বুটস্ট্র্যাপ মডেলটি কীভাবে স্টাইল করা যায় তা এই লেখার বর্ণনা করবে।
বুটস্ট্র্যাপ মডেলটি কীভাবে স্টাইল করবেন?
বুটস্ট্র্যাপ মডেলটি কীভাবে স্টাইল করবেন তা শিখতে, নীচের পদক্ষেপগুলি অনুসরণ করুন৷
ধাপ 1: একটি HTML ফাইল তৈরি করুন
প্রথমে নিচের নির্দেশাবলী অনুসরণ করে একটি মডেল তৈরি করুন:
- একটা তৈরি কর ' 'ধারক এবং এটি একটি ক্লাস বরাদ্দ করুন' প্রধান-মোডাল-ধারক ”
- তারপরে, একটি বোতাম যোগ করুন যা মডেল উইন্ডোটি ট্রিগার করবে। এটি বরাদ্দ করুন ' বিটিএন ', ' btn-প্রাথমিক ', এবং ' শো-মডেল ” ক্লাস। ডেটা বৈশিষ্ট্যগুলি সেট করুন ' ডেটা-টগল 'মান সহ' মডেল ' এবং ' ডেটা-টার্গেট 'এর সাথে' #myModal 'মান। এই আইডিটি মডেল উইন্ডোর আইডি নির্দেশ করছে।
- এর পরে, মডেল উইন্ডো তৈরি করুন। এটি করতে, একটি যোগ করুন '
' উপাদান এবং এটি বরাদ্দ ' মডেল ' এবং ' বিবর্ণ 'ক্লাস করুন, এবং আইডি সেট করুন।- যুক্ত কর একটি '
'মডেলের ডায়ালগ বক্সের জন্য এবং এটিকে বরাদ্দ করুন' মডেল-সংলাপ 'শ্রেণী।- তারপরে, একটি '
' এ মডেলের বিষয়বস্তু নির্দিষ্ট করুন এবং এটিকে 'শ্রেণী' বরাদ্দ করুন মডেল-সামগ্রী ”- ক্লাসের সাথে একটি বন্ধ বোতাম তৈরি করুন ' বন্ধ ” দ্য ' ডেটা-খারিজ ” বৈশিষ্ট্যটি মডেল উইন্ডো বন্ধ করতে ব্যবহার করা হয়।
- তারপর, ক্লাস সহ মডেল বডি নির্দিষ্ট করুন “ modal-body ' এবং ' সারি ” এর ভিতরে, ছবির জন্য 6টি গ্রিডের একটি কলাম নিন এবং বিষয়বস্তুর জন্য 6টি।
- ছবিটি ব্যবহার করে এমবেড করা হয়েছে '
ট্যাগ
- তারপর, ভিতরে '
'এর সাথে উপাদান' বিষয়বস্তু ” ক্লাস, শিরোনাম, সাবটাইটেল এবং বিবরণ যোগ করুন।- এর পরে, বুটস্ট্র্যাপের সাথে একটি বোতাম রাখুন ' বিটিএন ', ' btn- বিপদ ', এবং ' p-2 ' ক্লাস:
< div ক্লাস = 'প্রধান-মোডাল-ধারক' >
< বোতাম ক্লাস = 'বিটিএন বিটিএন-প্রাথমিক শো-মডেল' ডেটা-টগল = 'মডেল' তথ্য- লক্ষ্য = '#myModal' > মডেল দেখুন < / বোতাম >
< div ক্লাস = 'মোডাল ফেইড' আইডি = 'myModal' >
< div ক্লাস = 'মডেল-সংলাপ' >
< div ক্লাস = 'মডেল-কন্টেন্ট' >
< বোতাম ক্লাস = 'বন্ধ' ডেটা-খারিজ = 'মডেল' >
< স্প্যান > × < / স্প্যান < / বোতাম >
< div ক্লাস = 'মোডাল-বডি সারি' >
< div ক্লাস = 'col-sm-6 মডেল-ইমেজ' < img src = '/img/clothes.jpg' < / div >
< div ক্লাস = 'সামগ্রী col-sm-6' >
< h3 ক্লাস = 'শিরোনাম' > বিশেষ প্রস্তাব < / h3 >
< স্প্যান ক্লাস = 'সাব-টাইটেল' > টেকআউট এবং ডেলিভারিতে 20% ছাড় < / স্প্যান >
< পি ক্লাস = 'বর্ণনা' > সেরা মানের শার্ট। প্রতিটি আকার উপলব্ধ. সহজে ধোয়া যায়। < / পি >
