এই নির্দেশিকা জাভাস্ক্রিপ্ট উইন্ডো 'নাম' বৈশিষ্ট্য ব্যাখ্যা করে।
উইন্ডো 'নাম' সম্পত্তি কি?
জাভাস্ক্রিপ্ট ' নাম ” উইন্ডো অবজেক্টের বৈশিষ্ট্য ব্রাউজার উইন্ডো নাম সেট করে এবং পুনরুদ্ধার করে। এটি কাজ সম্পাদন করতে 'উইন্ডো' অবজেক্ট ব্যবহার করে। এটি সাধারণত বিদ্যমান উইন্ডোর নাম পরিবর্তন করার জন্য ব্যবহৃত হয়। এটি তার স্ট্যান্ডার্ড আউটপুট হিসাবে একটি স্ট্রিং দেয় যা উইন্ডোটির নাম দেখায়।
সিনট্যাক্স (উইন্ডো নাম সেট করুন )
জানলা. নাম = winNameসিনট্যাক্স (উইন্ডো নাম ফেরত দিন)
জানলা. নামআসুন উইন্ডোর নাম সেট করতে এবং পেতে উপরে-সংজ্ঞায়িত সিনট্যাক্স ব্যবহার করি।
জাভাস্ক্রিপ্ট উইন্ডো 'নাম' সম্পত্তি কিভাবে ব্যবহার করবেন?
দ্য ' নাম 'এর সম্পত্তি' জানলা ” অবজেক্টটি উইন্ডোর নাম সেট এবং রিটার্ন করার পাশাপাশি তার নির্ধারিত নামের মাধ্যমে অন্য উইন্ডো খোলার জন্য প্রয়োগ করা যেতে পারে।
উদাহরণ 1: উইন্ডোর নাম সেট এবং রিটার্ন করার জন্য উইন্ডো 'নাম' সম্পত্তি প্রয়োগ করা
এই উদাহরণটি 'এর ব্যবহারিক বাস্তবায়ন দেখায় window.name বর্তমান ব্রাউজার উইন্ডো নাম সেট এবং পুনরুদ্ধার করার জন্য বৈশিষ্ট্য।
HTML কোড
প্রথমে প্রদত্ত HTML কোড অনুসরণ করুন:
< h2 > জানলা . নাম জাভাস্ক্রিপ্টে সম্পত্তি h2 >< বোতাম ondblclick = 'myFunc()' > সেট এবং প্রত্যাবর্তন জানলা নাম বোতাম >
উপরের কোড ব্লকে:
- দ্য ' ” ট্যাগ স্তর 2 উপশিরোনাম সংজ্ঞায়িত করে।
- দ্য ' <বোতাম> ' ট্যাগ একটি বোতাম তৈরি করে যার একটি ' ondblclick 'ইভেন্ট যা ব্যবহারকারী-সংজ্ঞায়িত জাভাস্ক্রিপ্ট ফাংশন অ্যাক্সেস করে' myfunc() ” বোতামে ডাবল ক্লিক করুন।
জাভাস্ক্রিপ্ট কোড
এরপরে, জাভাস্ক্রিপ্ট কোডে যান:
< লিপি >ফাংশন myFunc ( ) {
var mywindow = জানলা. খোলা ( '' , 'উইন্ডো 1' , 'প্রস্থ = 400, উচ্চতা = 300' ) ;
আমার উইন্ডো নথি . লিখুন ( '
এই উইন্ডোটির নাম হল: '
+ আমার উইন্ডো নাম + '' ) ;}
লিপি >
উপরের কোড স্নিপেটে:
- 'নামক একটি ফাংশন সংজ্ঞায়িত করুন myFunc() ”
