এই টিউটোরিয়ালটি কীভাবে জাভাস্ক্রিপ্টের সাথে onClick সেট করতে হয় তার পদ্ধতিটি সংজ্ঞায়িত করবে।
কিভাবে জাভাস্ক্রিপ্ট দিয়ে onClick সেট করবেন
সেট করতে অনক্লিক জাভাস্ক্রিপ্টের সাথে, দুটি ভিন্ন পদ্ধতি রয়েছে, যা হল:
- প্রথম পদ্ধতি হল এইচটিএমএল এলিমেন্টের একটি মান নির্ধারণ করা অনক্লিক জাভাস্ক্রিপ্ট ব্যবহার করে বৈশিষ্ট্য।
- দ্বিতীয় পদ্ধতিটি হল এইচটিএমএল ইভেন্টে স্পষ্টভাবে একটি ইভেন্ট শ্রোতা যোগ করা যা 'এর জন্য পরীক্ষা করে ক্লিক ' ঘটনা।
উদাহরণ 1: জাভাস্ক্রিপ্ট ব্যবহার করে এইচটিএমএল এলিমেন্টের অনক্লিক অ্যাট্রিবিউটে একটি মান বরাদ্দ করুন
HTML ফাইলে, একটি শিরোনাম এবং একটি বোতাম তৈরি করুন ' আমাকে ক্লিক করুন 'আইডি সহ' js যা জাভাস্ক্রিপ্ট ফাংশনে ক্লিক করার সময় ট্রিগার করবে।
< h2 > সেট জাভাস্ক্রিপ্ট সহ onClick সম্পত্তি h2 >
< বোতাম আইডি = 'js' > আমাকে ক্লিক করুন বোতাম >
নিম্নলিখিত ধাপে, তৈরি করা বোতামটি অ্যাক্সেস করা হবে এবং একটি ' অনক্লিক ” এর সাথে অ্যাট্রিবিউট সংযুক্ত করা হবে। বোতামটি ক্লিক করার পরে, নির্দিষ্ট ফাংশনটি কার্যকর হবে এবং ' style.backgroundColor ' সম্পত্তি নিম্নলিখিত হিসাবে বোতাম রঙ পরিবর্তন করবে:
নথি getElementById ( 'js' ) . অনক্লিক = ফাংশন jsFunc ( ) {
নথি getElementById ( 'js' ) . শৈলী . পেছনের রং = 'বেগুনি' ;
}
সংশ্লিষ্ট আউটপুট হবে:

উদাহরণ 2: HTML ইভেন্টে স্পষ্টভাবে একটি ইভেন্ট লিসেনার যোগ করুন
একটি বোতাম তৈরি করুন ' এখানে ক্লিক করুন! 'এবং একটি আইডি বরাদ্দ করে' ঘটনা ” এটিতে addEventListener() পদ্ধতিটি ট্রিগার করবে 'ক্লিক' ঘটনা:
< বোতাম আইডি = 'ঘটনা' > এখানে ক্লিক করুন ! শক্তিশালী > বোতাম শক্তিশালী >>
এটি ব্যবহার করে বোতামটি আনুন আইডি এবং তারপর একটি সংযুক্ত করুন ' AddEventListener() একটি পাস করে পদ্ধতি ক্লিক 'ইভেন্ট এবং একটি ফাংশন' eventFunc ' যেখানে বোতামের পটভূমির রঙ পরিবর্তন করা হবে:
নথি getElementById ( 'ঘটনা' ) . AddEventListener ( 'ক্লিক' , ইভেন্টফাঙ্ক ) ;ফাংশন ইভেন্ট ফাঙ্ক ( ) {
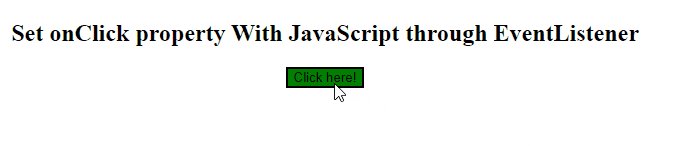
নথি getElementById ( 'ঘটনা' ) . শৈলী . পেছনের রং = 'সবুজ' ;
}
আউটপুট

