সিএসএস ' উপচে পড়া নির্বাচিত HTML উপাদানের জন্য সামগ্রীর ওভারফ্লো নিয়ন্ত্রণ করতে সম্পত্তি ব্যবহার করা হয়। বিষয়বস্তু একটি নির্দিষ্ট দিকে নিয়ন্ত্রণ করা যেতে পারে 'এর সাহায্যে overflow-y ' এবং ' overflow-x ' বৈশিষ্ট্য। 'ওভারফ্লো' সম্পত্তি 'এর মত মান গ্রহণ করে স্ক্রল ', ' দৃশ্যমান ', ' গোপন ' এবং ' স্বয়ংক্রিয় 'এবং তারা একে অপরের থেকে কার্যকারিতায় পরিবর্তিত হয়। যাইহোক, এই নির্দেশিকা ব্যবহারিক উদাহরণ ব্যবহার করে ওভারফ্লো:স্ক্রোল এবং ওভারফ্লো:অটোর মধ্যে পার্থক্য প্রদর্শন করে।
কীভাবে ওভারফ্লো:স্ক্রোল ওভারফ্লো:অটো থেকে আলাদা?
মধ্যে প্রধান পার্থক্য ' স্ক্রল ' এবং ' স্বয়ংক্রিয় 'মান হল যে ' overflow: scroll ” সর্বদা একটি স্ক্রলবার দেখায় যে এটির প্রয়োজন হোক বা না হোক যা একটি চাক্ষুষ বিভ্রান্তি তৈরি করে। অন্যদিকে, “ ওভারফ্লো: স্বয়ংক্রিয় ” শুধুমাত্র স্ক্রলবার প্রদর্শন করে যখন বিষয়বস্তু ওভারফ্লো হয়। এইভাবে, একটি পরিষ্কার এবং আরও সুগমিত নকশা তৈরি করা যেতে পারে যা সহজেই ব্যবহারকারীর মনোযোগ আকর্ষণ করে।
উদাহরণ 1: overflow:scroll প্রপার্টি ব্যবহার করা
সিএসএস ' overflow: scroll ” সম্পত্তি ওভারফ্লো হওয়া বিষয়বস্তু নিয়ন্ত্রণ করতে ডিফল্টভাবে স্ক্রলবার সেট করে। এটি ওভারফ্লো বিষয়বস্তু দেখতে পায় না এবং তারপর স্ক্রলবার প্রয়োগ করে। পরিবর্তে, এটি কোড সংকলনের পরে একটি অনুভূমিক এবং উল্লম্ব স্ক্রল বার প্রদর্শন করে, তবে ব্যবহারকারী ডিজাইনের প্রয়োজনীয়তা অনুসারে শুধুমাত্র একটি পার্শ্ব স্ক্রলবার পরিবর্তন এবং প্রদর্শন করতে পারে।
'ওভারফ্লো:স্ক্রোল' বৈশিষ্ট্যটি ব্যবহার করতে নীচের কোডটি দেখুন:
< div >
< h3 > উদাহরণ জন্য ওভারফ্লো: স্ক্রোল h3 >
< div ক্লাস = 'স্ক্রলিংবক্স স্ক্রোল' >
< পি > এটি শুধুমাত্র ডামি কন্টেন্ট ব্যবহার করা হয় জন্য ওভারফ্লো-ওয়াই প্রপার্টি ভ্যালু স্ক্রোল এবং অটোর মধ্যে পার্থক্য প্রদর্শন।
পি >
div >
div >
উপরের কোড ব্লকে:
- প্রথমত, মূল ' div 'এলিমেন্ট তৈরি করা হয় এবং নেস্টেড ব্যবহার করে' এটিতে ট্যাগ করুন।
