এই ব্লগ পোস্টটি জাভাস্ক্রিপ্টে একটি ডায়নামিক টেবিল তৈরির প্রক্রিয়া প্রদর্শন করবে।
কিভাবে জাভাস্ক্রিপ্টে গতিশীলভাবে একটি টেবিল তৈরি করবেন?
কিভাবে জাভাস্ক্রিপ্টে একটি ডাইনামিক টেবিল তৈরি করা হবে তা ব্যাখ্যা করার একটি উদাহরণ দেখা যাক।
উদাহরণ
শুরু করতে, একটি নতুন HTML নথিতে নিম্নলিখিত লাইনগুলি লিখুন একটি ফর্ম তৈরি করতে যা ডেটা নেয় এবং তারপর এটিকে গতিশীলভাবে যুক্ত করে একটি টেবিলে দেখায়:
< ডিভি আইডি = 'মাইফর্ম' >
< h4 > নিচের ফর্মটি পূরণ করুন : h4 >
< লেবেল > নাম : লেবেল >
< ইনপুট টাইপ = 'পাঠ্য' আইডি = 'নাম' < br < br >
< লেবেল > লিঙ্গ : লেবেল >
< ইনপুট টাইপ = 'পাঠ্য' আইডি = 'লিঙ্গ' < br < br >
< লেবেল > উপাধি : লেবেল >
< ইনপুট টাইপ = 'পাঠ্য' আইডি = 'উপাধি' < br < br >
< লেবেল > যোগদান তারিখ : লেবেল >
< ইনপুট টাইপ = 'তারিখ' আইডি = 'তারিখ' < br < br >
< বোতাম আইডি = 'যোগ করুন' মান = 'যোগ করুন' > টেবিলে ডেটা যোগ করুন বোতাম >
div >
উপরের কোড স্নিপেটে:
- প্রথমে একটি শিরোনাম তৈরি করুন ' নিচের ফর্মটি পূরণ করুন: ”
- 'এর জন্য ইনপুট ক্ষেত্র তৈরি করুন নাম ', ' লিঙ্গ ', ' উপাধি ', এবং ' যোগদান তারিখ 'বরাদ্দ আইডি সহ' নাম ', ' লিঙ্গ ', ' উপাধি ', এবং ' তারিখ ” যথাক্রমে, ব্যবহারকারীর কাছ থেকে ইনপুট মান নিতে।