- ফাংশনের সংজ্ঞায়, পরিবর্তনশীল ' আমার উইন্ডো 'জানালা ব্যবহার করে' খোলা() 'পদ্ধতি যা 'নামক একটি নতুন উইন্ডো তৈরি করে এবং খোলে' জানালা 1 ' নির্দিষ্ট মাত্রা যেমন, প্রস্থ এবং উচ্চতা থাকা।
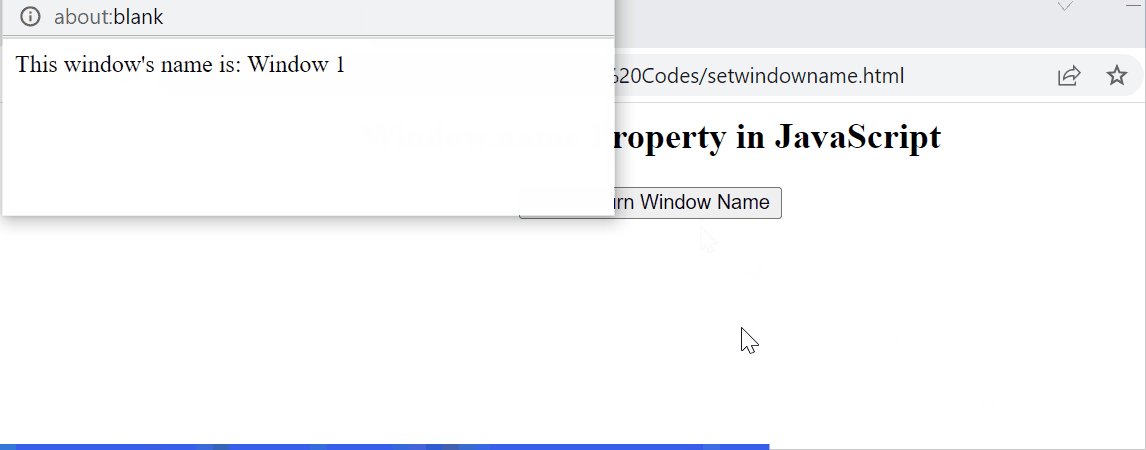
- সবশেষে, ' document.write() সদ্য নির্মিত উইন্ডোতে উল্লিখিত অনুচ্ছেদ বিবৃতি লিখতে এবং তারপর 'এর সাহায্যে উইন্ডোর নাম ফেরত দিতে' পদ্ধতিটি 'mywindow' ভেরিয়েবলের সাথে যুক্ত। window.name 'সম্পত্তি।
আউটপুট

বিশ্লেষিত হিসাবে, আউটপুট সেট করে এবং ' window.name 'সম্পত্তি।
উদাহরণ 2: নাম ব্যবহার করে একটি নির্দিষ্ট উইন্ডো খুলতে উইন্ডো 'নাম' সম্পত্তি প্রয়োগ করুন
এই উদাহরণে, ' window.name ' সম্পত্তি তার নাম ব্যবহার করে নির্দিষ্ট উইন্ডো খোলে।
HTML কোড
উল্লেখিত HTML কোড বিবেচনা করুন:
< h2 > জানলা . নাম জাভাস্ক্রিপ্টে সম্পত্তি h2 >< একটি href = 'https://linuxhint.com/' লক্ষ্য = 'নতুন জানালা' > এই URL এ খুলবে নতুন জানলা / ক >
উপরের কোড ব্লক ব্যবহার করে ' ' নোঙ্গর ট্যাগ একটি 'যুক্ত URL নির্দিষ্ট করতে লক্ষ্য 'প্রদত্ত URL খোলার জন্য বৈশিষ্ট্য' নতুন জানালা ”
জাভাস্ক্রিপ্ট কোড
এখন, নিম্নলিখিত কোড ওভারভিউ:
< লিপি >const মাইউইন = জানলা. খোলা ( ) ;
মাইউইন নাম = 'নতুন জানালা' ;
লিপি >
এই কোড ব্লকে:
- পরিবর্তনশীল ঘোষণা করুন ' মাইউইন 'যা প্রযোজ্য' window.open() একটি নতুন উইন্ডো তৈরি এবং খোলার পদ্ধতি।
- পরবর্তী, ' window.name ” সম্পত্তি তার বরাদ্দকৃত লক্ষ্যের মাধ্যমে উপরের খোলা উইন্ডোটির নাম আহ্বান করে।
আউটপুট

যেমন দেখা যায়, প্রদত্ত URL তার নাম ব্যবহার করে নতুন টার্গেট করা উইন্ডোতে পুনঃনির্দেশ করে।
উপসংহার
জাভাস্ক্রিপ্ট অফার করে ' নাম উইন্ডোর নাম বরাদ্দ এবং ফেরত দেওয়ার জন্য 'উইন্ডো' অবজেক্টের বৈশিষ্ট্য। উইন্ডোটি একটি বিদ্যমান বা নতুন হতে পারে। একটি নতুন ব্রাউজার উইন্ডো সহজেই 'এর সাহায্যে খোলা যেতে পারে window.open() 'প্রয়োজনীয় মাত্রা অনুযায়ী পদ্ধতি। এই গাইড জাভাস্ক্রিপ্টে উইন্ডো 'নাম' সম্পত্তির একটি সংক্ষিপ্ত বিবরণ প্রদান করেছে।