এই ম্যানুয়ালটি একটি টেবিলে সারি যোগ করার পদ্ধতি ব্যাখ্যা করতে জাভাস্ক্রিপ্ট ব্যবহার করবে।
কিভাবে জাভাস্ক্রিপ্ট ব্যবহার করে HTML টেবিলে সারি যোগ করবেন?
একটি টেবিলে একটি সারি যোগ করার জন্য, নিম্নলিখিত পদ্ধতিগুলি ব্যবহার করুন:
আসুন প্রতিটি পদ্ধতি পৃথকভাবে পরীক্ষা করুন।
পদ্ধতি 1: insertRow() পদ্ধতি ব্যবহার করে HTML টেবিলে সারি যোগ করুন
দ্য ' সন্নিবেশ সারি() ” পদ্ধতিটি টেবিলের শুরুতে একটি নতুন সারি যোগ করতে ব্যবহার করা হয়। এটি একটি নতুন
আপনি যদি টেবিলের শেষ/শেষে সারি যোগ করতে চান, তাহলে সূচী পাস করুন “ -1 'একটি যুক্তি হিসাবে।
বাক্য গঠন
insertRow() পদ্ধতির সাহায্যে একটি টেবিলে সারি যোগ করার জন্য নিম্নলিখিত সিনট্যাক্স ব্যবহার করুন:
টেবিল সন্নিবেশ সারি ( সূচক ) ;
এখানে, ' সূচক ” সেই অবস্থান নির্দেশ করে যেখানে আপনি একটি নতুন সারি যোগ করতে চান, যেমন টেবিলের শেষে বা শুরুতে।
উদাহরণ 1: টেবিলের উপরে/শুরুতে একটি সারি যোগ করা
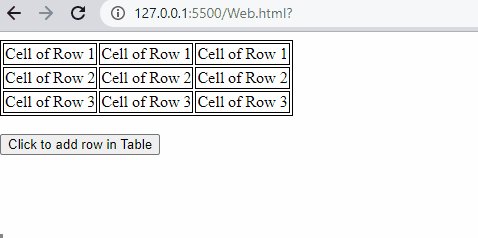
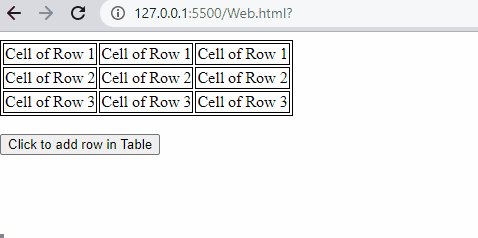
এখানে, আমরা HTML ব্যবহার করে একটি HTML ফাইলে একটি টেবিল এবং একটি বোতাম তৈরি করব <টেবিল> এবং <বোতাম> ট্যাগ. টেবিলটিতে তিনটি সারি এবং তিনটি কলাম বা ঘর রয়েছে:
< টেবিল আইডি = 'টেবিল' >< tr >
< td > সারির ঘর 1 td >
< td > সারির ঘর 1 td >
< td > সারির ঘর 1 td >
tr >
< tr >
< td > সারির ঘর দুই td >
< td > সারির ঘর দুই td >
< td > সারির ঘর দুই td >
tr >
< tr >
< td > সারির ঘর 3 td >
< td > সারির ঘর 3 td >
< td > সারির ঘর 3 td >
tr >
টেবিল >
< br >
তারপরে, একটি বোতাম তৈরি করুন যা ' সারি যোগ করুন() ” বোতামে ক্লিক করলে:
< বোতামের ধরন = 'বোতাম' অনক্লিক = 'সারি যোগ করুন()' > টেবিলের শীর্ষে সারি যোগ করতে ক্লিক করুন বোতাম >টেবিল স্টাইল করার জন্য, আমরা নীচে দেওয়া হিসাবে প্রতিটি ঘর এবং টেবিলের সীমানা সেট করব:
টেবিল, td {সীমান্ত : 1px কঠিন কালো ;
}