- এই আইডিগুলি জাভাস্ক্রিপ্টের উপাদানগুলির রেফারেন্স পাওয়ার জন্য ব্যবহার করা হয়।
- তারপর, 'এর সাথে একটি বোতাম তৈরি করুন অনক্লিক 'সম্পত্তি যা কল করবে' addTableRow() একটি স্ক্রিপ্ট ফাইলে ফাংশন, একটি টেবিলে ডেটা যোগ এবং দেখানোর জন্য:
এখানে, এইচটিএমএল ফাইলে, একটি টেবিল কাঠামো তৈরি করতে কোডের এই লাইনগুলি লিখুন, যেখানে ডেটা গতিশীলভাবে যোগ করা হবে:
< div >
< h4 > কর্মচারী রেকর্ড খ >> h4 >
< কেন্দ্র >
< টেবিল আইডি = 'টেবিল ডেটা' সীমান্ত = '1' সেলপ্যাডিং = 'দুই' >
< tr >
< td < খ > নাম খ >> td >
< td < খ > লিঙ্গ খ >> td >
< td < খ > উপাধি খ >> td >
< td < খ > যোগদান তারিখ খ >> td >
tr >
টেবিল >
কেন্দ্র >
div >
উপরের কোডে:
- আইডি দিয়ে একটি টেবিল তৈরি করুন ' টেবিল ডেটা ” যেটি এই টেবিলের রেফারেন্স পেতে স্ক্রিপ্ট ফাইলে ব্যবহার করা হবে এবং তারপরে ডেটা যোগ করতে হবে।
- টেবিলে চারটি কলাম রয়েছে, “ নাম ', ' লিঙ্গ ', ' উপাধি ', এবং ' যোগদান তারিখ যা কলামের নাম অনুসারে ডেটা সংরক্ষণ করবে।
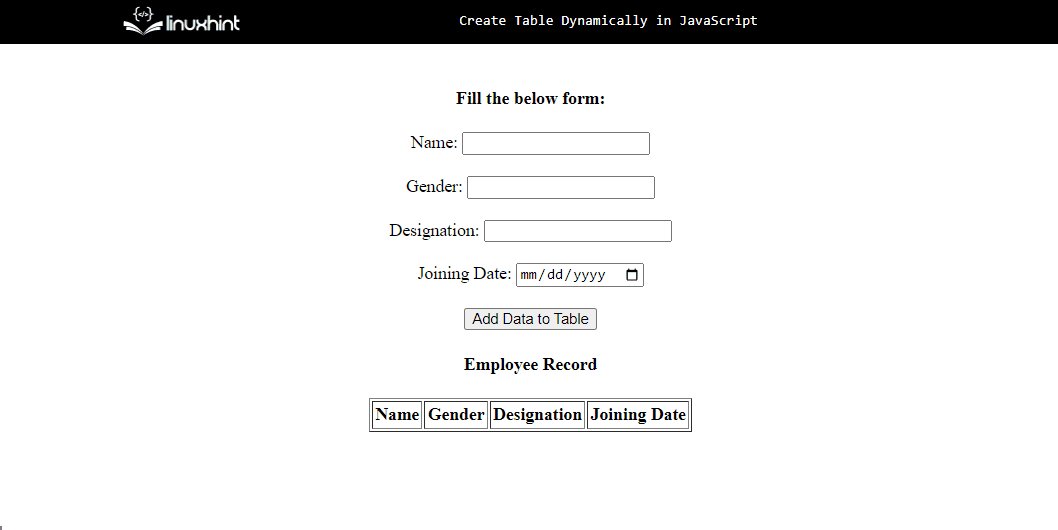
