একটি ওয়েব পৃষ্ঠার লেআউট ডিজাইন করার সময় উচ্চতা এবং প্রস্থ সবচেয়ে গুরুত্বপূর্ণ মাত্রা।
'উচ্চতা' একটি বস্তুর দৈর্ঘ্যের উপর থেকে নীচের পরিমাপ নির্দেশ করে যখন 'প্রস্থ' নির্দেশ করে একটি বস্তুর একপাশ থেকে অন্য দিকে কতটা প্রশস্ত। এই কারণগুলি উইন্ডোতে একটি বস্তুর বরাদ্দ সামঞ্জস্য করতে সহায়তা করে। জাভাস্ক্রিপ্টে, ' উচ্চতা ' এবং ' প্রস্থ ' বৈশিষ্ট্যগুলিকে আরও দুটি শ্রেণীতে শ্রেণীবদ্ধ করা হয়েছে 'অভ্যন্তরীণ' যেমন, 'অভ্যন্তরীণ উচ্চতা/অভ্যন্তরীণ প্রস্থ', এবং 'বাহ্যিক' অর্থাৎ, 'বহিরের উচ্চতা/বহিরের প্রস্থ'।
এই লেখাটি জাভাস্ক্রিপ্টে উইন্ডোর 'ইননার হাইট' বৈশিষ্ট্যের উদ্দেশ্য এবং কাজ সম্পর্কে বিস্তারিত করে।
জাভাস্ক্রিপ্টে উইন্ডো 'innerHeight' প্রপার্টি কি করে?
দ্য ' ভিতরের উচ্চতা ' সম্পত্তি 'উইন্ডো' অবজেক্টের সাথে যুক্ত যা অবস্থান বার, টুলবার, মেনু বার এবং অন্যান্য বাদ দিয়ে ব্রাউজার উইন্ডোর ভিউপোর্ট উচ্চতা পুনরুদ্ধার করে। এছাড়াও, এটি অন্তর্ভুক্ত করা হলে অনুভূমিক স্ক্রলবারের উচ্চতা অন্তর্ভুক্ত করে। এই সম্পত্তির প্রত্যাবর্তিত মান উইন্ডো থেকে নেওয়া হয়েছে “লেআউট ভিউপোর্ট” অর্থাৎ, একটি এলাকা যা ওয়েব পৃষ্ঠার বিষয়বস্তু প্রদর্শন করে।
মৌলিক সিনট্যাক্স
window.innerHeight বা innerHeight
উপরের সিনট্যাক্স অনুসারে, ' ভিতরের উচ্চতা ' সম্পত্তি সহজেই সরাসরি বা 'উইন্ডো' অবজেক্ট ব্যবহার করে প্রয়োগ করা যেতে পারে।
চলুন এর বেসিক সিনট্যাক্সের সাহায্যে ব্যবহারিকভাবে উপরোক্ত-সংজ্ঞায়িত প্রপার্টি বাস্তবায়ন করি।
উদাহরণ 1: ব্রাউজার উইন্ডোর ভিউপোর্ট উচ্চতা ফেরত দিতে উইন্ডো 'অভ্যন্তরীণ উচ্চতা' সম্পত্তি প্রয়োগ করা
এই উদাহরণটি ব্রাউজার উইন্ডোর ভিউপোর্ট উচ্চতা পুনরুদ্ধার করতে 'উইন্ডো' অবজেক্টের সাথে 'innerHeight' বৈশিষ্ট্য ব্যবহার করে।
HTML কোড
প্রথমত, নীচের কোডটি দেখুন:
< h2 > উইন্ডো ভিতরের উচ্চতা সম্পত্তি h2 >< বোতাম অনক্লিক = 'jsFunc()' > উচ্চতা পান বোতাম >