- এর পরে, 'এর ক্লাসগুলি বরাদ্দ করুন স্ক্রলিংবক্স ' এবং ' স্ক্রল 'ইতিমধ্যে তৈরি নেস্টে'
ট্যাগ- অবশেষে, 'কে ডামি ডেটা সরবরাহ করুন' ' এবং ' 'এর ভিতরে ট্যাগগুলি' div ' উপাদান।
HTML স্ট্রাকচার তৈরি করার পর, CSS ওভারফ্লো প্রপার্টি প্রয়োগ করুন:
< শৈলী >
.scrollingBox {
প্রস্থ: 300px;
উচ্চতা: 150px;
সীমানা: 1px কঠিন গাঢ় ধূসর;
}
.স্ক্রোল {
overflow: scroll;
}
শৈলী >উপরের CSS কোডের বর্ণনা:
- প্রথমে, নির্বাচন করুন ' স্ক্রলিংবক্স 'শ্রেণী এবং 'এর মান প্রদান করুন 300px ', ' 150px ' এবং ' 1px কঠিন গাঢ় ধূসর 'সিএসএসে' প্রস্থ ', ' উচ্চতা ', এবং ' সীমান্ত ' বৈশিষ্ট্য। এই বৈশিষ্ট্যগুলি একটি ভাল ভিজ্যুয়ালাইজেশন প্রক্রিয়ার জন্য ব্যবহার করা হয়।
- পরবর্তী, ' স্ক্রল ' ক্লাস নির্বাচন করা হয়েছে, এবং 'এর মান স্ক্রল 'সিএসএসে পাস করা হয়' উপচে পড়া 'সম্পত্তি।
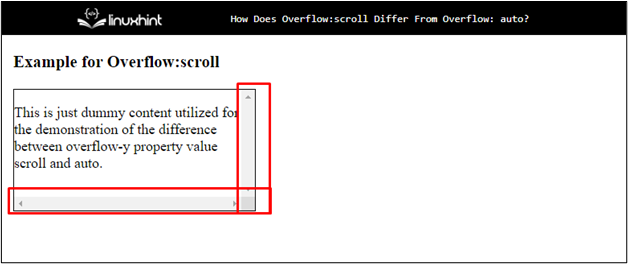
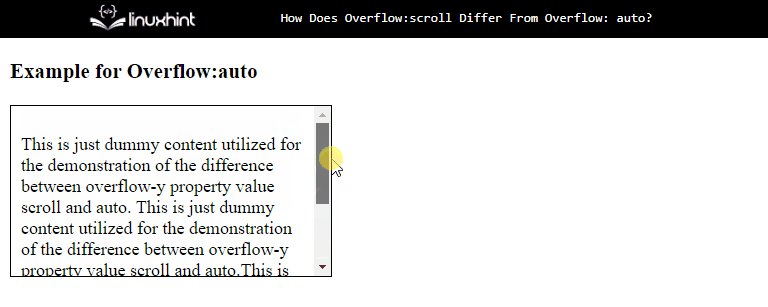
সংকলন পর্ব শেষ হওয়ার পরে:

উপরের আউটপুটটি দেখায় যে বিষয়বস্তুটি উপচে পড়ছে না তবে স্ক্রলবারটি X এবং Y-অক্ষ উভয়েই যোগ করা হয়েছে।
উদাহরণ 2: ওভারফ্লো:অটো প্রপার্টি ব্যবহার করা
ওভারফ্লো:অটো প্রপার্টি ওভারফ্লো:স্ক্রোলের মতো কারণ উভয়ই স্ক্রলবার প্রদর্শন করতে পারে। পার্থক্য শুধু এই যে ' ওভারফ্লো: স্বয়ংক্রিয় ” একটি স্ক্রলবার যোগ করে যখন বিষয়বস্তু ওভারফ্লো হয় এবং যদি বিষয়বস্তু ওভারফ্লো না হয় তাহলে স্ক্রলবার যোগ করা হয় না। গতিশীলভাবে পরিবর্তনশীল প্রকৃতির কারণে প্রতিক্রিয়াশীল ওয়েব ডিজাইন তৈরি করার সময় এটি বেশিরভাগই ব্যবহৃত হয়।
উদাহরণস্বরূপ, নীচের কোড দেখুন:
< div ক্লাস = 'স্বয়ংক্রিয় উদাহরণ' >
< h3 > উদাহরণ জন্য ওভারফ্লো: স্বয়ংক্রিয় h3 >
< div ক্লাস = 'স্ক্রলিংবক্স' শৈলী = 'ওভারফ্লো: স্বয়ংক্রিয়' >
< পি > এটি শুধুমাত্র ডামি কন্টেন্ট ব্যবহার করা হয় জন্য ওভারফ্লো-ওয়াই প্রপার্টি ভ্যালু স্ক্রোল এবং অটোর মধ্যে পার্থক্য প্রদর্শন।
পি >
div >
div >উপরের কোড ব্লকে:
- প্রথমত, একই HTML স্ট্রাকচার ব্যবহার করা হয়, এবং ডামি ডেটা দেওয়া হয় ' h3 ', এবং ' পি ' উপাদান পরিবর্তিত হয়.
