এই ব্লগ পোস্টটি জাভাস্ক্রিপ্টে টেবিল ফিল্টার করার প্রক্রিয়াটি সংজ্ঞায়িত করবে।
কীভাবে জাভাস্ক্রিপ্টে টেবিল ফিল্টার করবেন?
কিভাবে জাভাস্ক্রিপ্টে একটি টেবিল ফিল্টার করতে হয় তা ব্যাখ্যা করার একটি উদাহরণ দেখা যাক।
উদাহরণ
প্রথমে, একটি HTML নথিতে একটি অনুসন্ধান বার তৈরি করুন ' onkeyup 'সম্পত্তি যা ' filterTableFunc() 'যখন কী প্রকাশ করা হয়:
< ইনপুট টাইপ = 'পাঠ্য' আইডি = 'অনুসন্ধান' onkeyup = 'filterTableFunc()' স্থানধারক = 'খোঁজ.....' < br < br >
একটি টেবিল তৈরি করুন যা ব্যবহার করে কর্মচারী ডেটা সংরক্ষণ করে <টেবিল> ট্যাগ করুন এবং একটি আইডি বরাদ্দ করুন ' কর্মচারী ডেটা ”:
< টেবিল আইডি = 'কর্মচারীর তথ্য' সীমান্ত = '1' >
< tr >
< ম > নাম ম >
< ম > ইমেইল ম >
< ম > লিঙ্গ ম >
< ম > উপাধি ম >
< ম > যোগদান তারিখ ম >
tr >
< tr >
< td > জন td >
< td > জন @ জিমেইল সঙ্গে td >
< td > পুরুষ td >
< td > সিপিএ td >
< td > 5 / 5 / 2020 td >
tr >
< tr >
< td > স্টিফেন td >
< td > স্টেফেন @ জিমেইল সঙ্গে td >
< td > পুরুষ td >
< td > এইচআরএম td >
< td > একুশ / 10 / 2020 td >
tr >
< tr >
< td > বিশাল td >
< td > mari78 @ জিমেইল সঙ্গে td >
< td > মহিলা td >
< td > এইচআরএম td >
< td > 16 / 05 / 2022 td >
