জাভাস্ক্রিপ্টে প্রোগ্রামিং করার সময়, jQuery তাত্ক্ষণিকভাবে উপাদানগুলি অ্যাক্সেস করতে অনেক সহায়তা করে। উদাহরণস্বরূপ, jQuery নির্বাচক “ $ 'এর মাধ্যমে উপাদানগুলি অ্যাক্সেস করার একটি বহু-কার্যকরী ব্যবহার অফার করে' আইডি ', ' ক্লাস ”, ইত্যাদি। যতক্ষণ পর্যন্ত সংশ্লিষ্ট jQuery লাইব্রেরি কোডে অন্তর্ভুক্ত থাকে ততক্ষণ পর্যন্ত এই নির্বাচকটি কার্যকরী। অন্যথায়, এটি একটি অনির্ধারিত ত্রুটি প্রদর্শন করে।
এই ব্লগটি আলোচনা করবে ' রানটাইম ত্রুটি: '$' অনির্ধারিত 'জাভাস্ক্রিপ্টে।
জাভাস্ক্রিপ্টে 'রানটাইম ত্রুটি: '$' অনির্ধারিত' কী?
দ্য ' $ ” হল jQuery নির্বাচক যা উপাদানগুলি অ্যাক্সেস করতে ব্যবহৃত হয়। বিবৃত ত্রুটি ঘটতে পারে যদি jQuery লাইব্রেরি অন্তর্ভুক্ত না হয় বা প্রয়োগকৃত কার্যকারিতা পরে লাইব্রেরি অন্তর্ভুক্ত করা হয়।
উদাহরণ 1: jQuery লাইব্রেরি নির্দিষ্ট না করে জাভাস্ক্রিপ্টে 'রানটাইম ত্রুটি: '$' অনির্ধারিত' এর ঘটনা
এই উদাহরণে, jQuery লাইব্রেরি নির্দিষ্ট না করেই সংশ্লিষ্ট কার্যকারিতা প্রয়োগ করে বিবৃত ত্রুটির ঘটনা নিয়ে আলোচনা করা হবে:
< div >
< বোতাম অনক্লিক = 'myFunction()' > আমাকে ক্লিক করুন বোতাম >
< পি আইডি = 'ডেমো' >> পি >
div >
< লিপি >
ফাংশন আমার ফাংশন ( ) {
$ ( '#ডেমো' ) .innerHTML = 'এটি লিনাক্সহিন্ট ওয়েবসাইট' ;
}
লিপি >
উপরের কোড স্নিপেটে:
- একটি 'এর সাথে সংযুক্ত বোতাম তৈরি করুন অনক্লিক ” ইভেন্ট myFunction() ফাংশনে পুনঃনির্দেশ করা হচ্ছে।
- পরবর্তী ধাপে, যোগ করুন ' 'একটি বৈশিষ্ট্যযুক্ত উপাদান' আইডি ”
- জেএস কোডে, “নামক একটি ফাংশন সংজ্ঞায়িত করুন myFunction() ”
- এর সংজ্ঞায়, অন্তর্ভুক্ত 'এক্সেস করুন 'এর দ্বারা উপাদান' আইডি 'jQuery নির্বাচকের মাধ্যমে' $ ”
- অবশেষে, প্রয়োগ করুন ' innerHTML ' সম্পত্তি বিবৃত টেক্সট মান যোগ করার জন্য আনা উপাদান.
