এই পোস্টটি জাভাস্ক্রিপ্টে [অবজেক্ট, অবজেক্ট] বর্ণনা করবে।
জাভাস্ক্রিপ্টে [অবজেক্ট অবজেক্ট] মানে কি?
জাভাস্ক্রিপ্টে, ' [অবজেক্ট অবজেক্ট] ” হল অবজেক্টের ডিফল্ট স্ট্রিং উপস্থাপনা। আপনি যখন একটি স্ট্রিং প্রসঙ্গে একটি বস্তু প্রদর্শন করার চেষ্টা করেন, তখন ব্রাউজার স্বয়ংক্রিয়ভাবে toString() কল করবে এবং বস্তুর বিষয়বস্তুর পরিবর্তে '[অবজেক্ট অবজেক্ট]' প্রদর্শন করবে।
দুটি পরিস্থিতিতে আছে যেখানে এই ধরনের আউটপুট সম্মুখীন হয়:
দৃশ্য 1: 'সতর্ক()' পদ্ধতি ব্যবহার করে একটি বস্তু প্রদর্শন করুন
আপনি যদি একটি 'এ বস্তু মুদ্রণ করার চেষ্টা করেন সতর্কতা() ” পদ্ধতি, এটি “[অবজেক্ট অবজেক্ট]” আউটপুট করে কারণ alert() পদ্ধতি স্ট্রিং বিন্যাস প্রদর্শন করে।
উদাহরণ
'' নামে একটি বস্তু তৈরি করুন বস্তু ”:
const বস্তু = {
নাম : 'স্টিভেন' ,
বয়স : 18 ,
মান : 9
} ;
কল করুন ' সতর্কতা() বস্তুর বৈশিষ্ট্য দেখানোর পদ্ধতি:
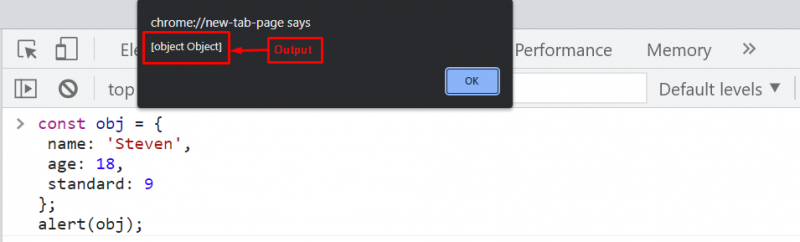
সতর্ক ( বস্তু ) ;আউটপুট একটি সতর্কতা() পদ্ধতিতে '[অবজেক্ট অবজেক্ট]' প্রদর্শন করে:

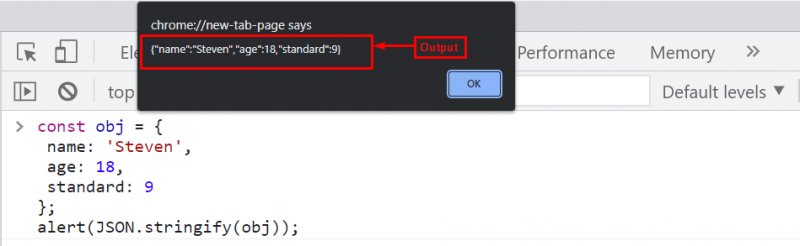
এটি ঠিক করতে ব্যবহার করুন ' JSON.stringify() ' পদ্ধতি যা বস্তুটিকে স্ট্রিংয়ে পরিবর্তন করে যা সতর্কতা() পদ্ধতিতে প্রদর্শিত হবে:
সতর্ক ( JSON। stringify ( বস্তু ) ) ; 
দৃশ্য 2: একটি অবজেক্টে 'toString()' পদ্ধতিতে কল করুন
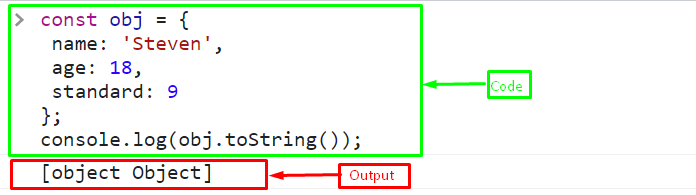
যদি আপনি বস্তুটিকে স্ট্রিং এ রূপান্তর করে প্রিন্ট করার চেষ্টা করতে পারেন ' স্ট্রিং() ' পদ্ধতি, এটি '[অবজেক্ট অবজেক্ট]' প্রিন্ট করে:
কনসোল লগ ( বস্তু স্ট্রিং ( ) ) ;আউটপুট

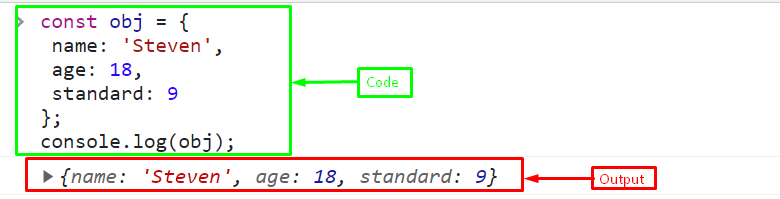
এটি ঠিক করতে, শুধু বস্তুটিকে log() পদ্ধতিতে কল করুন:
কনসোল লগ ( বস্তু ) ;এটি কনসোলে পুরো বস্তুটি মুদ্রণ করবে:

এটি জাভাস্ক্রিপ্টের [অবজেক্ট অবজেক্ট] সম্পর্কে।
উপসংহার
দ্য ' [অবজেক্ট অবজেক্ট] ” হল অবজেক্টের ডিফল্ট স্ট্রিং উপস্থাপনা। একটি বস্তুর বিষয়বস্তু মুদ্রণ করতে, ব্যবহার করুন “ JSON.stringify() 'পদ্ধতি' এর পরিবর্তে সতর্কতা() 'পদ্ধতি। এটি প্রথমে বস্তুটিকে একটি স্ট্রিং-এ রূপান্তর করে এবং তারপর এটিকে সতর্কতা() বার্তায় প্রদর্শন করে। আপনি যদি কনসোলে বস্তুর বিষয়বস্তু প্রদর্শন করতে চান, তাহলে ' console.log(obj) ' এটার পরিবর্তে ' console.log(obj.toString()) 'পদ্ধতি। এই পোস্টটি জাভাস্ক্রিপ্টে [অবজেক্ট, অবজেক্ট] এর অর্থ বর্ণনা করেছে।