এই টিউটোরিয়ালটি উল্লেখিত ত্রুটি এবং তার সমাধান নিয়ে আলোচনা করবে।
কিভাবে 'TypeError: innerHTML জাভাস্ক্রিপ্টে একটি ফাংশন নয়' ঘটে?
যখন আমরা একটি ফাংশন হিসাবে innerHTML বৈশিষ্ট্য আহ্বান করার চেষ্টা করি, আমরা উল্লিখিত ত্রুটিটি পাই। এই ত্রুটির সম্মুখীন কিভাবে একটি উদাহরণ দেখা যাক.
উদাহরণ
প্রদত্ত উদাহরণে, আমরা জাভাস্ক্রিপ্ট ব্যবহার করে ওয়েব পেজে বর্তমান সময় দেখাব। এর জন্য, প্রথমে একটি HTML ফাইলে একটি উপাদান
তৈরি করুন id বরাদ্দ করে “ সময় ”:
< পি আইডি = 'সময়' >> পি >
নথি getElementById ( 'সময়' ) . innerHTML ( তারিখ toLocaleTimeString ( ) ) ;
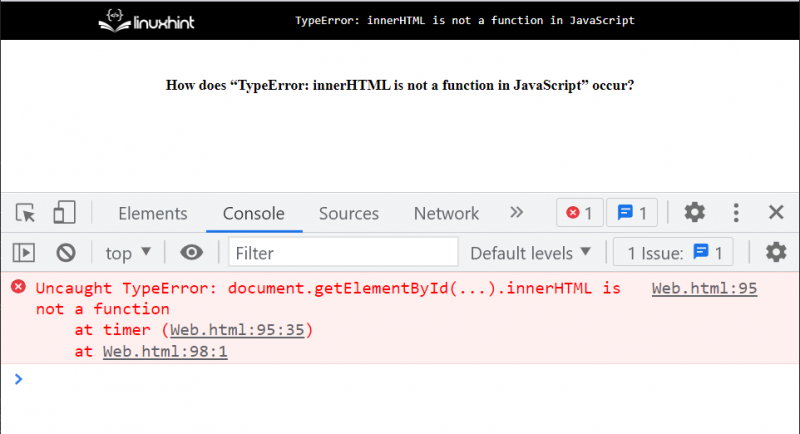
উপরের কোডটি কার্যকর করা পৃষ্ঠায় সময় প্রদর্শন করবে না এবং একটি ত্রুটি নিক্ষেপ করবে যা ' কনসোল ' জানলা:

এখন, প্রদত্ত বিভাগে দেখা যাক কিভাবে এই ত্রুটিটি ঠিক করা যায়!
কিভাবে 'innerHTML জাভাস্ক্রিপ্টে একটি ফাংশন নয়' ত্রুটি ঠিক করবেন?
উপরে আলোচিত সমস্যাটি সমাধান করতে, প্রাসঙ্গিক DOM উপাদানের innerHTML বৈশিষ্ট্য সেট করুন, যেমন “ element.innerHTML = পাঠ্য ”
উদাহরণ
' getElementById() উপাদানের নির্ধারিত আইডি পাস করে পদ্ধতি:
নথি getElementById ( 'সময়' ) . innerHTML = তারিখ toLocaleTimeString ( ) ;আউটপুট

ইনারএইচটিএমএল সম্পর্কে এটাই জাভাস্ক্রিপ্ট ত্রুটি এবং সমাধানের একটি ফাংশন নয়।
উপসংহার
নির্দিষ্ট ত্রুটি ঘটে যখন আপনি একটি ফাংশন হিসাবে innerHTML বৈশিষ্ট্য আহ্বান করার চেষ্টা করবেন। এই সমস্যাটি সমাধান করতে, প্রাসঙ্গিক DOM উপাদানের innerHTML অ্যাট্রিবিউট সেট করুন, যেমন “ element.innerHTML = পাঠ্য ” এই টিউটোরিয়ালে, আমরা TypeError নিয়ে আলোচনা করেছি: innerHTML জাভাস্ক্রিপ্টে কোন ফাংশন নয়, এটি কিভাবে হয় এবং কিভাবে এটি ঠিক করা যায়।