এই লেখার মাধ্যমে জাভাস্ক্রিপ্টে ইনপুট টেক্সট মান পেতে এবং সেট করার পদ্ধতি দেখাবে।
কিভাবে জাভাস্ক্রিপ্টে ইনপুট টেক্সট মান পেতে এবং সেট করবেন?
জাভাস্ক্রিপ্টে ইনপুট টেক্সট মান পেতে এবং সেট করতে, ব্যবহার করুন:
- ' getElementById() 'পদ্ধতি
- ' getElementByClassName() 'পদ্ধতি
- ' প্রশ্ন নির্বাচক() 'পদ্ধতি
একের পর এক উল্লিখিত পদ্ধতির প্রতিটি মাধ্যমে যান!
পদ্ধতি 1: document.getElementById() পদ্ধতি ব্যবহার করে জাভাস্ক্রিপ্টে ইনপুট টেক্সট মান পান এবং সেট করুন
দ্য ' getElementById() ” পদ্ধতি নির্দিষ্ট আইডি সহ একটি উপাদান অ্যাক্সেস করে। এই পদ্ধতিটি ইনপুট ক্ষেত্রগুলির আইডি এবং পাঠ্যের মান পেতে এবং সেট করার জন্য বোতামগুলি অ্যাক্সেস করতে প্রয়োগ করা যেতে পারে।
বাক্য গঠন
নথি getElementById ( উপাদান )
এখানে, ' উপাদান ” একটি উপাদানের নির্দিষ্ট আইডি বোঝায়।
নীচের উদাহরণটি আলোচিত ধারণাটি ব্যাখ্যা করে।
উদাহরণ
প্রথমত, ইনপুট টেক্সট মান পেতে এবং সেট করার জন্য দুটি ইনপুট টাইপ ক্ষেত্র এবং পৃথক বোতাম অন্তর্ভুক্ত করুন “ অনক্লিক ' ইভেন্ট যা নির্দিষ্ট ফাংশন অ্যাক্সেস করবে:
< বোতামে ক্লিক করুন = 'getText()' > মান পান বোতাম >
< বোতামে ক্লিক করুন = 'getAndSetText()' > মান সেট করুন বোতাম >
< ইনপুট টাইপ = 'পাঠ্য' আইডি = 'সেট টেক্সট' নাম = 'সেট টেক্সট' অনক্লিক = 'this.value = ''' />
তারপর, document.getElementById() পদ্ধতির সাহায্যে ইনপুট ক্ষেত্রের মান পান:
নথি getElementById ( 'getText' ) . মান = 'এখানে ইনপুট করুন' ;এখন, 'নামের একটি ফাংশন ঘোষণা করুন getAndSetText() ” এখানে, 'এর সাথে ইনপুট ক্ষেত্রটি আনুন getText ' id এবং ইনপুট মানটি পরবর্তী ইনপুট ক্ষেত্রে পাস করুন ' সেটটেক্সট আইডি:
ফাংশন getAndSetText ( ) {ছিল সেটটেক্সট = নথি getElementById ( 'getText' ) . মান ;
নথি getElementById ( 'সেট টেক্সট' ) . মান = সেটটেক্সট ;
}
একইভাবে, 'নামক একটি ফাংশন সংজ্ঞায়িত করুন getText() ” এর পরে, 'এর সাথে ইনপুট ক্ষেত্রটি পান getText ” আইডি এবং ইনপুট পাঠ্য মান পাওয়ার জন্য সতর্কতা বাক্সে নির্দিষ্ট মানটি পাস করুন:
ফাংশন getText ( ) {ছিল getText = নথি getElementById ( 'getText' ) . মান ;
সতর্ক ( getText ) ;
}
আউটপুট

পদ্ধতি 2: document.getElementByClassName() পদ্ধতি ব্যবহার করে জাভাস্ক্রিপ্টে ইনপুট টেক্সট মান পান এবং সেট করুন
দ্য ' getElementByClassName() ” পদ্ধতি নির্দিষ্ট শ্রেণীর নামের সাহায্যে একটি উপাদান অ্যাক্সেস করে। এই পদ্ধতিটি, একইভাবে, ইনপুট ক্ষেত্রের ক্লাস এবং পাঠ্য মান প্রবেশ এবং সেট করার জন্য বোতামগুলি অ্যাক্সেস করতে প্রয়োগ করা যেতে পারে।
বাক্য গঠন
নথি getElementsByClassName ( শ্রেণির নাম )উপরের সিনট্যাক্সে, ' শ্রেণির নাম ” উপাদানগুলির শ্রেণির নাম উপস্থাপন করে।
উদাহরণ
পূর্ববর্তী উদাহরণের মতো, আমরা প্রথমে প্রথম ইনপুট ক্ষেত্রটিতে প্রবেশ করব “ getText ' শ্রেণির নাম. তারপর, 'নামক একটি ফাংশন সংজ্ঞায়িত করুন getAndSetText() ” এবং তার শ্রেণীর নামের উপর ভিত্তি করে নির্দিষ্ট ইনপুট ক্ষেত্রটি পান এবং পরবর্তী ইনপুট ক্ষেত্রে মান সেট করুন:
ফাংশন getAndSetText ( )
{
ছিল সেটটেক্সট = নথি getElementByClassName ( 'getText' ) . মান ;
নথি getElementById ( 'সেট টেক্সট' ) . মান = সেটটেক্সট ;
}
একইভাবে, 'নামক একটি ফাংশন সংজ্ঞায়িত করুন getText() ”, প্রথম ইনপুট ক্ষেত্রের ক্লাসের নাম যোগ করুন এবং আনা মান প্রদর্শন করতে সতর্কতা বাক্সে নির্দিষ্ট মানটি পাস করুন:
ফাংশন getText ( ) {ছিল getText = নথি getElementByClassName ( 'getText' ) . মান ;
সতর্ক ( getText ) ;
}
এই বাস্তবায়ন নিম্নলিখিত আউটপুট প্রদান করবে:

