এই নিবন্ধটি জাভাস্ক্রিপ্টে forEach লুপ বন্ধ করার পদ্ধতি বর্ণনা করবে।
প্রত্যেকের জন্য জাভাস্ক্রিপ্ট কিভাবে বন্ধ করবেন?
প্রোগ্রামের নির্দিষ্ট চাহিদার উপর নির্ভর করে, প্রোগ্রামিংয়ে লুপ বন্ধ করার বিভিন্ন উপায় রয়েছে। উদাহরণস্বরূপ, আপনি একটি লুপ টার্মিনেশন শর্ত বা একটি বিরতি বিবৃতি ব্যবহার করতে পারেন যেমন ' বিরতি ' অথবা ' প্রস্থান করুন একটি নির্দিষ্ট শর্ত পূরণ হলে লুপ বন্ধ করতে। যাইহোক, সমস্যা হল এই, ' প্রতিটির জন্য ' লুপ এই বিবৃতিগুলি ব্যবহার করার সময় একটি ত্রুটি নিক্ষেপ করে৷
উদাহরণ 1: প্রতিটি জাভাস্ক্রিপ্ট লুপের জন্য 'ব্রেক' ব্যবহার করুন
আসুন বন্ধ করার চেষ্টা করি ' প্রতিটির জন্য ' লুপ ব্যবহার করে ' বিরতি 'বিবৃতি। প্রথমে, বিজোড় সংখ্যার একটি অ্যারে তৈরি করুন:
অ্যারে ছিল = [ এক , 3 , 5 , 7 , 9 , এগারো , 13 , পনের ] ;
অ্যারে পুনরাবৃত্তি করতে forEach লুপ ব্যবহার করুন। যদি উপাদান ' 5 ” পুনরাবৃত্তির সময় একটি অ্যারেতে ঘটে, লুপটি বন্ধ করুন:
অ্যারে প্রতিটির জন্য ( উপাদান => {
যদি ( উপাদান == 5 ) {
বিরতি ;
}
} ) ;
এটা দেখা যায় যে বিরতি বিবৃতি forEach লুপে কাজ করছে না:

উদাহরণ 2: প্রতিটি JavaScript লুপের জন্য 'EXIT' ব্যবহার করুন
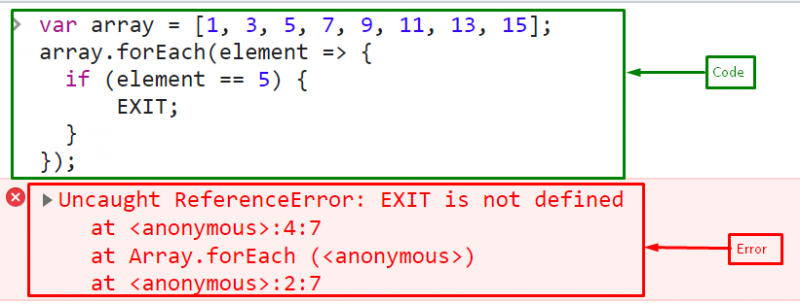
ব্যবহার করে লুপ বন্ধ করার চেষ্টা করুন ' প্রস্থান করুন 'যখন উপাদান' 5 পুনরাবৃত্তির সময় একটি অ্যারেতে ঘটে:
অ্যারে প্রতিটির জন্য ( উপাদান => {
যদি ( উপাদান == 5 ) {
প্রস্থান করুন ;
}
} ) ;
এটি একটি ত্রুটি সৃষ্টি করে:

