এই টিউটোরিয়ালটি যেকোন অ্যাট্রিবিউট মানের উপর ভিত্তি করে DOM উপাদান খোঁজার পদ্ধতি বর্ণনা করবে।
কিভাবে একটি বৈশিষ্ট্য মান উপর ভিত্তি করে DOM এ একটি উপাদান খুঁজে/পুনরুদ্ধার করবেন?
একটি বৈশিষ্ট্য মানের উপর ভিত্তি করে DOM-এ উপাদান খুঁজে পেতে, ' প্রশ্ন নির্বাচক() 'পদ্ধতি। এটি নথিতে পাওয়া প্রথম উপাদান দেয় যা প্রদত্ত CSS নির্বাচক মানের সাথে মেলে।
বিঃদ্রঃ : নির্দিষ্ট নির্বাচক মানের সাথে মেলে এমন সমস্ত উপাদান পাওয়ার জন্য, ' querySelectorAll() 'পদ্ধতি।
বাক্য গঠন
'querySelector()' পদ্ধতি ব্যবহার করার জন্য, নিম্নলিখিত সিনট্যাক্স ব্যবহার করুন:
নথি querySelector ( নির্বাচক ) ;
এখানে, নির্বাচক একটি আইডি বা ক্লাস হবে “ #আইডি ', ' .শ্রেণী ”:
আপনি বৈশিষ্ট্য মানের উপর ভিত্তি করে উপাদান খুঁজে বের করার জন্য প্রদত্ত সিনট্যাক্স ব্যবহার করতে পারেন:
নথি querySelector ( '[নির্বাচক='মান']' ) ;
উপরের সিনট্যাক্সে, ' নির্বাচক ' হবে ' আইডি 'বা' ক্লাস ', অথবা ' মান ' হবে ' idName 'বা' শ্রেণির নাম ”
উদাহরণ
একটি এইচটিএমএল ফাইলে, একটি div উপাদান তৈরি করুন যাতে h4 উপাদান ব্যবহার করে একটি শিরোনাম, ট্যাগ ব্যবহার করে একটি সাধারণ পাঠ্য এবং নির্ধারিত আইডি সহ একটি বার্তার জন্য একটি div থাকে। বার্তা ”:
< ডিভি আইডি = 'div' শৈলী = 'টেক্সট-সারিবদ্ধ: কেন্দ্র;' >< h4 ক্লাস = 'সেকেন্ড' আইডি = 'শিরোনাম' > একটি খুঁজুন উপাদান একটি উপর ভিত্তি করে DOM মধ্যে বৈশিষ্ট্য মান h4 >
< স্প্যান আইডি = 'স্বাগত' > লিনাক্সহিন্টে স্বাগতম স্প্যান >
< ডিভি আইডি = 'বার্তা' >
< পি আইডি = 'বার্তা' > হ্যালো বন্ধুরা ! Linuxhint JavaScript টিউটোরিয়াল-এ স্বাগতম পি >
div >
div >
পেজটি নিচের মত দেখাবে:

এখন, আমরা উপাদান পাব যেখানে আইডি ' বার্তা ” ব্যবহার করে বরাদ্দ করা হয় প্রশ্ন নির্বাচক() 'পদ্ধতি:
প্রতিটি উপাদান = নথি querySelector ( '#বার্তা' )অবশেষে, কনসোলে উপাদানটি মুদ্রণ করুন:
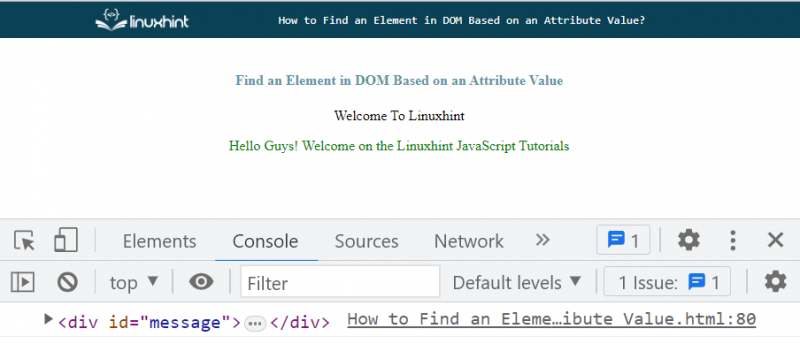
কনসোল লগ ( উপাদান ) ;আউটপুটে, ' div 'এলিমেন্ট তার নির্ধারিত আইডি দিয়ে দেখানো হয়' বার্তা ', যা নির্দেশ করে যে প্রয়োজনীয় উপাদানটি সফলভাবে পুনরুদ্ধার করা হয়েছে:

আপনি প্রদত্ত সিনট্যাক্স ব্যবহার করে উপাদান পেতে পারেন। এখানে, আমরা এমন উপাদান পাব যার আইডি হল ' বার্তা ”:
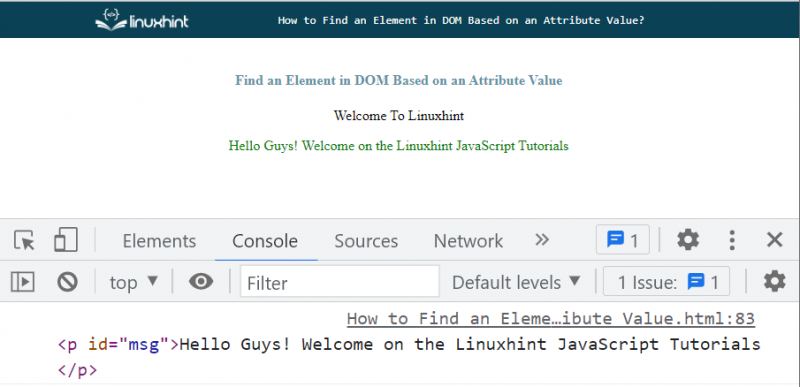
প্রতিটি উপাদান = নথি querySelector ( '[id='msg']' ) ;আউটপুট

এখন, এটি ব্যবহার করে এর রঙ আপডেট করুন ' শৈলী 'সম্পত্তি:
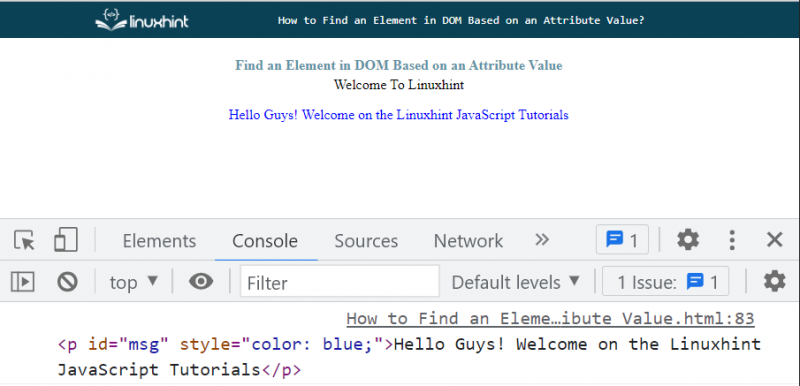
উপাদান শৈলী . রঙ = 'নীল' ;আপনি দেখতে পাচ্ছেন, লেখাটি ছিল ' সবুজ 'রঙ, এবং এখন এটি আপডেট করা হয়েছে ' নীল ”:

এটি একটি বৈশিষ্ট্য মানের উপর ভিত্তি করে একটি DOM-এ একটি উপাদান খোঁজার বিষয়ে।
উপসংহার
একটি বৈশিষ্ট্য মানের উপর ভিত্তি করে DOM এ একটি উপাদান খুঁজে বের করার জন্য, ' প্রশ্ন নির্বাচক() ” পদ্ধতি যা নথিতে প্রথম উপাদান দেয় যা নির্দিষ্ট CSS নির্বাচক মানের সাথে মেলে। অধিকন্তু, নির্দিষ্ট নির্বাচক মানের সাথে মেলে এমন সমস্ত উপাদান পেতে, ' querySelectorAll() 'পদ্ধতি। এই টিউটোরিয়ালটি যেকোন অ্যাট্রিবিউট মানের উপর ভিত্তি করে DOM উপাদান খোঁজার পদ্ধতি বর্ণনা করেছে।