এই পোস্টটি Tailwind CSS-এ টেমপ্লেট পাথ কনফিগার করার পদ্ধতি প্রদর্শন করে।
কিভাবে Tailwind CSS এ টেমপ্লেট পাথ কনফিগার করবেন?
দ্য ' tailwind.config.js ” কনফিগারেশন ফাইলটি টেমপ্লেট পাথগুলিকে কনফিগার করতে ব্যবহৃত হয় যেখানে ব্যবহারকারী Tailwind CSS এম্বেড করতে চান৷ এটি ডিফল্টরূপে উপস্থিত নয় তবে এটি 'npm' প্যাকেজ ম্যানেজার ব্যবহার করে প্রকল্পে তৈরি করা যেতে পারে।
এই বিভাগটি “tailwind.config.js” ফাইলে টেমপ্লেট পাথ কনফিগার করার জন্য কিছু প্রয়োজনীয় পদক্ষেপ বহন করে।
বিঃদ্রঃ : 'Tailwind CSS' বাস্তবায়ন করতে, প্রথমে 'ইনস্টল করুন' Node.js 'প্রদত্ত লিঙ্কের মাধ্যমে আপনার সিস্টেমে অ্যাপ্লিকেশন' https://nodejs.org/en 'কমান্ডগুলি চালানোর জন্য।
ধাপ 1: 'TailwindCSS' ইনস্টল করুন
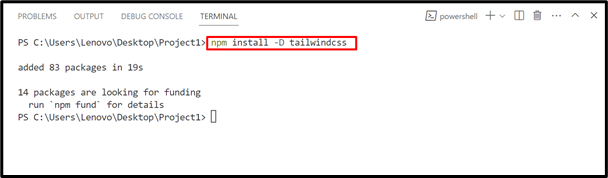
প্রথমে, “Project1” নামে একটি নতুন প্রজেক্ট তৈরি করুন এবং কোড এডিটরে খুলুন। এখন, নতুন টার্মিনাল খুলুন এবং নিম্নলিখিত কমান্ডের সাহায্যে 'Tailwind CSS' ইনস্টল করুন:
npm ইনস্টল -D tailwindcss
উপরের কমান্ডে, ' npm ' হল নোড প্যাকেজ ম্যানেজার যা 'TailwindCSS' ইনস্টল করে, নিম্নরূপ:

এখানে আউটপুট দেখায় যে 'Tailwind CSS' এবং এর প্যাকেজগুলি সফলভাবে ডাউনলোড করা হয়েছে৷
ধাপ 2: Tailwind কনফিগারেশন ফাইল তৈরি করুন
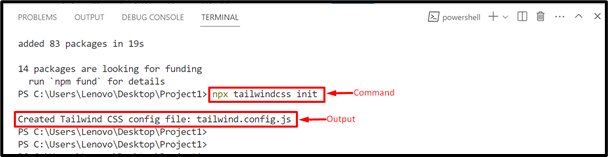
এরপরে, Tailwind CSS কনফিগারেশন ফাইল তৈরি করুন “ tailwind.config.js ” এর কার্যকারিতা প্রসারিত করতে যেমন এইচটিএমএল টেমপ্লেট পাথ নির্দিষ্ট করা, ব্যবহারকারী-সংজ্ঞায়িত ক্লাস এবং আরও অনেক কিছু এই কমান্ড ব্যবহার করে:

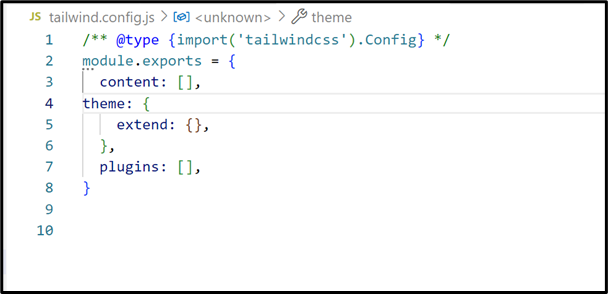
আউটপুট দেখায় যে নির্দিষ্ট কনফিগারেশন ফাইল তৈরি করা হয়েছে। এখন, দেখুন ' tailwind.config.js ' ফাইল:

ধাপ 3: প্রধান CSS ফাইলে Tailwind নির্দেশাবলী যোগ করুন
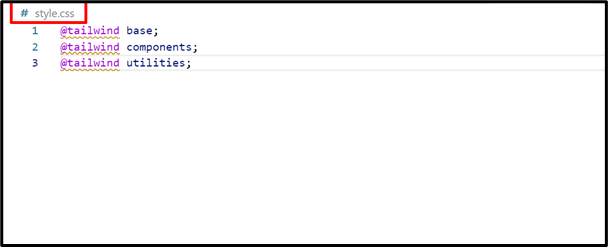
এখন, তৈরি করা টেইলউইন্ড প্রকল্পে বিশেষ কার্যকারিতা যোগ করার জন্য, প্রধান 'তে নিম্নলিখিত তিনটি প্রাক-বিদ্যমান টেলউইন্ড নির্দেশিকা যোগ করুন style.css ' ফাইল:
@tailwind উপাদান;
@tailwind ইউটিলিটি;
উপরের কোড ব্লকে:
- ভিত্তি : এটি 'Tailwind CSS' এর প্রথম স্তর যা ব্যাকগ্রাউন্ড কালার, টেক্সট কালার, বা ফন্ট ফ্যামিলির মতো ডিফল্টরূপে ওয়েব পৃষ্ঠার স্টাইলিং পরিবর্তন করে।
- উপাদান : এই দ্বিতীয় স্তরটি 'কন্টেইনার' ক্লাসের ভিতরে উপলব্ধ যা ব্রাউজারের আকার অনুযায়ী প্রস্থ যোগ করে। এর বিভাগে, ব্যবহারকারী তাদের নিজস্ব তৈরি বাহ্যিক উপাদান যোগ করতে পারেন।
- ইউটিলিটি : এটি তৃতীয় স্তর যা প্রায় সমস্ত স্টাইলিং ক্লাস যেমন শ্যাডো, কালার, অ্যাডিং, ফ্লেক্স এবং অন্যান্য অনেক ক্লাস যোগ করে।
এই নির্দেশাবলী নিম্নলিখিত উইন্ডোতে দেখা যাবে:

ধাপ 4: CSS তৈরি করুন
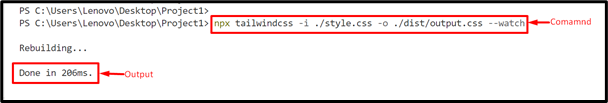
এখন, নিম্নলিখিত কমান্ডটি কার্যকর করার মাধ্যমে Tailwind CLI টুল ব্যবহার করে CSS তৈরি করুন। এটি সমস্ত টেমপ্লেট ফাইল স্ক্যান করবে এবং সিএসএস তৈরি করবে ' dist/output.css ' ফাইল:

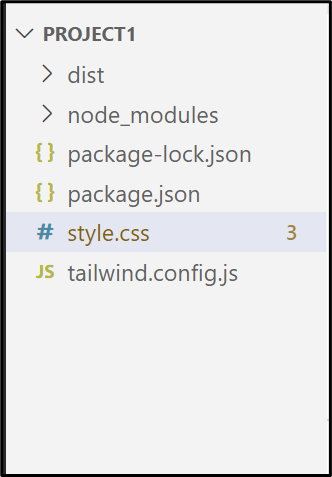
এটি লক্ষ্য করা যায় যে উপরের কমান্ডটি সফলভাবে কার্যকর করা হয়েছে। এখন, 'প্রজেক্ট 1' এর ফাইলের কাঠামোটি এইরকম দেখাচ্ছে:

