ্লো গোপন ...' > ... < / উপাদান>
উদাহরণ
এই উদাহরণে, আমরা প্রয়োগ করব 'ওভারফ্লো গোপন' ওভারফ্লো বিষয়বস্তু লুকানোর জন্য
< শরীর >
< div ক্লাস = 'ওভারফ্লো-লুকানো bg-বেগুনি-300 p-4 mx-16 mt-5 h-32 টেক্সট-জাস্টিফাই' >
Tailwind CSS বিভিন্ন প্রদান করে 'ওভারফ্লো' ইউটিলিটি, যেমন 'ওভারফ্লো-অটো' , 'ওভারফ্লো-স্ক্রোল' , 'ওভারফ্লো গোপন' ,
'ওভারফ্লো-দৃশ্যমান' ইত্যাদি বিষয়বস্তু যে অতিক্রম করে
ধারক আকার . প্রতিটি ইউটিলিটি অনন্য কার্যকারিতা প্রদান করে, তবে তাদের শেষ লক্ষ্য একই থাকে, যেমন নিয়ন্ত্রণ করা
এর ওভারফ্লো আচরণ নির্বাচিত উপাদান
< / div >
< / শরীর >
এখানে:
- 'ওভারফ্লো গোপন' কন্টেইনারের আকার অতিক্রম করে এমন বিষয়বস্তু লুকানোর জন্য class ব্যবহার করা হয়।
- 'বিজি-বেগুনি-300' ক্লাস পাত্রের পটভূমিতে বেগুনি রঙ সেট করে।
- 'p-4' ক্লাস কন্টেইনারের চারপাশে প্যাডিংয়ের 4 ইউনিট সেট করে।
- 'mx-16' ক্লাস ধারকটির x-অক্ষে মার্জিনের 16 একক প্রয়োগ করে।
- 'mt-5' ক্লাসটি কন্টেইনারের শীর্ষে মার্জিনের 5 ইউনিট প্রয়োগ করে।
- 'h-32' ক্লাস ধারকটির উচ্চতা 32 ইউনিটে সেট করে।
- 'টেক্সট-জাস্টিফাই' ক্লাস কন্টেইনারের ভিতরের বিষয়বস্তুর পাঠ্যকে ন্যায়সঙ্গত করে।
আউটপুট

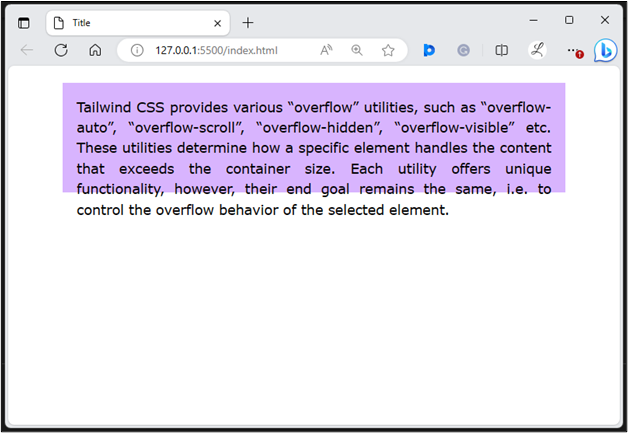
উপরের আউটপুটে, উপচে পড়া বিষয়বস্তু দেখা যায় না যা নির্দেশ করে যে 'ওভারফ্লো-লুকানো' সম্পত্তি সফলভাবে প্রয়োগ করা হয়েছে।
কিভাবে Tailwind এ 'ওভারফ্লো-দৃশ্যমান' ব্যবহার করবেন?
দ্য 'ওভারফ্লো-দৃশ্যমান' শ্রেণী অতি-অতিরিক্ত বিষয়বস্তু দৃশ্যমান হতে সক্ষম করে। Tailwind-এ 'ওভারফ্লো-দৃশ্যমান' ব্যবহার করতে, একটি HTML কাঠামো তৈরি করুন এবং নির্দিষ্ট উপাদানের সাথে 'ওভারফ্লো-দৃশ্যমান' ইউটিলিটি ক্লাস প্রয়োগ করুন।
বাক্য গঠন
<উপাদান ক্লাস = 'ওভারফ্লো-দৃশ্যমান...' >...< / উপাদান>উদাহরণ
এই উদাহরণে, আমরা প্রয়োগ করব 'ওভারফ্লো-দৃশ্যমান' ওভারফ্লো বিষয়বস্তু দেখানোর জন্যকন্টেইনারে ইউটিলিটি: < শরীর >
< div ক্লাস = 'ওভারফ্লো-দৃশ্যমান bg-বেগুনি-300 p-4 mx-16 mt-5 h-32 text-justify' >
Tailwind CSS বিভিন্ন প্রদান করে 'ওভারফ্লো' ইউটিলিটি, যেমন 'ওভারফ্লো-অটো' , 'ওভারফ্লো-স্ক্রোল' , 'ওভারফ্লো গোপন' ,
'ওভারফ্লো-দৃশ্যমান' ইত্যাদি বিষয়বস্তু যে অতিক্রম করে
ধারক আকার . প্রতিটি ইউটিলিটি অনন্য কার্যকারিতা প্রদান করে, তবে তাদের শেষ লক্ষ্য একই থাকে, যেমন নিয়ন্ত্রণ করা
এর ওভারফ্লো আচরণ নির্বাচিত উপাদান
< / div >
< / শরীর >এখানে, উপরের কোড স্নিপেটে, 'ওভারফ্লো-দৃশ্যমান' কন্টেইনারের আকার অতিক্রম করে এমন বিষয়বস্তু দেখানোর জন্য ক্লাস ব্যবহার করা হয়।
আউটপুট

উপরের আউটপুট অনুযায়ী, 'ওভারফ্লো-দৃশ্যমান' ইউটিলিটি সফলভাবে প্রয়োগ করা হয়েছে।
উপসংহার
Tailwind-এ 'ওভারফ্লো-হিডেন' এবং 'ওভারফ্লো-দৃশ্যমান' ব্যবহার করতে, যোগ করুন 'ওভারফ্লো গোপন' এবং 'ওভারফ্লো-দৃশ্যমান' HTML প্রোগ্রামে পছন্দসই উপাদান সহ ইউটিলিটি ক্লাস। 'ওভারফ্লো-লুকানো' ইউটিলিটি উপচে পড়া বিষয়বস্তু লুকিয়ে রাখে যখন 'ওভারফ্লো-দৃশ্যমান' নির্দিষ্ট উপাদানের উপচে পড়া বিষয়বস্তু দেখায়। এই নিবন্ধটি Tailwind-এ 'ওভারফ্লো-লুকানো' এবং 'ওভারফ্লো-দৃশ্যমান' ইউটিলিটিগুলি ব্যবহার করার পদ্ধতির উদাহরণ দিয়েছে৷