< বোতাম ক্লাস = 'বিটিএন বিটিএন-ডেঞ্জার পি-২' > আরো দেখুন < / বোতাম >
< / div >
< / div >
< / div >
< / div >
< / div >
< / div >ধাপ 2: স্টাইল 'প্রধান-মডাল-কন্টেইনার' ক্লাস
পুরো কন্টেইনারটি সিএসএস দিয়ে স্টাইল করা হয়েছে “ ফন্ট-পরিবার 'সম্পত্তি:
.main-modal-container {
ফন্ট-পরিবার : 'পপিনস' , ব্যতিত সেরিফ ;
}ধাপ 3: স্টাইল 'শো-মডাল' ক্লাস
দ্য ' শো-মডেল নিম্নলিখিত বৈশিষ্ট্যগুলির সাথে ক্লাস ঘোষণা করা হয়েছে:
.main-modal-container শো-মডেল {
রঙ : #fff ;
পেছনের রং : #3a97c9 ;
পাঠ্য-রূপান্তর : মূলধন করা ;
প্যাডিং : 10px 15px ;
মার্জিন : 80px স্বয়ংক্রিয় 0 ;
প্রদর্শন : ব্লক ;
}এখানে:
- ' রঙ ” ফন্টের রঙ সেট করে।
- ' পেছনের রং ” উপাদানটির পটভূমির রঙ সেট করে।
- ' পাঠ্য-রূপান্তর ” টেক্সট বড় করে।
- ' প্যাডিং ” উপাদানের বিষয়বস্তুর চারপাশে স্থান সামঞ্জস্য করে।
- ' মার্জিন ” উপাদানের চারপাশে স্থান তৈরি করে।
- ' প্রদর্শন 'মান সহ' ব্লক ” উপাদানটির প্রস্থ 100% সেট করে।
ধাপ 4: স্টাইল 'মডাল-ডায়ালগ' ক্লাস বিবর্ণ
মোডাল .বিবর্ণ .modal-সংলাপ {
রূপান্তর : স্কেল ( 0 ) ;
স্থানান্তর : সব 450ms কিউবিক-বেজিয়ার ( .47 , 1.64 , .41 , .8 ) ;
}যখন মোডাল বিবর্ণ হয়ে যায়, তখন নিম্নলিখিত CSS বৈশিষ্ট্যগুলি 'এ প্রয়োগ করা হয় মডেল-সংলাপ 'শ্রেণী:
- ' রূপান্তর 'এর সাথে সম্পত্তি' স্কেল() ” মান উল্লম্ব বা অনুভূমিকভাবে উপাদানের আকার বৃদ্ধি বা হ্রাস করে।
- ' স্থানান্তর ' ধীরে ধীরে উপাদান সরানো. দ্য ' কিউবিক-বেজিয়ার() ” ফাংশন কিউবিক বেজিয়ার বক্ররেখা প্রয়োগ করে। এটি চার পয়েন্ট দ্বারা নির্ধারিত হয়।
ধাপ 5: শোতে স্টাইল 'মডাল-ডায়ালগ' ক্লাস
মোডাল .দেখান .modal-সংলাপ {
রূপান্তর : স্কেল ( 1 ) ;
}সিএসএস ' রূপান্তর 'মূল্য সহ সম্পত্তি' স্কেল (1) ” ডায়ালগ বক্সের আকার বাড়ায়।
ধাপ 6: স্টাইল 'মডাল-কন্টেন্ট' ক্লাস
.main-modal-container .modal-সংলাপ মডেল-সামগ্রী {
সীমানা-ব্যাসার্ধ : 30px ;
সীমান্ত : কোনটি ;
উপচে পড়া : গোপন ;
}দ্য ' মডেল-সামগ্রী 'নিম্নলিখিত বৈশিষ্ট্য দিয়ে সজ্জিত করা হয়:
- ' সীমানা-ব্যাসার্ধ ' উপাদানের প্রান্তগুলিকে বৃত্তাকার করে৷
- ' সীমান্ত 'মান সহ' কোনটি 'সীমানা লুকিয়ে রাখে।
- ' উপচে পড়া ” বিষয়বস্তুর প্রবাহ নিয়ন্ত্রণ করে।
ধাপ 7: স্টাইল 'ক্লোজ' ক্লাস
.main-modal-container .modal-সংলাপ মডেল-সামগ্রী .বন্ধ {
রঙ : #747474 ;
পেছনের রং : rgba ( 255 , 255 , 255 , 0.5 ) ;
উচ্চতা : 27px ;
প্রস্থ : 27px ;
প্যাডিং : 0 ;
অস্বচ্ছতা : 1 ;
উপচে পড়া : গোপন ;
অবস্থান : পরম ;
অধিকার : 15px ;
শীর্ষ : 15px ;
