নিউজলেটার সাইনআপ, যোগাযোগের ফর্ম, চেকআউট ফর্ম এবং ব্যবহারকারী লগইনগুলির মতো রিয়েল-টাইম প্রকল্প তৈরির জন্য, “ ইমেইল ' আপনি উত্তর দিবেন না. ব্যবহারকারীকে প্রক্রিয়াটি চালিয়ে যেতে বা শুরু করতে এবং তার অ্যাকাউন্টে লগইন করতে তার ইমেল লিখতে হবে। এই উদ্দেশ্যে, ব্যবহারকারীকে প্রতিবার একটি মেল লগইন বা নিবন্ধন প্রদান করতে হবে, যা এটি একটি খারাপ ব্যবহারকারীর অভিজ্ঞতা তৈরি করে। এই সমস্যাটি JavaScript HTML DOM স্বয়ংসম্পূর্ণ সম্পত্তির সাহায্যে সমাধান করা হয়েছে।
এই ব্লগটি জাভাস্ক্রিপ্টের HTML DOM ইনপুট ইমেল স্বয়ংসম্পূর্ণ সম্পত্তি পরিচালনা করার পদ্ধতি ব্যাখ্যা করে।
কিভাবে HTML DOM ইনপুট ইমেল স্বয়ংসম্পূর্ণ সম্পত্তি পরিচালনা করবেন?
HTML DOM ইনপুটের স্বয়ংসম্পূর্ণ বৈশিষ্ট্য “ ইমেইল ” উপাদান, সাম্প্রতিকতম ডেটা সম্বলিত একটি তালিকা প্রদান করে যা পূর্বে ঢোকানো হয়েছে ইমেইল 'ক্ষেত্র। এটি একটি ব্যবহারকারীকে তালিকা থেকে তার ইমেল বাছাই করার অনুমতি দেয় যদি এটি স্বয়ংক্রিয়ভাবে উপলব্ধ হয়।
বাক্য গঠন
DOM ইনপুট ইমেল স্বয়ংসম্পূর্ণ সম্পত্তির জন্য সিনট্যাক্স নীচে বর্ণিত হয়েছে:
emailObj. স্বয়ংসম্পূর্ণ = 'চালু|বন্ধ'
উপরের সিনট্যাক্স ইমেইলObj উপাদানের উপর স্বয়ংসম্পূর্ণ সম্পত্তি সেট করে এবং সরিয়ে দেয়।
emailObj. স্বয়ংসম্পূর্ণ
এই সিনট্যাক্স 'এর মান পুনরুদ্ধার করে স্বয়ংসম্পূর্ণ ” এই সম্পত্তি সক্রিয় বা না আছে কিনা তা খুঁজে বের করতে.
স্বয়ংসম্পূর্ণ সম্পত্তির জন্য একটি জাভাস্ক্রিপ্ট প্রোগ্রাম আছে
উদাহরণ: স্বয়ংসম্পূর্ণ সম্পত্তির মান সক্ষম করা, নিষ্ক্রিয় করা এবং পুনরুদ্ধার করা
এই উদাহরণে, স্বয়ংসম্পূর্ণ সম্পত্তি নিষ্ক্রিয় হতে চলেছে, এই বৈশিষ্ট্যটিকে “এ সেট করে সক্ষম করা হয়েছে চালু ' এবং ' বন্ধ 'যথাক্রমে। তারপর, স্বয়ংসম্পূর্ণ সম্পত্তির বর্তমান মান পুনরুদ্ধার করা হবে:
< শরীর >< কেন্দ্র >
< h1 শৈলী = 'রঙ: ক্যাডেটব্লু;' > লিনাক্স < / h1 >
ই-মেইল: < ইনপুট টাইপ = 'ইমেইল' আইডি = 'ডেমো ইমেইল' >
< br >
< br >
< বোতাম অনক্লিক = 'অক্ষমকারী()' > নিষ্ক্রিয়কারী < / বোতাম >
< বোতাম অনক্লিক = 'সক্ষমকারী()' > সক্ষমকারী < / বোতাম >
< h3 আইডি = 'লক্ষ্য' > < / h3 >
< বোতাম অনক্লিক = 'পরীক্ষক()' > পরীক্ষক < / বোতাম >
< / কেন্দ্র >