- পরবর্তী, ' শৈলী 'অ্যাট্রিবিউটটি ভিতরের নেস্টেডের সাথে ব্যবহার করা হয়' div ' উপাদান এবং ' এর মান সেট করে স্বয়ংক্রিয় 'সিএসএসে' উপচে পড়া 'সম্পত্তি।
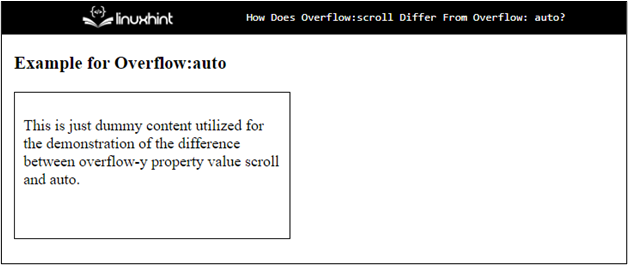
মৃত্যুদণ্ড কার্যকর করার পর, ' div ' উপাদান এখন এই মত প্রদর্শিত হয়:

উপরের স্ন্যাপশটটি দেখায় যে স্ক্রলবারটি বিষয়বস্তুর দৈর্ঘ্য অনুযায়ী যোগ করা হয়নি।
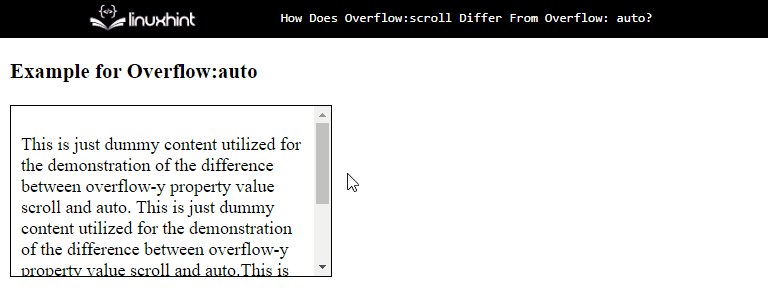
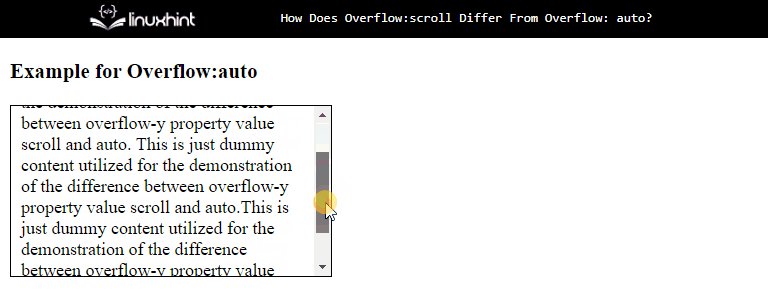
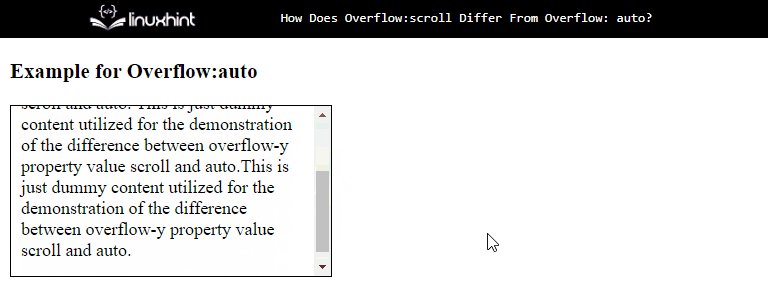
এখন ' ওভারফ্লো: স্বয়ংক্রিয় 'সম্পত্তি। নেস্টে প্রচুর পরিমাণে ডেটা দেওয়ার চেষ্টা করুন ' div ' উপাদান। কোড আপডেট করার পরে, ওয়েবপৃষ্ঠাটি এইরকম দেখায়:

আউটপুট নিশ্চিত করে যে ওভারফ্লো বিষয়বস্তুর উপস্থিতির কারণে স্ক্রলবারটি এখন যোগ করা হয়েছে।
উপসংহার
দ্য ' overflow: scroll ' এবং ' ওভারফ্লো: স্বয়ংক্রিয় ” বৈশিষ্ট্যগুলি যেখানে তারা স্ক্রলবার যোগ করে সেই পরিস্থিতিতে ভিন্ন। 'ওভারফ্লো:স্ক্রোল' সর্বদা একটি স্ক্রলবার দেখায় যে বিষয়বস্তুটি ওভারফ্লো হয়েছে কিনা। যদিও 'ওভারফ্লো:অটো' শুধুমাত্র একটি স্ক্রলবার দেখায় যখন নির্বাচিত HTML উপাদানের বিষয়বস্তু উপচে পড়ে। CSS এর মান “ উপচে পড়া ” সম্পত্তি নির্দিষ্ট নকশা এবং ব্যবহারকারীর অভিজ্ঞতার প্রয়োজনীয়তার উপর নির্ভর করে। এই নিবন্ধটি 'ওভারফ্লো:স্ক্রোল' এবং 'ওভারফ্লো:অটো' বৈশিষ্ট্যের মধ্যে পার্থক্য প্রদর্শন করেছে।
- এর পরে, 'এর ক্লাসগুলি বরাদ্দ করুন স্ক্রলিংবক্স ' এবং ' স্ক্রল 'ইতিমধ্যে তৈরি নেস্টে'