- জাভাস্ক্রিপ্টে splice() পদ্ধতি ব্যবহার করে অ্যারে থেকে আইটেম সরান
- জাভাস্ক্রিপ্টে ফিল্টার() পদ্ধতি ব্যবহার করে অ্যারে থেকে আইটেম সরান
পদ্ধতি 1: জাভাস্ক্রিপ্টে splice() পদ্ধতি ব্যবহার করে মান অনুসারে অ্যারে থেকে আইটেম সরান
জাভাস্ক্রিপ্টে, একটি অন্তর্নির্মিত পদ্ধতি array.splic() অ্যারে থেকে আইটেম অপসারণ নিযুক্ত করা হয়. পদ্ধতিটি আইটেম মান সরিয়ে নতুন অ্যারে প্রদান করে, যা সূচকের মাধ্যমে পাস করা হয়। এই পদ্ধতিটি ব্যবহার করার উদ্দেশ্য হল অ্যারে থেকে আইটেমগুলি যোগ করে বা সরিয়ে দিয়ে অ্যারেকে ওভাররাইট করা। সিনট্যাক্স নিয়ে আলোচনা করা যাক।
বাক্য গঠন
অ্যারে splice ( ভিতরে , একের উপর , আইটেম )
পরামিতি নিম্নরূপ বর্ণনা করা হয়:
- ভিতরে: আইটেম অপসারণ করার জন্য সূচক নম্বর নির্দিষ্ট করুন।
- একের উপর: অপসারণ করা সংখ্যা প্রতিনিধিত্ব করে।
- আইটেম: অ্যারে আইটেম যোগ পড়ুন.
কোড
const arr = [ { একের উপর : 5 } , { একের উপর : 10 } , { একের উপর : পনের } ] ;
const idxObj = arr সূচক খুঁজুন ( বস্তু => {
ফিরে বস্তু একের উপর === 10 ;
} ) ;
arr splice ( idxObj , 1 ) ;
কনসোল লগ ( arr ) ;
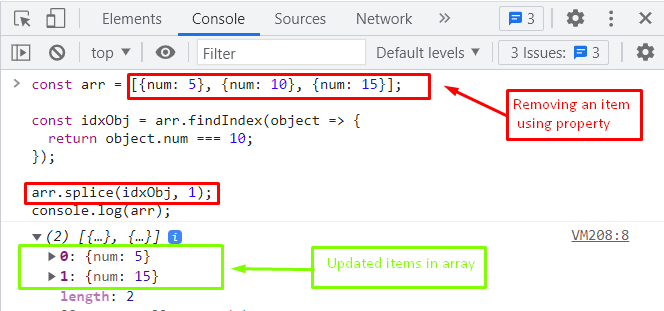
কোড একটি আইটেম অপসারণ বর্ণনা করে যার একের উপর মান হল 10 . এই কোডে, arr.splic() পদ্ধতি পাস করে একটি আইটেম অপসারণ ব্যবহার করা হয় idxObj থেকে সূচক arr অ্যারে অবশেষে, নতুন অ্যারে ব্যবহার করে প্রদর্শিত হয় console.log() পদ্ধতি
আউটপুট