tr >
< tr >
< td > রোন্ডা td >
< td > rhonda12 @ হটমেইল সঙ্গে td >
< td > পুরুষ td >
< td > সিএফএ td >
< td > 23 / 06 / 2022 td >
tr >
টেবিল >
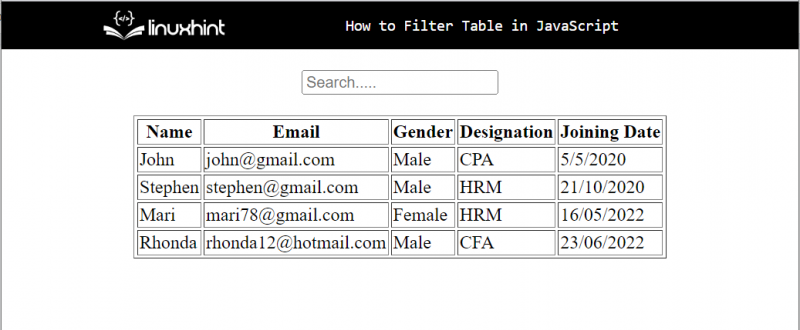
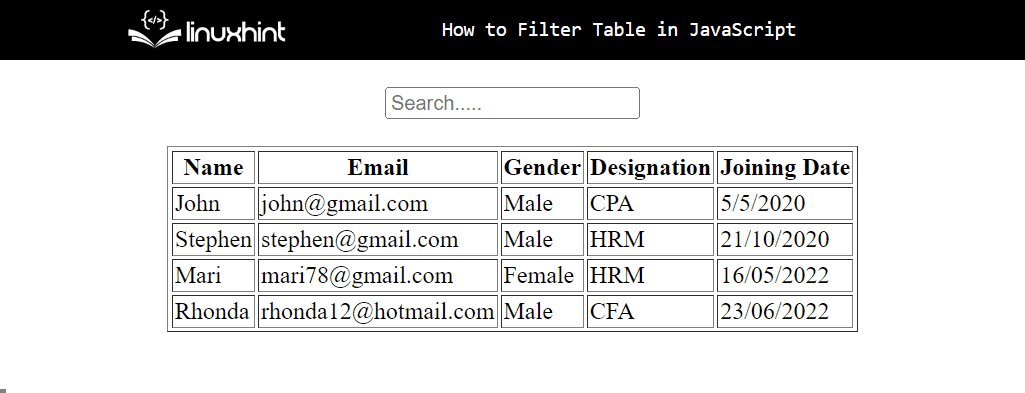
এইচটিএমএল ফাইলটি কার্যকর করার পরে, আউটপুটটি এরকম দেখাবে:

এর পরে, ফিল্টার টেবিলে কার্যকারিতা যোগ করা যাক। একটি জাভাস্ক্রিপ্ট স্ক্রিপ্ট ফাইল বা একটি ট্যাগে, নীচের কোডটি ব্যবহার করুন যা অনুসন্ধানের উপর ভিত্তি করে টেবিলের ডেটা ফিল্টার করবে:
ফাংশন filterTableFunc ( ) {
ছিল ফিল্টার ফলাফল = নথি getElementById ( 'অনুসন্ধান' ) . মান . ছোট হাতের কাছে ( ) ;
ছিল empTable = নথি getElementById ( 'কর্মচারীর তথ্য' ) ;
ছিল tr = empTable getElementsByTagName ( 'tr' ) ;
জন্য ( ছিল i = 1 ; i < tr দৈর্ঘ্য ; i ++ ) {
tr [ i ] . শৈলী . প্রদর্শন = 'কোনোটিই' ;
const tdArray = tr [ i ] . getElementsByTagName ( 'td' ) ;
জন্য ( ছিল j = 0 ; j - 1 ) {
tr [ i ] . শৈলী . প্রদর্শন = '' ;
বিরতি ;
}
}
}
}
উপরে প্রদত্ত কোডে:
- প্রথমে একটি ফাংশন সংজ্ঞায়িত করুন ' filterTableFunc() ”
- এর আইডি ব্যবহার করে অনুসন্ধান বার অ্যাক্সেস করুন ' অনুসন্ধান প্রবেশ করা মান পেতে এবং এটি ব্যবহার করে একটি ছোট হাতের অক্ষরে রূপান্তর করতে toLowerCase() 'পদ্ধতি।