উদাহরণ 3: একবারে সমস্ত onClick পদ্ধতি ব্যবহার করা
এই উদাহরণে, সমস্ত পদ্ধতির কাজ একবারে প্রদর্শিত হবে। প্রথমে HTML ট্যাগের মধ্যেই অনক্লিক অ্যাট্রিবিউট যোগ করার ডিফল্ট উপায়। এর পরে, জাভাস্ক্রিপ্টের সাহায্যে অনক্লিক অ্যাট্রিবিউট সেট করার দুটি পদ্ধতিও প্রদর্শন করা হয়েছে।
নিম্নলিখিত উদাহরণে, তিনটি বোতাম তৈরি করুন এবং অনক্লিক অ্যাট্রিবিউটের কার্যকারিতা দেখুন।
- প্রথম বোতাম ' ক্লিক 'কে ডাকবে' htmlFunc() ” ক্লিক ইভেন্টে।
- বোতামটি ' আমাকে ক্লিক করুন 'এর নির্ধারিত আইডি দিয়ে অ্যাক্সেস করা হবে' js ” এবং তারপর জাভাস্ক্রিপ্ট ব্যবহার করে বোতামের অনক্লিক অ্যাট্রিবিউটে একটি মান বরাদ্দ করুন।
- বোতামটি ' এখানে ক্লিক করুন! 'আইডি ব্যবহার করে অ্যাক্সেস করা হবে' ঘটনা 'এবং তারপর একটি সংযুক্ত করুন' AddEventListener() 'এর সাথে পদ্ধতি:
< বোতাম আইডি = 'js' > আমাকে ক্লিক করুন বোতাম < br < br >
< বোতাম আইডি = 'ঘটনা' > এখানে ক্লিক করুন ! বোতাম >
নীচের ফাংশনটি ট্রিগার করবে ' অনক্লিক 'বোতামের ঘটনা' ক্লিক ”:
ফাংশন htmlFunc ( ) {সতর্ক ( 'এইচটিএমএল অনক্লিক ইভেন্ট দ্বারা ক্লিক করা বোতাম' ) ;
}
ক্লিক করলে ' আমাকে ক্লিক করুন ” বোতাম, নিম্নলিখিত ফাংশনটি ট্রিগার করবে যেখানে একটি সতর্কতা বার্তা প্রদর্শিত হবে।
নথি getElementById ( 'js' ) . অনক্লিক = ফাংশন jsFunc ( ) {সতর্ক ( 'জাভাস্ক্রিপ্ট অনক্লিক ফাংশন দ্বারা ক্লিক করা বোতাম' ) ;
}
প্রদত্ত ফাংশনটি বোতামটি ট্রিগার করবে ' এখানে ক্লিক করুন! ”:
নথি getElementById ( 'ঘটনা' ) . AddEventListener ( 'ক্লিক' , ইভেন্টফাঙ্ক ) ;ফাংশন ইভেন্ট ফাঙ্ক ( ) {
সতর্ক ( 'ইভেন্টলিসনার পদ্ধতির সাথে জাভাস্ক্রিপ্ট অনক্লিক দ্বারা ক্লিক করা বোতাম' ) ;
}
আউটপুট প্রতিটি বোতাম ক্লিকে সতর্কতা বার্তা প্রদর্শন করবে:

উপসংহার
জাভাস্ক্রিপ্টের সাথে অনক্লিক সেট করার জন্য, দুটি ভিন্ন পদ্ধতি রয়েছে, প্রথমটি হল জাভাস্ক্রিপ্ট ব্যবহার করে HTML উপাদানের অনক্লিক বৈশিষ্ট্যের একটি মান নির্ধারণ করা এবং দ্বিতীয় পদ্ধতিটি হল HTML ইভেন্টে স্পষ্টভাবে একটি ইভেন্ট লিসেনার যোগ করা যা 'এর জন্য পরীক্ষা করে ক্লিক ' ঘটনা। এই টিউটোরিয়ালে উদাহরণ সহ জাভাস্ক্রিপ্টের সাথে onClick সেট করার পদ্ধতিগুলি সংজ্ঞায়িত করা হয়েছে।