আউটপুটটি নতুন অ্যারে প্রদান করে, যার দৈর্ঘ্য 2। এই নতুন অ্যারেতে, আইটেমটির মান 10 এর মাধ্যমে সরানো হয় arr.splic() জাভাস্ক্রিপ্টে পদ্ধতি।
পদ্ধতি 2: জাভাস্ক্রিপ্টে ফিল্টার() পদ্ধতি ব্যবহার করে অ্যারে থেকে আইটেম সরান
দ্য ছাঁকনি() পদ্ধতিটি নির্দিষ্ট মানদণ্ডের উপর ভিত্তি করে একটি অ্যারে ফিল্টার করতে নিযুক্ত করা হয়। এই পদ্ধতিতে, ব্যবহারকারীরা অ্যারের আইটেমগুলি অপসারণের জন্য মান নির্দিষ্ট করতে পারেন। দ্য ছাঁকনি() পদ্ধতি অ্যারের বিদ্যমান উপাদানগুলির উপর পুনরাবৃত্তি করে। তাছাড়া,
বাক্য গঠন
অ্যারে ছাঁকনি ( ফাংশন ( curVal , idx , arr ) , এই মান )পরামিতিগুলির বর্ণনা নীচে দেওয়া হল।
- ফাংশন: কলব্যাক ফাংশন প্রতিনিধিত্ব করে।
- curVal: বর্তমান উপাদান মান নির্দিষ্ট করে।
- idx: বর্তমান উপাদান সূচক বোঝায়।
- arr: অ্যারে প্রতিনিধিত্ব করে।
উদাহরণ
জাভাস্ক্রিপ্টে মান পাস করে অ্যারে থেকে একটি আইটেম সরাতে একটি উদাহরণ ব্যবহার করা হয়।
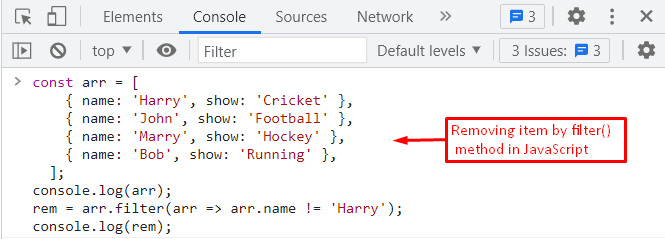
কোড
const arr = [{ নাম : 'হ্যারি' , প্রদর্শন : 'ক্রিকেট' } ,
{ নাম : 'জন' , প্রদর্শন : 'ফুটবল' } ,
{ নাম : 'বিবাহ করা' , প্রদর্শন : 'হকি' } ,
{ নাম : 'বব' , প্রদর্শন : 'চলমান' } ,
] ;
কনসোল লগ ( arr ) ;
rem = arr ছাঁকনি ( arr => arr নাম != 'হ্যারি' ) ;
কনসোল লগ ( rem ) ;
কোডটি নীচে ব্যাখ্যা করা হয়েছে:
- প্রথমত, একটি অ্যারে arr যেমন বিভিন্ন আইটেম সংরক্ষণ করে তৈরি করা হয় নাম এবং প্রদর্শন .
- এর পরে, দ ছাঁকনি() পদ্ধতিটি শর্ত পাস করে ব্যবহার করা হয় arr.name!='Harry' .
- অবশেষে, দ console.log() পদ্ধতিটি নতুন অ্যারে প্রদর্শনের জন্য নিযুক্ত করা হয়।

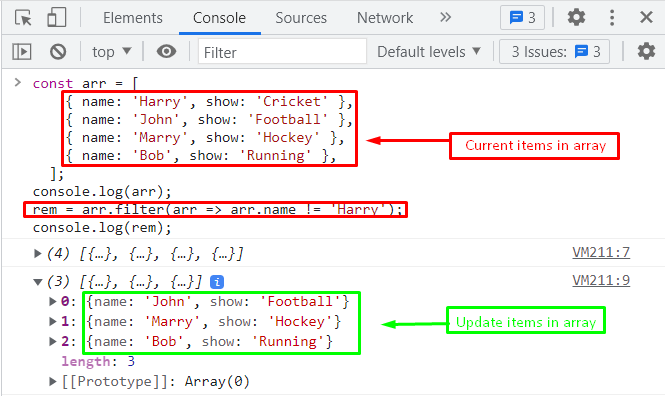
আউটপুট

কোডের আউটপুট একটি নির্দিষ্ট আইটেমকে সরিয়ে নতুন অ্যারে প্রদান করে যার মান 'এর সমান হ্যারি ”
উপসংহার
দুটি অন্তর্নির্মিত পদ্ধতি array.splic() এবং array.filter() জাভাস্ক্রিপ্টের একটি অ্যারে থেকে আইটেমগুলি সরাতে পদ্ধতিগুলি ব্যবহার করা হয়। মধ্যে array.splic() পদ্ধতি, অ্যারের মধ্যে একটি নির্দিষ্ট আইটেম অপসারণের জন্য একটি আইটেমের সূচক মান পাস করা হয়। দ্য array.filter() শর্ত প্রয়োগ করে বিদ্যমান অ্যারে ফিল্টার করার জন্য পদ্ধতি ব্যবহার করা হয়। এই উভয় পদ্ধতিই ডেভেলপারদের পাশাপাশি ব্যবহারকারীদের জন্য সময় এবং প্রচেষ্টা বাঁচাতে অনেক আইটেমের সাথে ডিল করার জন্য দরকারী। এই নিবন্ধে, আপনি শিখেছেন কিভাবে মান পাস করে একটি অ্যারে থেকে আইটেমগুলি সরাতে হয় জাভাস্ক্রিপ্ট .