- টেবিলের একটি রেফারেন্স পান যেখানে ফিল্টার অপারেশনটি তার আইডি ব্যবহার করে সঞ্চালিত হবে “ কর্মচারী ডেটা ”
- তারপর, ' ব্যবহার করে টেবিলের সারিগুলি পান getElementsByTagName 'পদ্ধতি।
- টেবিলের দৈর্ঘ্য পর্যন্ত পুনরাবৃত্তি করুন, প্রতিটি টেবিল এন্ট্রির জন্য ডেটা পান এবং টেবিলের সংরক্ষিত মান অনুসন্ধান করা মানের সমান কিনা তা পরীক্ষা করুন। যদি এটি হয়, তাহলে এটি প্রদর্শন করুন।
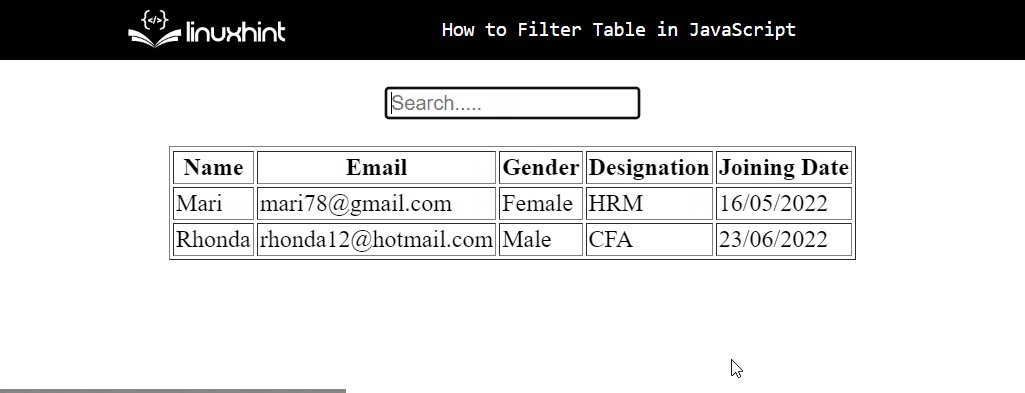
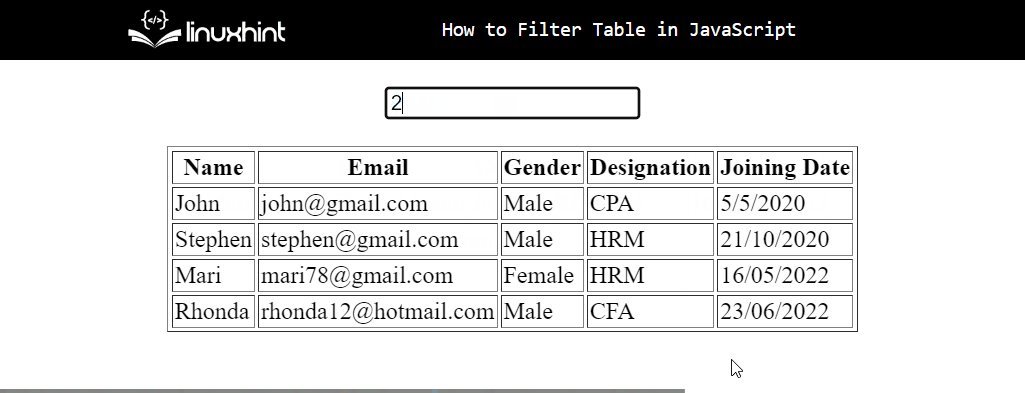
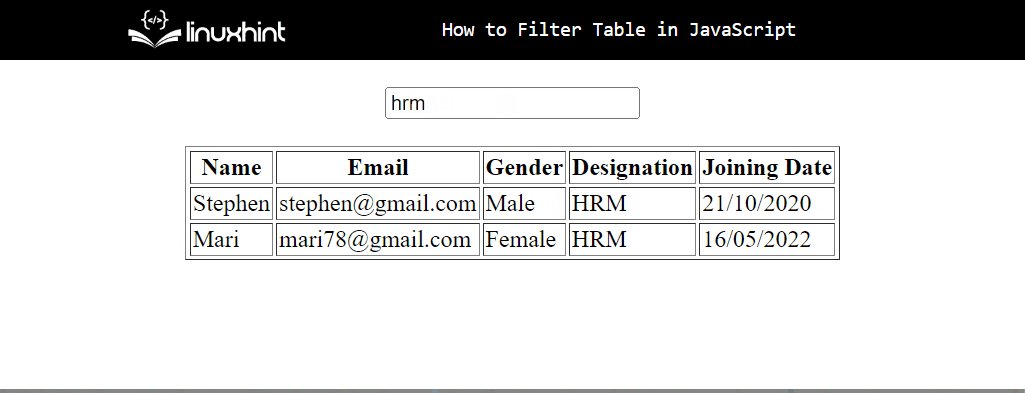
আউটপুট

উপরের আউটপুটটি নির্দেশ করে যে ফিল্টার অপারেশন সফলভাবে টেবিলে প্রয়োগ করা হয়েছে।
উপসংহার
টেবিল ডেটার মাধ্যমে পুনরাবৃত্তি করে এবং প্রাসঙ্গিক ডেটা ফেরত দিয়ে জাভাস্ক্রিপ্টে একটি টেবিল ফিল্টার করা যেতে পারে। এই ফিল্টারিং একটি নির্দিষ্ট ইভেন্টে ডাকা একটি ফাংশনের মাধ্যমে সম্পন্ন করা হয়। এই পদ্ধতিটি এমনভাবে কাজ করবে যাতে প্রবেশ করা অভিন্ন ডেটাতে, ইনপুট টেক্সট ক্ষেত্রের ক্ষেত্রে সংবেদনশীলতা নির্বিশেষে, টেবিল থেকে সংশ্লিষ্ট ডেটা আনা হয়। এই পোস্টটি এমন একটি পদ্ধতির বর্ণনা করে যা জাভাস্ক্রিপ্টে একটি টেবিল ফিল্টার করতে ব্যবহার করা যেতে পারে।