এই পোস্টটি ES6 এ Array.findIndex() পদ্ধতি নিয়ে আলোচনা করবে।
ES6 এ Array.findIndex() কি?
Array.findIndex() হল একটি জাভাস্ক্রিপ্ট পদ্ধতি যা ES6 এ চালু করা হয়েছে। এটি একটি প্রাথমিক অ্যারে উপাদানের সূচক ফেরত দেওয়ার জন্য ব্যবহার করা হয় যা উল্লিখিত শর্ত অনুযায়ী প্রত্যাশা পূরণ করে। এটি মূল অ্যারেকে প্রভাবিত করে না। অন্যদিকে, যদি অ্যারেতে কোনো উপাদান না থাকে, তাহলে এটি নেতিবাচক আকারে মান প্রদান করে। যাইহোক, যদি কোন মান না থাকে তবে এই পদ্ধতিটি অ্যারে উপাদানের জন্য ফাংশনগুলি চালাতে পারে না।
কিভাবে ES6 এ Array.findIndex() পদ্ধতি ব্যবহার করবেন?
ES6-তে array.findIndex() ব্যবহার করতে, প্রদত্ত সিনট্যাক্স ব্যবহার করে দেখুন:
অ্যারে সূচক খুঁজুন ( ফাংশন ( currentValue, index, arr ) , এই মান )
এখানে:
- ' বর্তমান মূল্য ” অ্যারেতে পাওয়া মান নির্ধারণ করে।
- ' সূচক ” অ্যারে সূচক নির্ধারণের জন্য ব্যবহার করা হয়।
- ' arr ” অ্যারে সংজ্ঞায়িত করতে ব্যবহৃত হয়।
- ' এই মান ' একটি ঐচ্ছিক মান ফাংশনে চলে গেছে যা ফাংশনের ' হিসাবে ব্যবহার করা হবে এই 'মান।
উদাহরণ 1: সংখ্যাসূচক মান সহ Array.findIndex() ব্যবহার করুন
সাংখ্যিক মান সহ array.findIndex() ব্যবহার করতে, তালিকাভুক্ত নির্দেশাবলী ব্যবহার করে দেখুন:
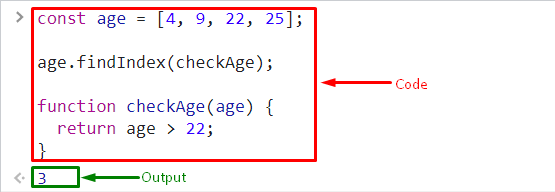
- একটি নির্দিষ্ট নামের সাথে ধ্রুবকটি ঘোষণা করুন এবং শুরু করুন এবং একটি অ্যারেতে সংখ্যাসূচক আকারে মান নির্ধারণ করুন।
- এরপরে, ' FindIndex() ' পদ্ধতি যা নির্দিষ্ট পরামিতি অনুযায়ী সূচক খুঁজে পাবে:
বয়স সূচক খুঁজুন ( চেক বয়স ) ;
পরবর্তী, সংজ্ঞায়িত করুন ' যাচাই বয়স() ' ফাংশন এবং যোগ করুন ' ফিরে অবস্থার আউটপুট ফেরত দিতে বিবৃতি:
ফাংশন চেক বয়স ( বয়স ) {ফিরে বয়স > 22 ;
}
ফাংশন ফিরে এসেছে ' 3 'যা নির্দেশ করে যে মান 'এর চেয়ে বেশি 22 ” অ্যারের তৃতীয় সূচকে পাওয়া গেছে:

উদাহরণ 2: টেক্সট মান সহ Array.findIndex() ব্যবহার করুন
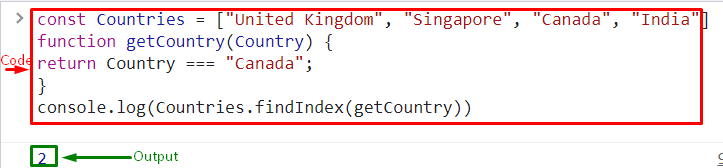
দ্য ' array.findIndex() ” পদ্ধতিটি একটি অ্যারেতে পাঠ্য মানগুলির সাথেও ব্যবহার করা যেতে পারে। এটি করার জন্য, একটি নির্দিষ্ট নামের সাথে ধ্রুবকটিকে সংজ্ঞায়িত করুন এবং একটি অ্যারেতে মান নির্ধারণ করুন:
const দেশগুলো = [ 'যুক্তরাজ্য' , 'সিঙ্গাপুর' , 'কানাডা' , 'ভারত' ]এর পরে, নাম দিয়ে একটি ফাংশন সংজ্ঞায়িত করুন getCountry() ” তারপর, ব্যবহার করুন ' ফিরে 'মূল্য সহ দেশের আউটপুট করার বিবৃতি' কানাডা ”:
ফাংশন getCountry ( দেশ ) {ফিরে দেশ === 'কানাডা' ;
}
অবশেষে, চালান ' console.log() কনসোলে আউটপুট প্রদর্শন করার পদ্ধতি। এটি করতে, findIndex() পদ্ধতি চালু করুন এবং পাস করুন “ getCountry প্যারামিটার হিসাবে:
কনসোল লগ ( দেশগুলো। সূচক খুঁজুন ( getCountry ) ) 
ES6-এ array.findIndex() পদ্ধতি ব্যবহার করার বিষয়ে এটাই।
উপসংহার
Array.findIndex() হল একটি জাভাস্ক্রিপ্ট পদ্ধতি যা ES6 এ চালু করা হয়েছে। এটি একটি প্রাথমিক অ্যারে উপাদানের সূচী ফেরত দেওয়ার জন্য ব্যবহার করা হয় যা উল্লিখিত শর্ত অনুসারে সত্য হিসাবে মূল্যায়ন করে। আপনি একটি অ্যারেতে সাংখ্যিক এবং পাঠ্য ডেটা সেটের সূচক মান খুঁজে পেতে এই পদ্ধতিটিও ব্যবহার করতে পারেন। এই টিউটোরিয়ালটি Array.findIndex() JavaScript পদ্ধতির ব্যবহার প্রদর্শন করেছে।