টাইপস্ক্রিপ্ট ভেরিয়েবল বা বৈশিষ্ট্যের প্রাথমিককরণের জন্য ডেটা টাইপ হিসাবে 'const' কীওয়ার্ড এবং 'অনলি' ইউটিলিটি টাইপ ব্যবহার করে। তাদের নাম এবং কার্যকারিতা অনুসারে, এই উভয় ডেটা টাইপ একে অপরের থেকে বেশ আলাদা কিন্তু কখনও কখনও ব্যবহারকারী একই সোর্স কোডে ব্যবহার করার সময় বিভ্রান্ত হয়ে পড়ে। এই নির্দেশিকাটি TypeScript “const” কীওয়ার্ড এবং “অনলি” ইউটিলিটি টাইপের মধ্যে পার্থক্য ব্যাখ্যা করে।
প্রথমে, 'const' এবং 'Only' ইউটিলিটি প্রকারের মৌলিক বিষয়গুলি দেখুন৷
TypeScript “const” কীওয়ার্ড কি?
দ্য ' const ” কীওয়ার্ডটি নির্দিষ্ট করে যে প্রদত্ত ভেরিয়েবলটি ধ্রুবক যার মানে এটির মান একবার বরাদ্দ করা হলে তা পরিবর্তন করা যাবে না। এটি কম্পাইল সময়ে একটি ধ্রুবক হিসাবে নির্দিষ্ট ভেরিয়েবল ব্যবহার করে।
প্রদত্ত কোডের সাহায্যে ব্যবহারিকভাবে দেখা যাক।
কোড
TypeScript প্রজেক্টের '.ts' ফাইলে কোড লাইন কপি করুন:
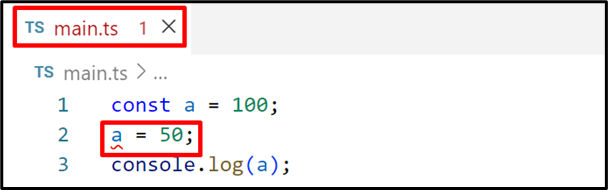
const a = 100 ;a = পঞ্চাশ ;
console.log ( ক ) ;
উপরে বর্ণিত কোড লাইনগুলিতে:
-
- দ্য ' const 'কীওয়ার্ড শুরু হয়' ক একটি ধ্রুবক পরিবর্তনশীল হিসাবে।
- এর পরে, ধ্রুবক 'a' পরিবর্তনশীল মান পরিবর্তন করা হয়।
- সবশেষে, ' লগ() ' পদ্ধতি 'a' পরিবর্তনশীল মান প্রদর্শন করে।

এটি দেখা যায় যে সম্পাদকটি শুরু করার পরে ধ্রুবক 'a' পরিবর্তনশীল মান পরিবর্তন করার ক্ষেত্রে একটি ত্রুটি তৈরি করে।
আউটপুট
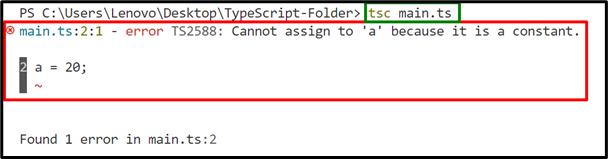
tsc main.ts // .ts ফাইল কম্পাইল করুনnode main.js // .js ফাইল চালান

এটা দেখা যায় যে সংকলনের সময় একটি ত্রুটি তৈরি হয় যা নির্দিষ্ট করে 'a' পরিবর্তনশীল মান পরিবর্তন করা যাবে না কারণ এটি একটি ধ্রুবক।
টাইপস্ক্রিপ্ট পঠনযোগ্য ইউটিলিটি টাইপ কি?
এখন TypeScript “const” কীওয়ার্ড এবং “অনলি” ইউটিলিটি টাইপের মধ্যে পার্থক্যের দিকে এগিয়ে যান।
TypeScript “const” বনাম “Only” Utility Type ব্যাখ্যা করুন
TypeScript 'const' কীওয়ার্ড এবং 'Only' ইউটিলিটি টাইপের মধ্যে মূল পার্থক্য এখানে বলা হয়েছে:
-
- কাজ: 'const' কীওয়ার্ডটি নির্দেশ করে যে 'ভেরিয়েবল' মানটি আরম্ভ করার পরে পরিবর্তন করা যাবে না যেখানে 'অনলি পঠন' ইউটিলিটি টাইপ নির্দিষ্ট করে যে 'প্রপার্টি/ভেরিয়েবল' মান সেট করার পরে পরিবর্তন করা যাবে না।
- ব্যবহার: 'const' কীওয়ার্ডটি শুধুমাত্র ভেরিয়েবলের জন্য ব্যবহার করা হয় যাতে তাদের ধ্রুবক থাকে। অন্যদিকে, 'অনলি' ইউটিলিটি টাইপটি 'প্রপার্টি এবং ভেরিয়েবল' এর জন্য ব্যবহার করা হয় যা একটি ইন্টারফেস বা বস্তুর অংশ।
- পরিবর্তন: জাভাস্ক্রিপ্ট পদ্ধতির সাহায্যে 'কনস্ট' ভেরিয়েবলগুলিকে মোটেও পরিবর্তন করা যায় না যখন 'অনলি পাঠ্য' বৈশিষ্ট্যগুলি রানটাইম পরিবর্তন করা যেতে পারে।
উপসংহার
টাইপস্ক্রিপ্টে, ' const 'কীওয়ার্ড এবং' শুধুমাত্র পাঠযোগ্য 'ইউটিলিটি টাইপ একে অপরের থেকে আলাদা' এর ভিত্তিতে কাজ ', ' ব্যবহার ', এবং ' পরিবর্তন 'কারক। তাদের মধ্যে প্রধান পার্থক্য হল যে 'const' শুধুমাত্র ভেরিয়েবলকে ধ্রুবক তৈরি করে যেখানে 'অনলি পড়া' ভেরিয়েবল এবং বৈশিষ্ট্য উভয়কেই ধ্রুবক করে। এই নির্দেশিকাটি গভীরভাবে TypeScript “const” বনাম “Only” ইউটিলিটি টাইপ ব্যাখ্যা করেছে।