ধাপ 5: একটি HTML টেমপ্লেট তৈরি করুন এবং এর পথ কনফিগার করুন
HTML টেমপ্লেট তৈরি করুন যেখানে ব্যবহারকারী 'Tailwind CSS' এম্বেড করতে চায় এবং তারপরে এর পাথ কনফিগার করতে চায় ' tailwind.config.js ” চলুন প্রথমে নিচের এইচটিএমএল টেমপ্লেটটি দেখে নেই ' index.html ”:
< লিঙ্ক href = '/dist/output.css' rel = 'স্টাইলশীট' >
< / মাথা >
< শরীর >
< h2 ক্লাস = 'টেক্সট-সেন্টার ফন্ট-বোল্ড টেক্সট-সাদা bg-কমলা-500' >লিনাক্সহিন্টে স্বাগতম!< / h2 < br >
< h3 ক্লাস = 'টেক্সট-সেন্টার ফন্ট-বোল্ড টেক্সট-নীল-600 bg-pink-400' >প্রথম টিউটোরিয়াল: Tailwind CSS ফ্রেমওয়ার্ক।< / h3 < br >
< পি ক্লাস = 'টেক্সট-সেন্টার টেক্সট-সবুজ-500' > টেইলউইন্ড সিএসএস একটি সুপরিচিত সিএসএস ফ্রেমওয়ার্ক যা পূর্ব-নির্ধারিত সিএসএস ক্লাস সেট করতে সাহায্য করে শৈলী আপনার HTML উপাদান।< / পি >
< / শরীর >
উপরের কোড লাইনে:
- 'হেড' বিভাগটি ব্যবহার করে ' <লিঙ্ক> 'তৈরি/সংকলিত CSS ফাইল লিঙ্ক করতে ট্যাগ করুন' /dist/output.css ' বিদ্যমান HTML ফাইলের সাথে ' index.html ”
- 'শরীর' বিভাগটি প্রথমে নির্দিষ্ট করে ' ' ট্যালউইন্ড ক্লাস ব্যবহার করে প্রথম উপশিরোনাম সংজ্ঞায়িত করে ' পাঠ্য সারিবদ্ধ 'কেন্দ্রে' এর প্রান্তিককরণ সামঞ্জস্য করতে, ' হরফের ওজন 'টেক্সটটিকে 'বোল্ড' করতে, ' লেখার রঙ 'নির্দিষ্ট রঙ যোগ করতে, এবং ' পেছনের রং ” যথাক্রমে প্রদত্ত পটভূমির রঙ প্রয়োগ করতে।
- পরবর্তী, ' ' এবং ' ” ট্যাগগুলি তাদের বিষয়বস্তু স্টাইল করার জন্য উপরে আলোচিত টেলউইন্ড ক্লাসগুলিও ব্যবহার করে৷
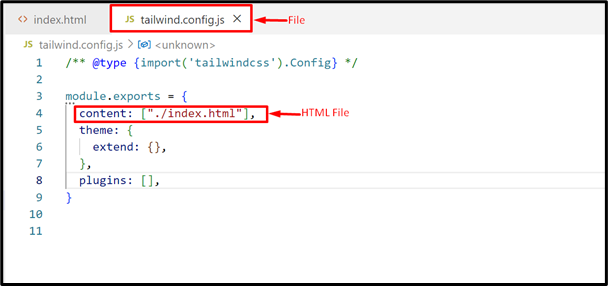
HTML টেমপ্লেট পাথ কনফিগার করুন
এরপর, খুলুন ' tailwind.config.js এবং এইচটিএমএল টেমপ্লেট ফাইলের 'বিষয়বস্তু' বিভাগে লিঙ্ক বা পাথ যোগ করুন যেমন, 'index.html':

চাপুন ' Ctrl+S 'নতুন পরিবর্তনগুলি সংরক্ষণ করতে।
ধাপ 6: HTML কোড এক্সিকিউট করুন
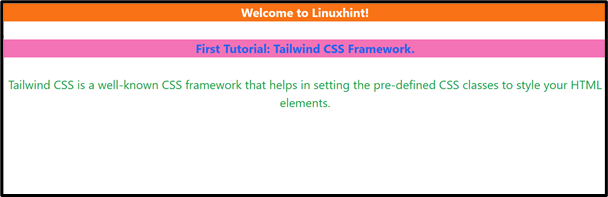
অবশেষে, লাইভ সার্ভারে HTML “index.html” কোডটি চালান এবং এর আউটপুট দেখুন:
আউটপুট

যেমন দেখা যায়, আউটপুট Tailwind CSS এর সাহায্যে স্টাইল করা HTML বিষয়বস্তু দেখায়।
উপসংহার
Tailwind CSS ব্যবহার করে ' tailwind.config.js ” তৈরি করা HTML টেমপ্লেট পাথ কনফিগার করতে কনফিগারেশন ফাইল। এটি নির্দিষ্ট করে ' বিষয়বস্তু ” বিভাগ যা সমস্ত এইচটিএমএল টেমপ্লেটের সঠিক পথ, টেইলউইন্ড ক্লাসের নাম সম্বলিত সোর্স ফাইল এবং জাভাস্ক্রিপ্ট উপাদান অন্তর্ভুক্ত করে। এটি নির্দিষ্ট HTML ফাইলটি স্ক্যান করে এবং তারপরে এর সামগ্রীতে Tailwind CSS প্রয়োগ করে। এই পোস্টটি Tailwind CSS-এ টেমপ্লেট পাথ কনফিগার করার সম্পূর্ণ পদ্ধতির চিত্র তুলে ধরেছে।