জাভাস্ক্রিপ্টে, পার্সিং ব্যবহার করা হয় প্রচুর পরিমাণে অসংগঠিত ডেটাকে পঠনযোগ্য এবং সহজ বিন্যাসে রূপান্তর করার জন্য। আপনি একটি নির্দিষ্ট ওয়েবসাইটের স্ট্রিং, অবজেক্ট এবং URL আকারে ডেটা পার্স করতে পারেন। জাভাস্ক্রিপ্টে একটি নির্দিষ্ট URL পার্স করতে, ব্যবহার করুন “ URL() 'নির্মাতা। এটি হোস্ট, পাথনেম, অনুসন্ধান হ্যাশ এবং হ্যাশের বৈশিষ্ট্য সহ একটি নতুন URL অবজেক্ট তৈরি করবে।
এই পোস্টটি জাভাস্ক্রিপ্টে একটি হোস্টনাম এবং পাথে একটি URL পার্স করার পদ্ধতি ব্যাখ্যা করবে।
জাভাস্ক্রিপ্টে হোস্টনেম এবং পাথে একটি URL(ওয়েব ঠিকানা) পার্স করা
জাভাস্ক্রিপ্টে হোস্টনাম এবং পাথে ইউআরএল পার্স করতে, 'এর সাহায্যে বর্তমান পৃষ্ঠার ইউআরএল ব্যবহার করুন window.location.href 'সম্পত্তি। তদ্ব্যতীত, একটি নির্দিষ্ট URL ব্যবহার করে পার্স করা যেতে পারে “ URL() 'পদ্ধতি।
ব্যবহারিক প্রভাবের জন্য, উল্লিখিত উদাহরণগুলি দেখুন:
উদাহরণ 1: হোস্টনেম এবং পাথের মধ্যে বর্তমান পৃষ্ঠার URL পার্স করুন
আপনি জাভাস্ক্রিপ্টে হোস্টনাম এবং পাথের মধ্যে বর্তমান পৃষ্ঠার URL পার্স করতে পারেন। এর জন্য, HTML অংশে নিম্নলিখিত কোডটি ব্যবহার করুন:
- যুক্ত কর একটি ' ' ট্যাগ করুন এবং একটি আইডি বরাদ্দ করুন ' ব্যবহার করে আইডি ” বৈশিষ্ট্য।
- ব্যবহার করে একটি বোতাম তৈরি করুন ' <বোতাম> 'উপাদান এবং আহ্বান করুন' অনক্লিক ব্যবহারকারী বোতামে ক্লিক করলে একটি নির্দিষ্ট ইভেন্ট সম্পাদন করতে ইভেন্ট। উপরন্তু, এই ইভেন্টের মান হিসাবে একটি ফাংশন আহ্বান করুন:
< বোতামে ক্লিক করুন = 'func()' > ইউআরএলে পার্স করুন বোতাম >
< পি আইডি = 'id2' >> পি >
< পি আইডি = 'id3' >> পি >
জাভাস্ক্রিপ্ট অংশে, 'এর সাহায্যে প্রথম আইডি অ্যাক্সেস করুন getElementById() 'পদ্ধতি এবং সেট' window.location.href ” বর্তমান পৃষ্ঠার URL পার্স করতে:
নথি getElementById ( 'id1' ) . innerHTML = জানলা. অবস্থান . href ;একটি ফাংশন হিসাবে সংজ্ঞায়িত করা হয় ' func() যা ব্যবহার করে দ্বিতীয় উপাদান অ্যাক্সেস করে id2 ” এর সাহায্যে ইন-লাইন স্টাইলিং প্রয়োগ করুন ' HTML ট্যাগ এবং কালার সেট করুন। তারপর, ব্যবহার করুন ' window.location.hostname ” সম্পত্তি যা বর্তমান পৃষ্ঠার URL প্রদান করবে:
ফাংশন ফাংশন ( ) {
নথি getElementById ( 'id2' ) . innerHTML = ` < h2 শৈলী = 'রঙ: নীল;' > হোস্টনাম : h2 > ` + জানলা. অবস্থান . হোস্টনাম ;
নথি getElementById ( 'id3' ) . innerHTML = ` < h2 শৈলী = 'রঙ: নীল;' > পথ : h2 > ` + জানলা. অবস্থান . পথের নাম ;
}
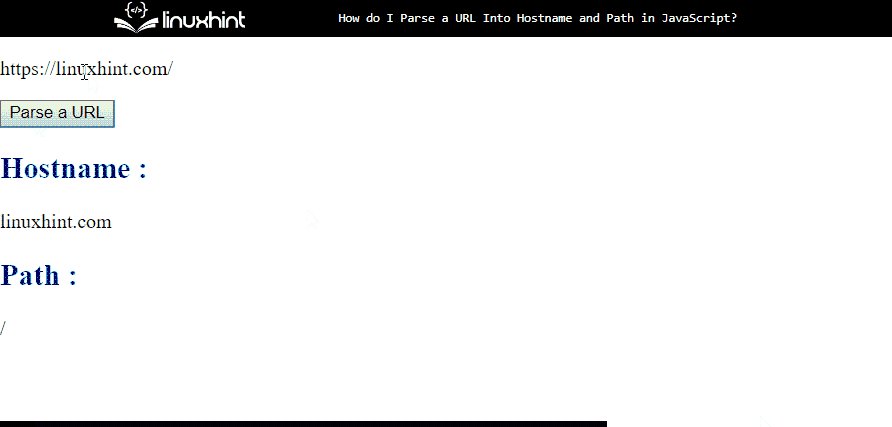
আউটপুট
এটি লক্ষ্য করা যায় যে বোতামে ক্লিক করার পরে বর্তমান পৃষ্ঠার হোস্টনাম এবং পথটি স্ক্রিনে প্রদর্শিত হয়:

উদাহরণ 2: URL() পদ্ধতি ব্যবহার করে হোস্টনেম এবং পাথের মধ্যে URL পার্স করুন
এছাড়াও আপনি ইউআরএলটিকে হোস্টনাম এবং পাথে পার্স করতে পারেন “ URL() 'পদ্ধতি। এটি করতে, উপরের HTML কোডটি ব্যবহার করুন এবং তারপরে, নীচের জাভাস্ক্রিপ্ট কোড যোগ করুন। সেই উদ্দেশ্যে, একটি অবজেক্ট শুরু করুন এবং ব্যবহার করুন ' URL() ” কনস্ট্রাক্টর, এবং পদ্ধতিতে একটি আর্গুমেন্ট হিসাবে নির্দিষ্ট পৃষ্ঠার URL পাস করুন:
ছিল my_url = নতুন URL ( 'https://linuxhint.com/' ) ;এর সাহায্যে এর আইডি ব্যবহার করে এইচটিএমএল উপাদান অ্যাক্সেস করুন getElementById() 'পদ্ধতি:
নথি getElementById ( 'id1' ) . innerHTML = my_url ;একটি নাম দিয়ে একটি ফাংশন তৈরি করুন এবং অন্যান্য HTML উপাদানগুলি অ্যাক্সেস করুন:
ফাংশন ফাংশন ( ) {নথি getElementById ( 'id2' ) . innerHTML = ` < h2 শৈলী = 'রঙ: নীল;' > হোস্টনাম : h2 > ` + my_url. হোস্টনাম ;
নথি getElementById ( 'id3' ) . innerHTML = ` < h2 শৈলী = 'রঙ: নীল;' > পথ : h2 > ` + my_url. পথের নাম ;
}
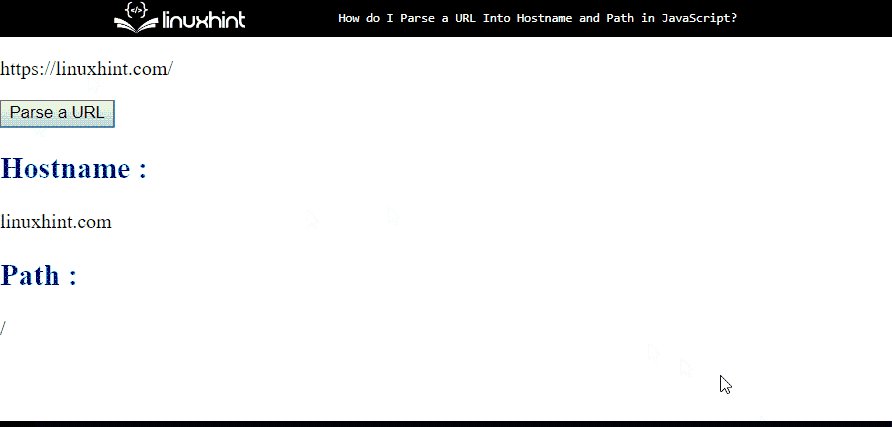
আউটপুট

জাভাস্ক্রিপ্টে হোস্টনাম এবং পাথের মধ্যে URL/ওয়েব ঠিকানাকে পার্স করার বিষয়ে এটাই।
উপসংহার
জাভাস্ক্রিপ্টে, ' window.location.href ” বর্তমান পৃষ্ঠার URL পার্স করার জন্য ব্যবহার করা যেতে পারে। তদ্ব্যতীত, একটি নির্দিষ্ট URL ব্যবহার করে পার্স করা যেতে পারে “ URL() 'পদ্ধতি। এই টিউটোরিয়ালটি বিভিন্ন উপায় ব্যবহার করে একটি হোস্টনাম এবং পাথে একটি URL(ওয়েব ঠিকানা) পার্স করার বিশদ পদ্ধতি ব্যাখ্যা করেছে।