HTML ফাইলটি চালানোর ফলে নিম্নলিখিত ব্রাউজার আউটপুট হবে:

গতিশীলভাবে জাভাস্ক্রিপ্ট ব্যবহার করে টেবিল তৈরি করার জন্য কার্যকারিতা যোগ করা যাক। স্ক্রিপ্ট ফাইল বা ট্যাগে, নীচের কোডটি ব্যবহার করুন যা গতিশীলভাবে একটি টেবিল তৈরি করবে:
ফাংশন addTableRow ( ) {ছিল নাম = নথি getElementById ( 'নাম' ) ;
ছিল লিঙ্গ = নথি getElementById ( 'লিঙ্গ' ) ;
ছিল উপাধি = নথি getElementById ( 'উপাধি' ) ;
ছিল তারিখ = নথি getElementById ( 'তারিখ' ) ;
ছিল টেবিল = নথি getElementById ( 'টেবিল ডেটা' ) ;
ছিল সারি গণনা = টেবিল সারি . দৈর্ঘ্য ;
ছিল সারি = টেবিল সন্নিবেশ সারি ( সারি গণনা ) ;
সারি ইনসার্ট সেল ( 0 ) . innerHTML = নাম মান ;
সারি ইনসার্ট সেল ( 1 ) . innerHTML = লিঙ্গ মান ;
সারি ইনসার্ট সেল ( দুই ) . innerHTML = উপাধি. মান ;
সারি ইনসার্ট সেল ( 3 ) . innerHTML = তারিখ মান ;
}
উপরের স্নিপেটে:
- প্রথমে একটি ফাংশন সংজ্ঞায়িত করুন ' addTableRow() ” যা HTML বোতামের ক্লিক ইভেন্টকে ট্রিগার করবে।
- তারপর, ' ব্যবহার করে তাদের নিজ নিজ নির্ধারিত আইডি ব্যবহার করে এক এক করে সমস্ত ইনপুট ক্ষেত্রের রেফারেন্স পান getelementById() ' পদ্ধতি এবং তাদের ভেরিয়েবলে সংরক্ষণ করুন।