< পি আইডি = 'জন্য' >> পি >
উপরের কোড লাইনে:
- দ্য ' ” ট্যাগ স্তর 2 উপশিরোনাম সংজ্ঞায়িত করে।
- দ্য ' <বোতাম> ' ট্যাগটি ইভেন্টটি ট্রিগার করার সময় 'jsFunc()' ফাংশনটি চালু করার জন্য একটি 'অনক্লিক' ইভেন্ট থাকা বোতামটিকে উপস্থাপন করে।
- দ্য ' ' ট্যাগ প্রয়োগ করা 'innerHeight' সম্পত্তির প্রত্যাবর্তিত মান প্রদর্শন করতে একটি নির্ধারিত আইডি 'para' সহ একটি খালি অনুচ্ছেদ যোগ করে।
জাভাস্ক্রিপ্ট কোড
এখন, নীচের প্রদত্ত কোডটি দিয়ে এগিয়ে যান:
< লিপি >ফাংশন jsFunc ( ) {
দিন h = window.innerHeight;
document.getElementById ( 'জন্য' ) .innerHTML = 'উইন্ডোর ভিতরের উচ্চতা:' + জ;
}
লিপি >
কোডের উপরের লাইনগুলিতে:
- প্রথমত, 'নামক একটি ফাংশন সংজ্ঞায়িত করুন jsFunc() ”
- এর সংজ্ঞায়, 'h' ভেরিয়েবলটি প্রয়োগ করে ' ভিতরের উচ্চতা 'উইন্ডো' অবজেক্ট ব্যবহার করে সম্পত্তি।
- এর পরে, প্রয়োগ করুন ' getElementById() ” এর আইডি “para” ব্যবহার করে যোগ করা খালি অনুচ্ছেদ পেতে এবং এতে বর্তমান ব্রাউজার উইন্ডোর ভিতরের উচ্চতা প্রদর্শন করার পদ্ধতি।
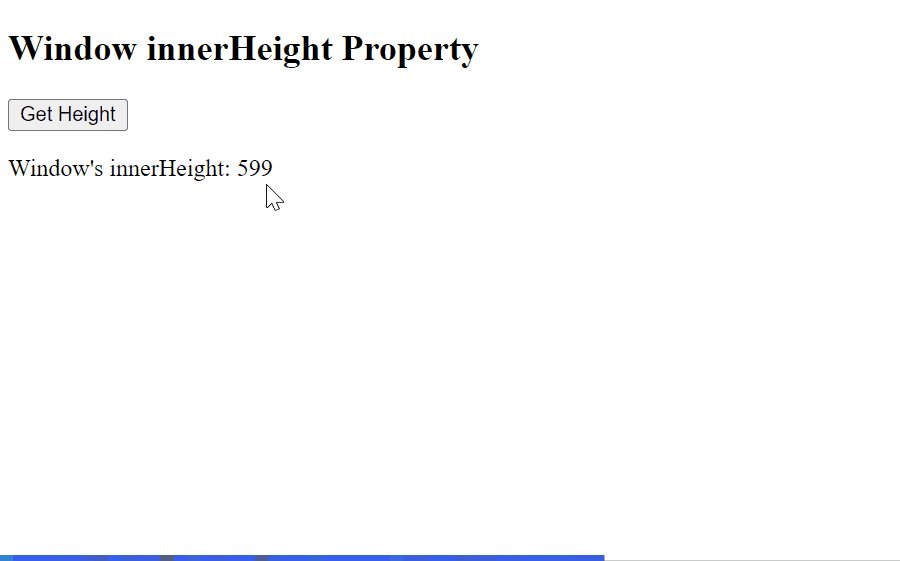
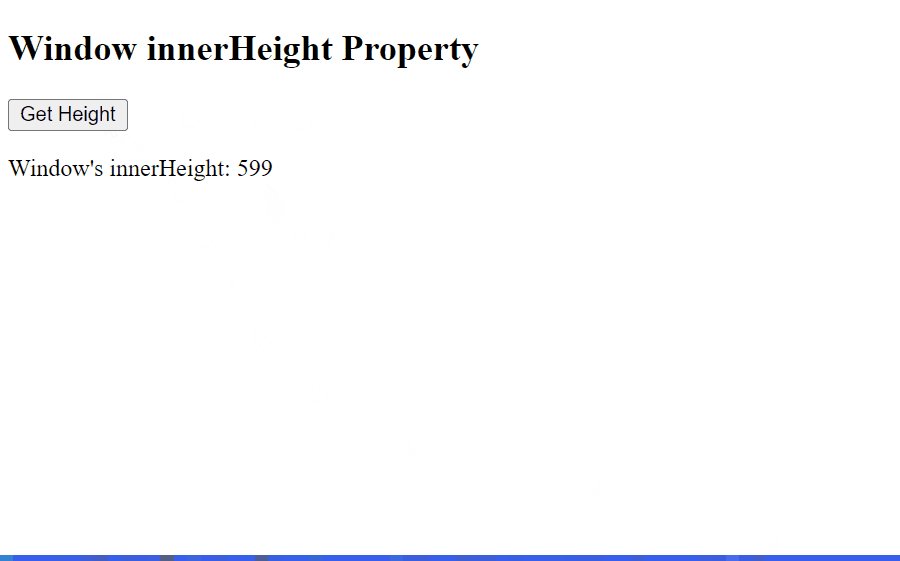
আউটপুট

উপরের আউটপুটে যেমন দেখানো হয়েছে, বর্তমান ব্রাউজার উইন্ডো ভিউপোর্টের উচ্চতা (অভ্যন্তরীণ উচ্চতা) প্রদর্শন করে অর্থাৎ, “ 599px ” বোতামে ক্লিক করলে।
উদাহরণ 2: সম্মিলিত উইন্ডো 'innerHeight' এবং 'innerWidth' বৈশিষ্ট্য প্রয়োগ করা
'অভ্যন্তরীণ উচ্চতা' বৈশিষ্ট্যটি অন্যান্য মাত্রার বৈশিষ্ট্যগুলির সাথে প্রয়োগ করা যেতে পারে যেমন 'অভ্যন্তরীণ প্রস্থ', 'বহিরের প্রস্থ', 'বহিরের উচ্চতা' ইত্যাদি। এই পরিস্থিতিতে, এটি 'এর পাশাপাশি ব্যবহৃত হয়। ভিতরের প্রস্থ 'সম্পত্তি।
HTML কোড
আসুন পরিবর্তিত HTML কোডের একটি ওভারভিউ আছে:
< h2 > উইন্ডোর ভিতরের উচ্চতা এবং ভিতরের প্রস্থ বৈশিষ্ট্য h2 >< বোতাম অনক্লিক = 'jsFunc()' > উচ্চতা এবং প্রস্থ পান বোতাম >
< পি আইডি = 'জন্য' >> পি >
এখানে, “