এই নিবন্ধটি Tailwind CSS-এ স্ট্যাটিক ইউটিলিটি ব্যবহার করার পদ্ধতি ব্যাখ্যা করবে।
Tailwind এ স্ট্যাটিক ইউটিলিটি কিভাবে ব্যবহার করবেন?
টেলউইন্ডে স্ট্যাটিক ইউটিলিটিগুলি ব্যবহার করতে, যোগ করুন “ যোগ উপযোগিতা() 'tailwind.config.js' ফাইলে ফাংশন করুন এবং পছন্দসই স্ট্যাটিক ইউটিলিটিগুলি কনফিগার করুন। তারপর, HTML প্রোগ্রামে স্ট্যাটিক ইউটিলিটিগুলি ব্যবহার করুন এবং HTML ওয়েব পৃষ্ঠা দেখার সময় স্ট্যাটিক ইউটিলিটিগুলি সঠিকভাবে কাজ করছে কিনা তা নিশ্চিত করুন৷
আসুন নিম্নলিখিত পদক্ষেপগুলি অন্বেষণ করি:
ধাপ 1: 'tailwind.config.js' ফাইলে স্ট্যাটিক ইউটিলিটিগুলি কনফিগার করুন
খোলা ' tailwind.config.js ' ফাইল এবং যোগ করুন ' প্লাগইন ' অধ্যায়. তারপর, ব্যবহার করুন ' যোগ উপযোগিতা() ” কাঙ্ক্ষিত স্ট্যাটিক ইউটিলিটিগুলি কনফিগার করতে ফাংশন। উদাহরণস্বরূপ, আমরা নিম্নলিখিত স্ট্যাটিক ইউটিলিটিগুলি কনফিগার করেছি:
const plugin = প্রয়োজন ('tailwindcss/plugin')
module.exports = {
বিষয়বস্তু: [.'/index.html'],
প্লাগইন: [
প্লাগইন(ফাংশন({ addUtilities }) {
যোগ উপযোগিতা({
'.content-auto': {
'সামগ্রী-দৃশ্যমানতা': 'স্বয়ংক্রিয়',
},
'.content-hidden': {
'content-visibility': 'লুকানো',
},
'.bg-coral': {
পটভূমি: 'প্রবাল'
},
'.skew-5deg': {
রূপান্তর: 'skewY(-5deg)',
},
})
})
]
};
এখানে:
- দ্য ' যোগ উপযোগিতা() ” ফাংশন ইউটিলিটি ক্লাস এবং তাদের সংশ্লিষ্ট শৈলী ধারণকারী একটি বস্তু প্রদান করে কাস্টম স্ট্যাটিক ইউটিলিটি নিবন্ধন করে।
- দ্য ' .content-auto ” ইউটিলিটি ক্লাস বিষয়বস্তু-দৃশ্যমান বৈশিষ্ট্য স্বয়ংক্রিয়ভাবে সেট করে।
- দ্য ' .সামগ্রী-লুকানো ” ইউটিলিটি ক্লাস বিষয়বস্তু-দৃশ্যমান বৈশিষ্ট্য লুকানো সেট করে।
- দ্য ' বিজি-প্রবাল ” ইউটিলিটি ক্লাস পটভূমিতে প্রবাল রঙ সেট করে।
- দ্য ' .skew-5deg ” ইউটিলিটি ক্লাস ট্রান্সফর্ম প্রপার্টি skewY(-5deg) সেট করে।
ধাপ 2: HTML প্রোগ্রামে স্ট্যাটিক ইউটিলিটি ব্যবহার করুন
এখন, HTML প্রোগ্রামে পছন্দসই স্ট্যাটিক ইউটিলিটিগুলি ব্যবহার করুন:
< div ক্লাস = 'এইচ-স্ক্রিন বিজি-কোরাল' >
< পি ক্লাস = 'সামগ্রী-স্বয়ংক্রিয়' >হ্যালো< / পি >
< পি ক্লাস = 'সামগ্রী-লুকানো' > এখানে স্বাগতম< / পি >
< পি ক্লাস = 'তির্যক-5 ডিগ্রী' > টেক্সট ট্রান্সফর্ম করুন< / পি >
< / div >
< / শরীর >
ধাপ 3: আউটপুট যাচাই করুন
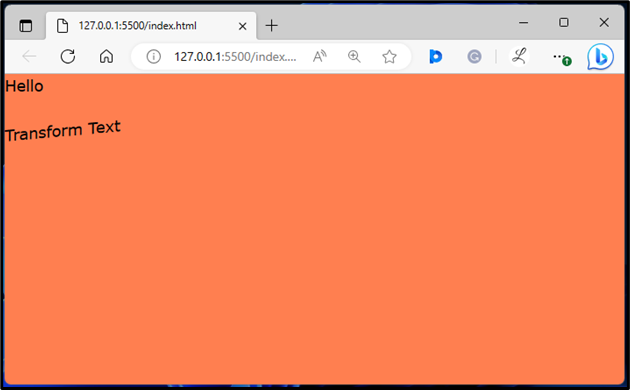
অবশেষে, স্ট্যাটিক ইউটিলিটিগুলি সঠিকভাবে কাজ করছে তা নিশ্চিত করতে HTML প্রোগ্রামটি চালান:

উপরের আউটপুটটি নির্দেশ করে যে স্ট্যাটিক ইউটিলিটিগুলি সঠিকভাবে কাজ করছে যা তাদের সংজ্ঞায়িত করা হয়েছিল।
উপসংহার
টেলউইন্ডে স্ট্যাটিক ইউটিলিটিগুলি ব্যবহার করতে, এটি ব্যবহার করতে হবে ' যোগ উপযোগিতা() 'tailwind.config.js' ফাইলে ফাংশন করুন এবং পছন্দসই স্ট্যাটিক ইউটিলিটিগুলি কনফিগার করুন। 'addUtilities()' ফাংশন এবং ইউটিলিটি ক্লাস যোগ করে যা সরাসরি HTML প্রোগ্রামে প্রয়োগ করা যেতে পারে। এই নিবন্ধটি Tailwind CSS-এ স্ট্যাটিক ইউটিলিটি ব্যবহার করার পদ্ধতি ব্যাখ্যা করেছে।