এখন, আমরা জাভাস্ক্রিপ্ট ব্যবহার করে টেবিলের উপরে/শুরুতে সারি যোগ করব। এটি করার জন্য, 'নামক একটি ফাংশন সংজ্ঞায়িত করুন সারি যোগ করুন() যা বোতামের onclick() ইভেন্টে কল করা হবে। তারপরে, ' ব্যবহার করে তৈরি টেবিলটি আনুন getElementById() 'পদ্ধতি। এর পরে কল করুন ' সন্নিবেশ সারি() 'পদ্ধতি পাস করে' 0 ” একটি পরামিতি হিসাবে সূচক যা নির্দেশ করে যে সারিটি টেবিলের শুরুতে যোগ করা হবে।
তারপর, আহ্বান করুন ' insertCell() সূচী পাস করার পদ্ধতি যা দেখায় যে সারিতে কতগুলি ঘর যোগ করা হবে। অবশেষে, ' ব্যবহার করে কক্ষগুলিতে পাঠ্য ডেটা বা পাঠ্য যোগ করুন innerHTML 'সম্পত্তি:
functionaddRow ( ) {var tableRow = নথি getElementById ( 'টেবিল' ) ;
সারি ছিল = টেবিল সারি সন্নিবেশ সারি ( 0 ) ;
যেখানে সেল 1 = সারি ইনসার্ট সেল ( 0 ) ;
যেখানে সেল 2 = সারি ইনসার্ট সেল ( 1 ) ;
যেখানে cell3 = সারি ইনসার্ট সেল ( দুই ) ;
cell1. innerHTML = 'নতুন সারির ঘর' ;
cell2. innerHTML = 'নতুন সারির ঘর' ;
cell3. innerHTML = 'নতুন সারির ঘর' ;
}
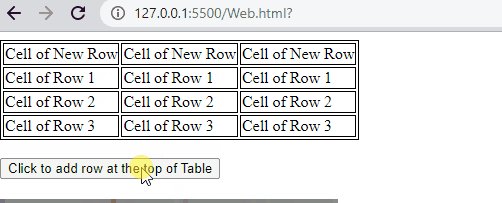
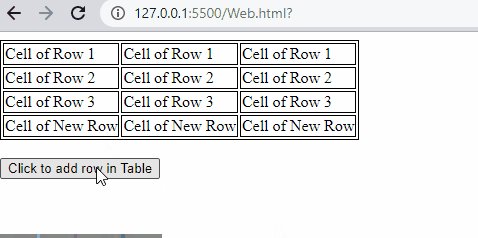
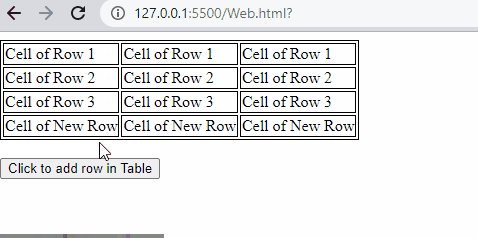
আপনি আউটপুটে দেখতে পাচ্ছেন, বোতামে ক্লিক করে বিদ্যমান টেবিলের শীর্ষে নতুন সারি যোগ করা হয়েছে:

উদাহরণ 2: টেবিলের শেষে একটি সারি যোগ করা
আপনি যদি টেবিলের শেষ/শেষে একটি সারি সন্নিবেশ করতে চান তবে পাস করুন “ -1 ' সূচক ' সন্নিবেশ সারি() 'পদ্ধতি। বোতামটি ক্লিক করা হলে এটি শেষ পর্যন্ত সারি যোগ করবে:
functionaddRow ( ) {var tableRow = নথি getElementById ( 'টেবিল' ) ;
সারি ছিল = টেবিল সারি সন্নিবেশ সারি ( - 1 ) ;
যেখানে সেল 1 = সারি ইনসার্ট সেল ( 0 ) ;
যেখানে সেল 2 = সারি ইনসার্ট সেল ( 1 ) ;
যেখানে cell3 = সারি ইনসার্ট সেল ( দুই ) ;
cell1. innerHTML = 'নতুন সারির ঘর' ;
cell2. innerHTML = 'নতুন সারির ঘর' ;
cell3. innerHTML = 'নতুন সারির ঘর' ;
}
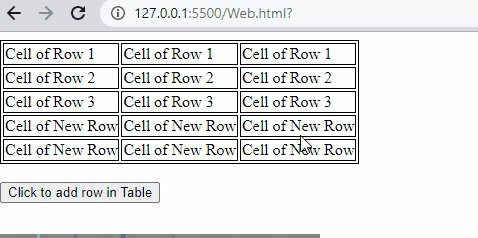
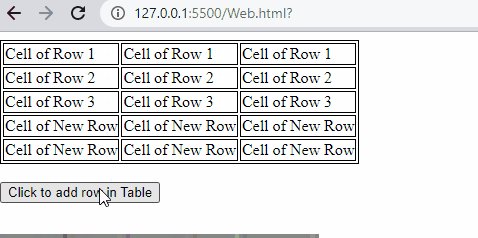
আউটপুট

আসুন অন্য পদ্ধতিতে চলে যাই!