পদ্ধতি 3: 'document.querySelector()' পদ্ধতি ব্যবহার করে জাভাস্ক্রিপ্টে ইনপুট টেক্সট মান পান এবং সেট করুন
দ্য ' document.querySelector() ” প্রথম ই নিয়ে আসে নিচে গেল যেটি নির্দিষ্ট নির্বাচকের সাথে মেলে, এবং addEventListener() পদ্ধতি নির্বাচিত উপাদানে একটি ইভেন্ট হ্যান্ডলার যোগ করতে পারে। এই পদ্ধতিগুলি ইনপুট ক্ষেত্র এবং বোতামগুলির আইডি পেতে এবং তাদের উপর একটি ইভেন্ট হ্যান্ডলার প্রয়োগ করতে প্রয়োগ করা যেতে পারে।
বাক্য গঠন
নথি querySelector ( সিএসএস নির্বাচক )এখানে, ' সিএসএস নির্বাচক ” এক বা একাধিক CSS নির্বাচকদের উল্লেখ করুন।
নিম্নলিখিত উদাহরণ তাকান.
উদাহরণ
প্রথমত, ইনপুট টেক্সট মানগুলি পেতে এবং সেট করার জন্য তাদের স্থানধারক মান এবং বোতামগুলির সাথে ইনপুট প্রকারগুলি অন্তর্ভুক্ত করুন:
< বোতাম আইডি = 'পাওয়া' > পাওয়া বোতাম >
< ইনপুট টাইপ = 'পাঠ্য' আইডি = 'ইনপুট-সেট' স্থানধারক = 'মান সেট করুন' >
< বোতাম আইডি = 'সেট' > সেট বোতাম >
এর পরে, যোগ করা ইনপুট ক্ষেত্র এবং বোতামগুলি ' document.querySelector() 'পদ্ধতি:
বোতাম পেতে দিন = নথি querySelector ( '#পাওয়া' ) ;বোতাম সেট করতে দিন = নথি querySelector ( '#সেট' ) ;
ইনপুট পেতে দিন = নথি querySelector ( '#ইনপুট-গেট' ) ;
সেট ইনপুট যাক = নথি querySelector ( '#ইনপুট-সেট' ) ;
ফলাফল দিন = নথি querySelector ( '#ফলাফল' ) ;
তারপরে, 'নামক একটি ইভেন্ট হ্যান্ডলার অন্তর্ভুক্ত করুন ক্লিক ” উভয় বোতামের জন্য যথাক্রমে মান পেতে এবং সেট করতে:
বোতাম পান। AddEventListener ( 'ক্লিক' , ( ) => {ফলাফল. অভ্যন্তরীণ পাঠ্য = getInput. মান ;
} ) ;
বোতাম সেট AddEventListener ( 'ক্লিক' , ( ) => {
getInput. মান = সেট ইনপুট। মান ;
} ) ;
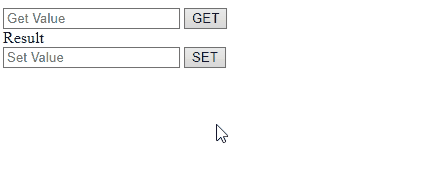
আউটপুট

আমরা জাভাস্ক্রিপ্টে ইনপুট টেক্সট মান পেতে এবং সেট করার সবচেয়ে সহজ পদ্ধতি নিয়ে আলোচনা করেছি।
উপসংহার
জাভাস্ক্রিপ্টে ইনপুট টেক্সট মান পেতে এবং সেট করতে, ' ব্যবহার করুন document.getElementById() 'পদ্ধতি বা
' document.getElementByClassName() ” নির্দিষ্ট ইনপুট ক্ষেত্র এবং বোতামগুলিকে তাদের আইডি বা শ্রেণীর নামের উপর ভিত্তি করে অ্যাক্সেস করার জন্য পদ্ধতি এবং তারপরে তাদের মান সেট করুন। তাছাড়া, ' document.querySelector() ” জাভাস্ক্রিপ্টে ইনপুট টেক্সট মান পেতে এবং সেট করার জন্যও ব্যবহার করা যেতে পারে। এই ব্লগটি জাভাস্ক্রিপ্টে ইনপুট টেক্সট মান পেতে এবং সেট করার পদ্ধতি ব্যাখ্যা করেছে।