একটি forEach() লুপ বন্ধ করা একটি অসম্ভব চ্যালেঞ্জ বলে মনে হচ্ছে, তবে মূল্যায়ন করার জন্য এখানে কয়েকটি সমাধান রয়েছে:
পদ্ধতি 1: 'ট্রাই/ক্যাচ' ব্লক ব্যবহার করে প্রতিটির জন্য জাভাস্ক্রিপ্ট বন্ধ করুন
জাভাস্ক্রিপ্টে একটি forEach() লুপ বন্ধ বা ভাঙার কোনো অন্তর্নির্মিত উপায় নেই। যাইহোক, আপনি একটি ব্যতিক্রম ছুঁড়ে এবং লুপের মধ্যে এটি ধরা দ্বারা একটি অনুরূপ প্রভাব অর্জন করতে পারেন। এটি করতে, ব্যবহার করুন ' ধরার চেষ্টা কর 'ব্লক। এটি একটি নিয়ন্ত্রণ কাঠামো যা আপনাকে ব্যতিক্রমগুলি বা রানটাইম ত্রুটিগুলি পরিচালনা করতে দেয় যা কোডে ঘটতে পারে। কোড যা একটি ব্যতিক্রম ঘটাতে পারে 'এ পাওয়া যায় চেষ্টা করুন ' ব্লক, যেখানে ব্যতিক্রম পরিচালনা করে এমন কোডটি ' ধরা 'ব্লক।
বাক্য গঠন
চেষ্টা/ক্যাচ ব্লক ব্যবহার করার জন্য নীচের প্রদত্ত সিনট্যাক্স ব্যবহার করুন:
চেষ্টা করুন {// কোড যা একটি ব্যতিক্রম নিক্ষেপ করতে পারে
} ধরা ( ত্রুটি ) {
// কোড ব্যতিক্রম পরিচালনা করতে
}
উদাহরণ
ত্রুটি পরিচালনা করে লুপ বন্ধ করতে চেষ্টা/ক্যাচ ব্লকে forEach() লুপ কোডটি মোড়ানো:
চেষ্টা করুন {অ্যারে প্রতিটির জন্য ( উপাদান => {
যদি ( উপাদান == 5 ) {
নিক্ষেপ নতুন ব্যতিক্রম ( 'থাম' ) ;
}
} ) ;
} ধরা ( এবং ) {
কনসোল লগ ( 'লুপ শেষ হয়েছে' ) ;
}
উপরের কোড স্নিপেটে, ট্রাই ব্লকের মধ্যে একটি ব্যতিক্রম নিক্ষেপ করা হলে, প্রোগ্রামটি সঙ্গে সঙ্গে ক্যাচ ব্লকে যাবে এবং সেখানে কোডটি কার্যকর করবে। এটি আমাদের ব্যতিক্রম পরিচালনা করার এবং ক্র্যাশ হওয়া থেকে প্রোগ্রামটিকে রক্ষা করার ক্ষমতা দেয়।
আউটপুট

জাভাস্ক্রিপ্টে একটি forEach() লুপ বন্ধ করতে সাধারণত চেষ্টা/ক্যাচ ব্লক ব্যবহার করার পরামর্শ দেওয়া হয় না। এটি কারণ একটি চেষ্টা/ক্যাচ ব্লকের উদ্দেশ্য হল লুপের প্রবাহ নিয়ন্ত্রণ করার পরিবর্তে ব্যতিক্রমগুলি পরিচালনা করা। সুতরাং, বিকল্প পদ্ধতি ব্যবহার করা ভাল।
পদ্ধতি 2: জাভাস্ক্রিপ্টে 'ফর' লুপ ব্যবহার করুন
ব্যবহার ' জন্য forEach() লুপের পরিবর্তে ” লুপ। ব্রেক স্টেটমেন্ট ফর লুপে ব্যবহার করা হয়, লুপ টার্মিনেশন কন্ডিশনে পৌঁছানোর আগে তাড়াতাড়ি প্রস্থান করার অনুমতি দেয়। এটি উপযোগী হতে পারে যদি আপনি লুপটি বন্ধ করতে চান যখন একটি নির্দিষ্ট শর্ত '' হিসাবে মূল্যায়ন করা হয় সত্য ” অথবা অন্য কোনো কারণে লুপ থেকে প্রস্থান করুন।
বাক্য গঠন
ব্যবহার করার জন্য নিম্নলিখিত সিনট্যাক্স অনুসরণ করুন ' জন্য ' লুপ:
জন্য ( যাক আমি = 0 ; i < অ্যারে দৈর্ঘ্য ; i ++ ) {// শর্ত
বিরতি ;
}
উদাহরণ
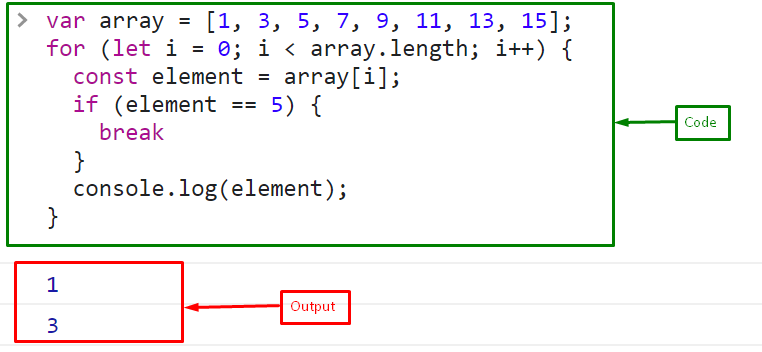
ব্যবহার ' জন্য ” অ্যারের দৈর্ঘ্য না হওয়া পর্যন্ত পুনরাবৃত্ত করার জন্য লুপ করুন এবং উপাদানটির উপস্থিতির সময় অ্যারেটি বন্ধ করুন “ 5 'একটি অ্যারেতে:
জন্য ( যাক আমি = 0 ; i < অ্যারে দৈর্ঘ্য ; i ++ ) {const উপাদান = অ্যারে [ i ] ;
যদি ( উপাদান == 5 ) {
বিরতি
}
কনসোল লগ ( উপাদান ) ;
}
লুপ থেমে যায় যখন ' 5 'একটি অ্যারেতে উপস্থিত হয়:

পদ্ধতি 3: জাভাস্ক্রিপ্টে 'ফর-অফ' লুপ ব্যবহার করুন
এছাড়াও আপনি ব্যবহার করতে পারেন ' for-of forEach() লুপের বিকল্প হিসেবে লুপ। এটি একটি পুনরাবৃত্তিযোগ্য বস্তুর উপাদানগুলির মধ্য দিয়ে লুপ করতে ব্যবহৃত হয়, যেমন একটি অ্যারে বা স্ট্রিং। এটি ফর-ইন লুপের অনুরূপ তবে এটি বিশেষভাবে পুনরাবৃত্তিযোগ্য বস্তুর সাথে কাজ করার জন্য ডিজাইন করা হয়েছে এবং সাধারণত আরও সংক্ষিপ্ত এবং পড়তে সহজ বলে মনে করা হয়।
বাক্য গঠন
নিম্নোক্ত সিনট্যাক্স ফর-অফ লুপের জন্য ব্যবহার করা হয়:
জন্য ( const অ্যারের উপাদান ) {// শর্ত
বিরতি ;
}
উদাহরণ
ফর-অফ লুপটি এখানে অ্যারেটি পুনরাবৃত্তি করতে এবং পুনরাবৃত্তি বন্ধ করতে ব্যবহৃত হয় যখন উপাদান “ 5 পুনরাবৃত্তির সময় একটি অ্যারেতে উপস্থিত হয়:
জন্য ( const অ্যারের উপাদান ) {যদি ( উপাদান == 5 ) {
বিরতি ;
}
কনসোল লগ ( উপাদান ) ;
}
আউটপুট

এটি জাভাস্ক্রিপ্টে forEach() লুপ বন্ধ করার বিষয়ে।
উপসংহার
জাভাস্ক্রিপ্টে একটি forEach() লুপ বন্ধ বা ভাঙার কোনো অন্তর্নির্মিত উপায় নেই। কিন্তু আপনি ব্যবহার করে একটি অনুরূপ প্রভাব অর্জন করতে পারেন ' ধরার চেষ্টা কর' ব্লক যাইহোক, এটি ব্যবহার করার পরামর্শ দেওয়া হয় না কারণ একটি চেষ্টা/ক্যাচ ব্লক লুপের প্রবাহ নিয়ন্ত্রণ করার পরিবর্তে ব্যতিক্রমগুলি পরিচালনা করতে হয়। সুতরাং, আদর্শ পদ্ধতি হল বিকল্প পদ্ধতিগুলি ব্যবহার করা, যেমন ' জন্য ' অথবা ' for-of ' লুপ. এই নিবন্ধে, আমরা জাভাস্ক্রিপ্টে forEach() লুপ বন্ধ করার পদ্ধতি বর্ণনা করেছি।