পদ্ধতি 2: নতুন উপাদান তৈরি করে HTML টেবিলে সারি যোগ করুন
একটি টেবিলে একটি সারি যোগ করার জন্য আরেকটি পদ্ধতি রয়েছে যা জাভাস্ক্রিপ্ট পদ্ধতি ব্যবহার করে নতুন উপাদান তৈরি করছে, যার মধ্যে “ ক্রিয়েট এলিমেন্ট() 'পদ্ধতি এবং ' appendChild() 'পদ্ধতি। createElement()
বাক্য গঠন
জাভাস্ক্রিপ্ট ব্যবহার করে একটি টেবিলে একটি সারি যোগ করার জন্য একটি নতুন উপাদান তৈরি করতে প্রদত্ত সিনট্যাক্স অনুসরণ করুন:
নথি এলিমেন্ট তৈরি করুন ( 'tr' ) ;এখানে ' tr ” হল টেবিলের সারি।
উদাহরণ
আমরা এখন সিএসএস ফাইলের সাথে এইচটিএমএল-এ একই পূর্বে তৈরি টেবিল ব্যবহার করব, কিন্তু জাভাস্ক্রিপ্ট ফাইলে, আমরা ' ক্রিয়েট এলিমেন্ট() 'পদ্ধতি। তারপর, ' ব্যবহার করে কোষগুলিতে ডেটা বা পাঠ্য যোগ করুন innerHTML 'সম্পত্তি। সবশেষে, ' appendChild() ' পদ্ধতি যা একটি সারিতে ঘর এবং তারপর একটি টেবিলে সারি যোগ করবে:
functionaddRow ( ) {var tableRow = নথি getElementById ( 'টেবিল' ) ;
সারি ছিল = নথি এলিমেন্ট তৈরি করুন ( 'tr' ) ;
যেখানে সেল 1 = নথি এলিমেন্ট তৈরি করুন ( 'td' ) ;
যেখানে সেল 2 = নথি এলিমেন্ট তৈরি করুন ( 'td' ) ;
যেখানে cell3 = নথি এলিমেন্ট তৈরি করুন ( 'td' ) ;
cell1. innerHTML = 'নতুন সারির ঘর' ;
cell2. innerHTML = 'নতুন সারির ঘর' ;
cell3. innerHTML = 'নতুন সারির ঘর' ;
সারি শিশুকে সংযুক্ত করুন ( cell1 ) ;
সারি শিশুকে সংযুক্ত করুন ( cell2 ) ;
সারি শিশুকে সংযুক্ত করুন ( cell3 ) ;
টেবিল সারি শিশুকে সংযুক্ত করুন ( সারি ) ;
}
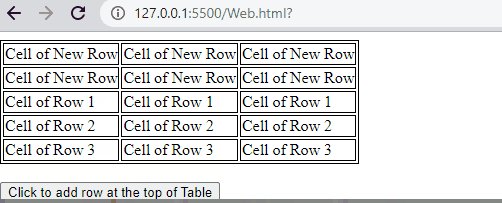
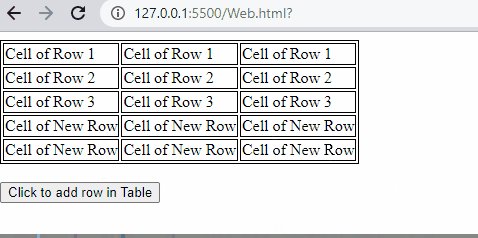
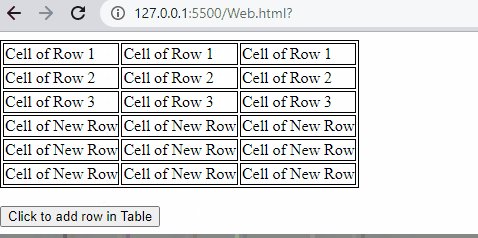
আউটপুট দেখায় যে নতুন সারিটি সফলভাবে টেবিলের শেষে যোগ করা হয়েছে:

আমরা জাভাস্ক্রিপ্ট ব্যবহার করে টেবিলে সারি যোগ করার জন্য সমস্ত পদ্ধতি সংকলন করেছি।
উপসংহার
একটি টেবিলে একটি সারি যোগ করার জন্য, দুটি পদ্ধতি ব্যবহার করুন: insertRow() পদ্ধতি বা জাভাস্ক্রিপ্ট পূর্বনির্ধারিত পদ্ধতি ব্যবহার করে একটি নতুন উপাদান তৈরি করুন, যার মধ্যে রয়েছে appendChild() পদ্ধতি এবং createElement() পদ্ধতি। আপনি ইনডেক্স পাস করে insertRow() পদ্ধতি ব্যবহার করে টেবিলের শেষের শুরুতে একটি সারি যোগ করতে পারেন। এই ম্যানুয়ালটি জাভাস্ক্রিপ্ট ব্যবহার করে একটি বোতামে ক্লিক করে একটি টেবিলে একটি নতুন সারি যোগ করার পদ্ধতি ব্যাখ্যা করেছে।