- উল্লেখ্য যে নির্বাচকের ব্যবহার “ $ ' jQuery লাইব্রেরি অন্তর্ভুক্ত না করে ' প্রদর্শন করে অনির্ধারিত ত্রুটি ”
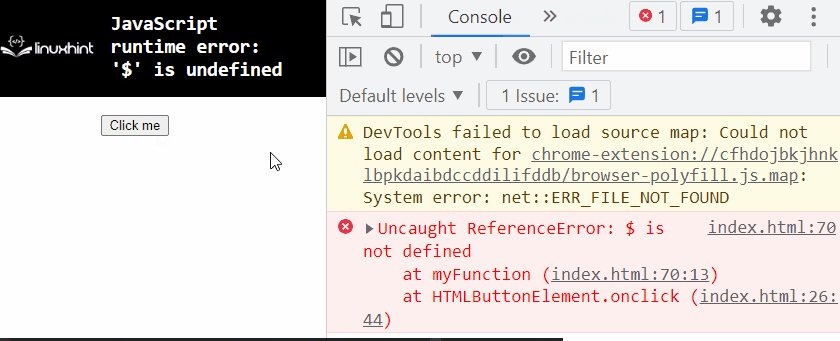
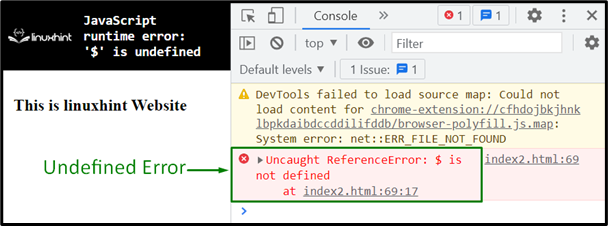
আউটপুট

যেমন দেখা গেছে, নির্বাচক ' $ সংশ্লিষ্ট লাইব্রেরি কোডে অন্তর্ভুক্ত না হওয়ায় অস্বীকৃত।
উদাহরণ 2: জাভাস্ক্রিপ্টে 'রানটাইম ত্রুটি: '$' অনির্ধারিত' এর ঘটনা
প্রয়োগকৃত কার্যকারিতার পরে jQuery লাইব্রেরি নির্দিষ্ট করা
এই বিশেষ উদাহরণে, বিবৃত ত্রুটির ঘটনাটি jQuery লাইব্রেরির কার্যকারিতা প্রয়োগ করার পরে নির্দিষ্ট করে আলোচনা করা হবে:
< h3 আইডি = 'মাইপাড়া' > এটি লিনাক্সহিন্ট ওয়েবসাইট h3 >< পি আইডি = 'ডেমো' >> পি >
< লিপি >
দিন a = $ ( 'মাইপাড়া' ) .innerHTML;
$ ( 'ডেমো' ) .innerHTML = a;
লিপি >
< লিপি src = 'https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js' >> লিপি >
কোডের উপরের লাইনগুলিতে:
- একইভাবে, একটি শিরোনাম এবং একটি অনুচ্ছেদ অন্তর্ভুক্ত করুন যেখানে বলা আছে ' আইডি ”, যথাক্রমে।
- কোডের জাভাস্ক্রিপ্ট অংশে, একইভাবে, এর দ্বারা অন্তর্ভুক্ত অনুচ্ছেদটি ' আইডি 'এর মাধ্যমে' $ 'নির্বাচক।
- এছাড়াও, এর (শিরোনাম) পাঠ্য সামগ্রী পুনরুদ্ধার করুন ' innerHTML 'সম্পত্তি।
- এর পরে, অন্তর্ভুক্ত অনুচ্ছেদের সাথে একই পদ্ধতি পুনরাবৃত্তি করুন এবং শিরোনামের আনা পাঠ্য বিষয়বস্তু বরাদ্দ করুন।
- সবশেষে, উল্লেখ করুন ' jQuery লাইব্রেরি ” এর কার্যকারিতা প্রয়োগ করতে।
- মনে রাখবেন যে লাইব্রেরিটি 'এর সাহায্যে প্রয়োগকৃত কার্যকারিতার পরে অন্তর্ভুক্ত করা হয়েছে' $ ” নির্বাচক, অনির্ধারিত ত্রুটিটিও কনসোলে লগ করা হবে।
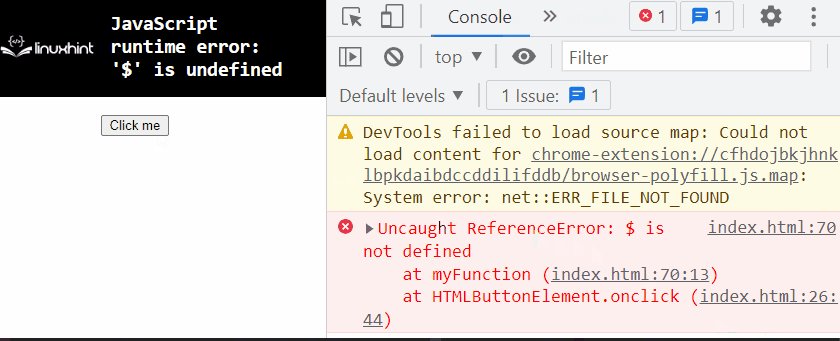
আউটপুট

একটি সমাধান হিসাবে, সহজভাবে অ্যাপ্লিকেশনটিতে jQuery স্ক্রিপ্ট যোগ করে।
উপসংহার
দ্য ' রানটাইম ত্রুটি: '$' অনির্ধারিত ” জাভাস্ক্রিপ্টে jQuery লাইব্রেরি নির্দিষ্ট না করে বা প্রয়োগকৃত কার্যকারিতাগুলির পরে এটি নির্দিষ্ট করে ঘটতে পারে। পূর্বের পদ্ধতিতে, অনির্ধারিত নির্বাচক ' $ লাইব্রেরি অন্তর্ভুক্ত করা হয়নি বলে স্পষ্ট। পরের পদ্ধতিতে, সাজানো কোডের কারণে সংশ্লিষ্ট ত্রুটি ঘটে। এই ব্লগটি ' রানটাইম ত্রুটি: '$' অনির্ধারিত 'জাভাস্ক্রিপ্টে।