z-সূচক : 2 ;
}এখানে:
- ' অস্বচ্ছতা ' উপাদানের স্বচ্ছতা স্তর সংজ্ঞায়িত করে।
- ' অবস্থান 'মান সহ' পরম ” উপাদানটির অবস্থান তার মূল অবস্থানের সাথে সম্পর্কিত করে।
- ' অধিকার ' এবং ' শীর্ষ ক্লোজ বোতামের ডানদিকে এবং উপরে স্থান নির্ধারণ করুন।
- ' z-সূচক ” উপাদানের স্ট্যাক অর্ডার নির্দিষ্ট করে। বৃহত্তর স্ট্যাক অর্ডার উপাদানটিকে সামনে নিয়ে আসে।
ধাপ 8: স্টাইল 'মডাল-বডি' ক্লাস
.main-modal-container .modal-সংলাপ মডেল-সামগ্রী .modal-শরীর {
প্যাডিং : 0 গুরুত্বপূর্ণ ;
}পুরো মডেল বডির চারপাশে স্থান CSS দ্বারা সামঞ্জস্য করা হয় ' প্যাডিং 'সম্পত্তি। তাছাড়া, ' গুরুত্বপূর্ণ ' কীওয়ার্ডটি উপাদানটির গুরুত্ব নির্ধারণ করতে ব্যবহার করা হয়।
ধাপ 9: স্টাইল 'img' উপাদান
.main-modal-container .modal-সংলাপ মডেল-সামগ্রী .modal-শরীর মডেল-ইমেজ img {
উচ্চতা : 100% ;
প্রস্থ : 100% ;
}ধাপ 10: 'কন্টেন্ট' ক্লাস স্টাইল করুন
.main-modal-container .modal-সংলাপ মডেল-সামগ্রী .modal-শরীর .সামগ্রী {
প্যাডিং : 35px 30px ;
}ব্যবহার করে ' প্যাডিং ' সম্পত্তির চারপাশে স্থান যোগ করা হয় ' বিষয়বস্তু 'শ্রেণীর বিষয়বস্তু।
ধাপ 11: স্টাইল 'টাইটেল' ক্লাস
.main-modal-container .modal-সংলাপ মডেল-সামগ্রী .modal-শরীর .শিরোনাম {
রঙ : #fb3640 ;
ফন্ট-পরিবার : 'স্যাক্রামেন্টো' , অভিশাপ ;
অক্ষরের আকার : 35px ;
}এখানে:
- ' ফন্ট-পরিবার ” ফন্টের শৈলী সংজ্ঞায়িত করে।
- ' অক্ষরের আকার ” ফন্টের আকার নির্ধারণ করে।
ধাপ 12: স্টাইল 'সাব-টাইটেল' ক্লাস
.main-modal-container .modal-সংলাপ মডেল-সামগ্রী .modal-শরীর .সাব-টাইটেল {
ফন্ট-ওজন : 600 ;
পাঠ্য-রূপান্তর : বড় হাতের অক্ষর ;
মার্জিন : 0 0 20px ;
প্রদর্শন : ব্লক ;
}প্রদত্ত কোড স্নিপেট অনুযায়ী:
- ' ফন্ট-ওজন ” ফন্টের পুরুত্ব সেট করে।
- ' পাঠ্য-রূপান্তর ” ফন্ট কেস সেট করে।
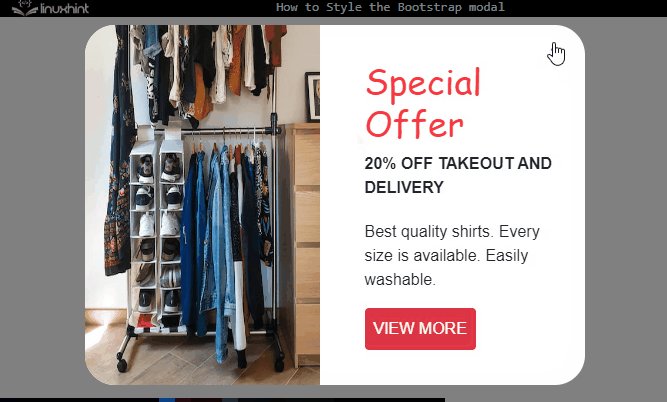
আউটপুট

এইভাবে আপনি বুটস্ট্র্যাপ মডেলটিকে স্টাইল করতে পারেন।
উপসংহার
বুটস্ট্র্যাপ মডেল উইন্ডো স্টাইল করতে, প্রথমে বোতামটি যোগ করুন যা মোডালটিকে ট্রিগার করবে। তারপর, HTML উপাদান ব্যবহার করে মডেল উইন্ডো তৈরি করুন। এর পরে, 'সহ বেশ কিছু CSS বৈশিষ্ট্য যোগ করুন প্যাডিং ', ' মার্জিন ', ' রঙ ', ' স্থানান্তর ”, এবং মডেল উইন্ডো স্টাইল করার জন্য আরও অনেক কিছু। আরো সুনির্দিষ্টভাবে, ' কিউবিক-বেজিয়ার ” ফাংশনটি মডেল উইন্ডোতে চার বিন্দু বক্ররেখায় রূপান্তর প্রভাব প্রয়োগ করতে ব্যবহৃত হয়। এই পোস্টে বুটস্ট্র্যাপ মোডাল স্টাইল করার পদ্ধতি ব্যাখ্যা করা হয়েছে।