- এই ভেরিয়েবলগুলি HTML ব্যবহার করে ইনপুট ক্ষেত্রের মান পেতে ব্যবহার করা হবে “ মান ' সম্পত্তি এবং টেবিলের পৃথক কক্ষে তাদের সেট করুন ' ব্যবহার করে innerHTML 'সম্পত্তি।
- একটি টেবিলে সারি যোগ করুন ' table.rows.length ” সম্পত্তি এবং তারপর এটিতে মান সংরক্ষণ করুন।
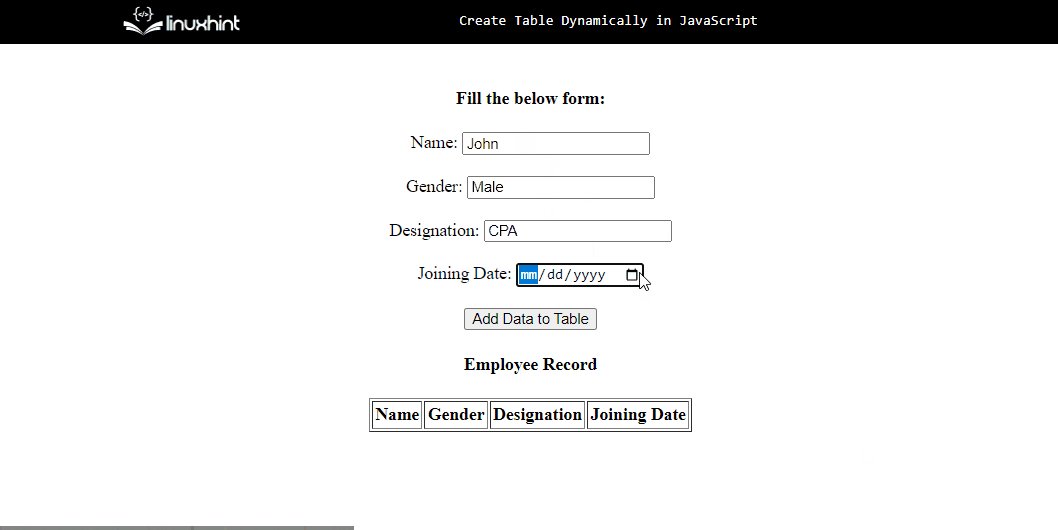
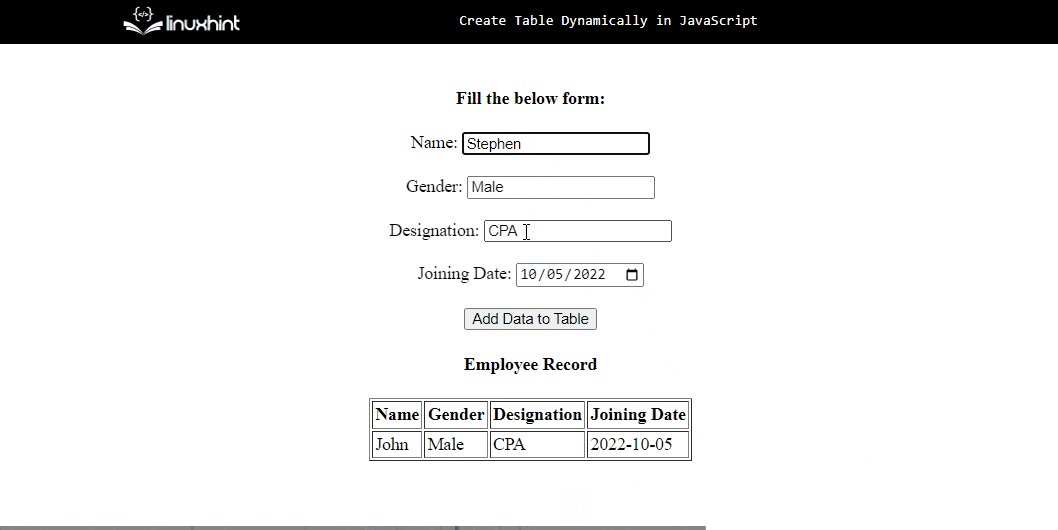
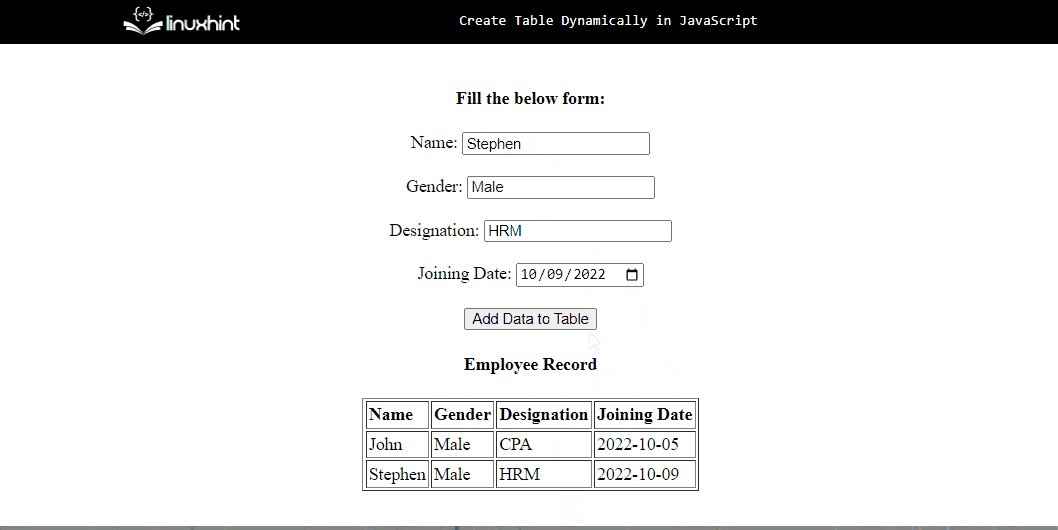
আউটপুট

উপরের আউটপুটটি নির্দেশ করে যে ডাইনামিক টেবিলটি জাভাস্ক্রিপ্ট ব্যবহার করে একটি ফর্মে ডেটা যোগ করে সফলভাবে তৈরি করা হয়েছে।
উপসংহার
জাভাস্ক্রিপ্ট পূর্বনির্ধারিত পদ্ধতি সহ বিভিন্ন HTML বৈশিষ্ট্য ব্যবহার করে ডাইনামিক টেবিল তৈরি করা হয়। প্রথমে, একটি HTML ফাইলে একটি ফর্ম তৈরি করুন এবং তারপরে জাভাস্ক্রিপ্ট পূর্বনির্ধারিত পদ্ধতিগুলি ব্যবহার করে ক্ষেত্রগুলির রেফারেন্স পান যেমন ' getElementById() ' পদ্ধতি এবং তারপর ' ব্যবহার করে তাদের প্রবেশ করা মান পুনরুদ্ধার করুন মান 'সম্পত্তি। এই মানগুলি একটি টেবিলের নিজ নিজ কলামে সেট করুন ' ব্যবহার করে innerHTML 'সম্পত্তি। এই ব্লগ পোস্টটি জাভাস্ক্রিপ্টে একটি ডায়নামিক টেবিল তৈরির প্রক্রিয়া প্রদর্শন করে।