< লিপি >
ফাংশন নিষ্ক্রিয়কারী() {
document.getElementById('demoEmail').autocomplete = 'বন্ধ';
}
ফাংশন সক্ষমকারী() {
document.getElementById('demoEmail').autocomplete = 'চালু';
}
ফাংশন পরীক্ষক() {
var j = document.getElementById('demoEmail').স্বয়ংক্রিয়ভাবে সম্পূর্ণ;
document.getElementById('target').innerHTML = j;
}
< / লিপি >
< / শরীর >
উপরের কোড ব্লকের ব্যাখ্যা নীচে বর্ণিত হয়েছে:
- প্রথমত, ' ইনপুট 'এলিমেন্ট তৈরি করা হয় এক ধরনের অ্যাট্রিবিউট দিয়ে' ইমেইল ' প্রবেশ করা ডেটা ইমেল কিনা তা নিশ্চিত করতে প্রাথমিক বৈধতা গ্রহণ এবং সম্পাদন করতে৷
- এরপরে, তিনটি বোতাম উপাদান তৈরি করা হয় যা ' নিষ্ক্রিয়কারী()', 'সক্ষমকারী()', এবং 'চেকার() ' ফাংশন।
- এখন, সংজ্ঞায়িত করুন ' নিষ্ক্রিয়কারী ()' ফাংশন নির্বাচন করে ' ইনপুট ' উপাদান তার আইডি ব্যবহার করে এবং 'এর মান নির্ধারণ করে বন্ধ ' এটার জন্য ' স্বয়ংসম্পূর্ণ 'সম্পত্তি।
- মধ্যে ' সক্ষমকারী ()' ফাংশন, একই প্রয়োগ করুন ' স্বয়ংসম্পূর্ণ ' সম্পত্তি কিন্তু এখন এটি একটি মান বরাদ্দ করুন ' চালু ”
- এর পরে, সংজ্ঞায়িত করুন ' পরীক্ষক ()' ফাংশন যোগ করে শুধু ' স্বয়ংসম্পূর্ণ 'ইনপুট উপাদানের রেফারেন্সের পাশে এবং এটিকে ভেরিয়েবলে সংরক্ষণ করুন' j ”
- শেষ পর্যন্ত, এই ভেরিয়েবলের মান প্রদর্শন করুন “ j ' ওয়েবপেজে ব্যবহার করে ' innerHTML 'সম্পত্তি।
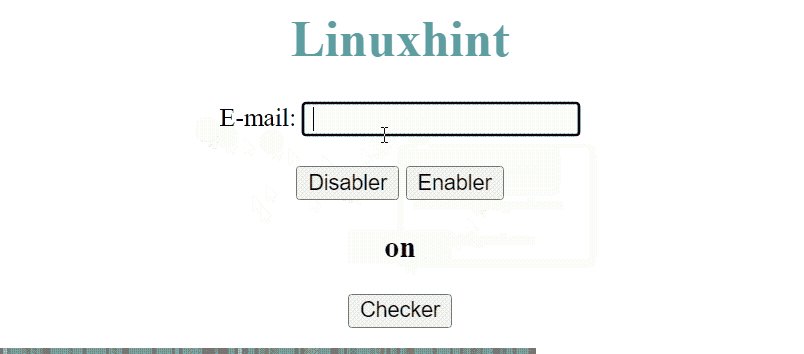
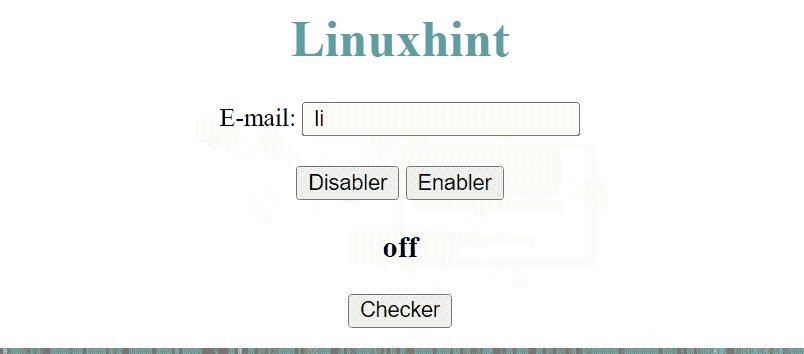
উপরের কম্পাইলেশনের পরে আউটপুট দেখানো হয়েছে:

আউটপুট দেখায় যে ইনপুট ইমেল স্বয়ংসম্পূর্ণ সম্পত্তি নিষ্ক্রিয় এবং সক্রিয় করা হচ্ছে। এর মানও পুনরুদ্ধার করা হয় এবং ওয়েবপেজে প্রদর্শিত হয়।
উপসংহার
HTML DOM ইনপুট ইমেল স্বয়ংসম্পূর্ণ সম্পত্তি, স্বয়ংক্রিয়ভাবে একটি তালিকা তৈরি করে যাতে ব্যবহারকারীর পূর্বে ইমেল ক্ষেত্রে প্রবেশ করা মান রয়েছে। যাতে, ব্যবহারকারী সহজেই তাদের পূর্বে প্রবেশ করা ডেটা থেকে চয়ন করতে পারে এবং তাই, ব্যবহারকারীর অভিজ্ঞতা বাড়ায়। এই সম্পত্তি সেট করা হয় যখন 'এর মান চালু 'এর জন্য নির্ধারিত হয় এবং অক্ষম করা হয় যখন 'এর মান বন্ধ ' প্রেরণ করা হয়. এই ব্লগটি জাভাস্ক্রিপ্ট দ্বারা DOM ইনপুট ইমেল স্বয়ংসম্পূর্ণ সম্পত্তি ব্যাখ্যা করেছে।