এই পোস্টটি জাভাস্ক্রিপ্টের একটি ফাংশন থেকে অ্যারে ফেরত দেওয়ার পদ্ধতি প্রদর্শন করবে।
কিভাবে জাভাস্ক্রিপ্টে ফাংশন থেকে অ্যারে রিটার্ন করবেন?
জাভাস্ক্রিপ্টের একটি ফাংশন থেকে একটি অ্যারে ফেরত দিতে, আপনি 'এর সাহায্যে একটি বস্তুকে সংজ্ঞায়িত করতে পারেন অ্যারে() ” কনস্ট্রাক্টর এবং প্রতিটি সূচকে ডেটা সংরক্ষণ করে। তারপর, ব্যবহার করুন ' প্রত্যাবর্তন ” সংজ্ঞায়িত পরিবর্তনশীল সহ বিবৃতি। তদ্ব্যতীত, আপনি ভেরিয়েবলগুলিতে ডেটা সংরক্ষণ করতে পারেন এবং 'এর সাথে অ্যারেতে ফেরত দিতে পারেন প্রত্যাবর্তন 'বিবৃতি।
ব্যবহারিক উদ্দেশ্যে, প্রদত্ত উদাহরণগুলি দেখুন।
উদাহরণ 1: Array() কনস্ট্রাক্টর ব্যবহার করে একটি অবজেক্ট নির্ধারণ করে ফাংশন থেকে একটি অ্যারে ফেরত দিন
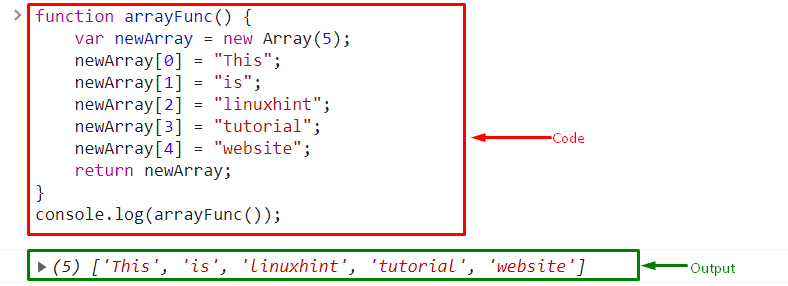
এই উল্লিখিত উদাহরণে, একটি ফাংশন হিসাবে সংজ্ঞায়িত করা হয়েছে ' arrayFunc() ” এর সাহায্যে একটি নতুন বস্তু তৈরি করুন অ্যারে() ” কনস্ট্রাক্টর, অ্যারের দৈর্ঘ্য নির্দিষ্ট করুন এবং এটি একটি ভেরিয়েবলে সংরক্ষণ করুন। এর পরে, অ্যারের প্রতিটি সূচকে উপাদান যুক্ত করুন। অবশেষে, ব্যবহার করুন ' প্রত্যাবর্তন একটি অ্যারেতে উপাদানগুলি ফেরত দেওয়ার বিবৃতি:
ফাংশন arrayFunc ( ) {
var newArray = নতুন অ্যারে ( 5 ) ;
নতুন অ্যারে [ 0 ] = 'এই' ;
নতুন অ্যারে [ 1 ] = 'হয়' ;
নতুন অ্যারে [ 2 ] = 'লিনাক্স' ;
নতুন অ্যারে [ 3 ] = 'টিউটোরিয়াল' ;
নতুন অ্যারে [ 4 ] = 'ওয়েবসাইট' ;
প্রত্যাবর্তন নতুন অ্যারে ;
}
আহ্বান করুন ' console.log() 'পদ্ধতি এবং তারপর কল করুন' arrayFun() কনসোলে ফলাফল প্রদর্শন করার জন্য আর্গুমেন্ট হিসাবে ফাংশন:
কনসোল লগ ( arrayFun ( ) ) ;
এটা লক্ষ্য করা যেতে পারে যে অ্যারেটি জাভাস্ক্রিপ্টের ফাংশন থেকে ফিরে এসেছে:

আপনি কোন অবজেক্ট না বানিয়েও একটি ফাংশন থেকে অ্যারে ফেরত দিতে পারেন। সেই উদ্দেশ্যে, অন্য উদাহরণটি দেখুন।
উদাহরণ 2: ভেরিয়েবলের উপাদানগুলিকে সংজ্ঞায়িত করে ফাংশন থেকে একটি অ্যারে ফেরত দিন
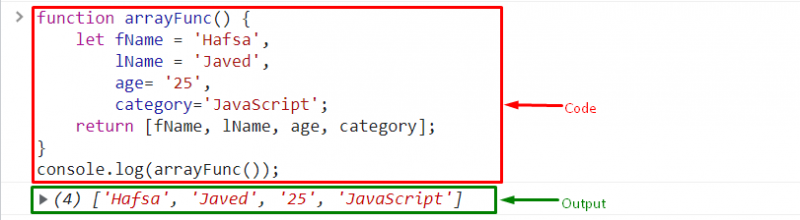
একটি ফাংশন থেকে একটি অ্যারে ফেরত দিতে, আপনি একটি ভেরিয়েবলে ডেটা সংরক্ষণ করতে পারেন এবং তারপর এই ভেরিয়েবলগুলিকে একটি অ্যারেতে ফিরিয়ে দিতে পারেন। এটি করার জন্য, একটি ফাংশন নাম দিয়ে সংজ্ঞায়িত করা হয় ' arrayFunc() এবং 'এর সাহায্যে একটি পরিবর্তনশীল ঘোষণা করে দিন তথ্য সংরক্ষণ করার জন্য কীওয়ার্ড। উপরন্তু, ব্যবহার করুন ' প্রত্যাবর্তন ” স্টেটমেন্ট এবং একটি অ্যারের মধ্যে ভেরিয়েবল পাস. এটি একটি অ্যারেতে ডেটা ফেরত দেবে:
ফাংশন arrayFunc ( ) {যাক fName = 'অফিসার' ,
lনাম = 'জাভেদ' ,
বয়স = '25' ,
বিভাগ = 'জাভাস্ক্রিপ্ট' ;
প্রত্যাবর্তন [ fName, lName, বয়স, বিভাগ ] ;
}
সবশেষে, 'এর সাহায্যে কনসোলে অ্যারে দেখান console.log() 'পদ্ধতি এবং আহ্বান করুন' arrayFunc() আর্গুমেন্ট হিসাবে ফাংশন:
কনসোল লগ ( arrayFunc ( ) ) ;ফলস্বরূপ, অ্যারে একটি ফাংশন থেকে সফলভাবে ফিরে এসেছে:

এটি জাভাস্ক্রিপ্টে অ্যারে ফর্ম ফাংশন ফেরত দেওয়ার বিষয়ে।
উপসংহার
জাভাস্ক্রিপ্টের একটি ফাংশন থেকে একটি অ্যারে ফেরত দিতে, 'এর সাহায্যে একটি বস্তুকে সংজ্ঞায়িত করুন অ্যারে() ” কনস্ট্রাক্টর এবং প্রতিটি সূচকে ডেটা সংরক্ষণ করে। তারপর, ব্যবহার করুন ' প্রত্যাবর্তন ” সংজ্ঞায়িত পরিবর্তনশীল সহ বিবৃতি। তদ্ব্যতীত, আপনি ভেরিয়েবলগুলিতে ডেটা সংরক্ষণ করতে পারেন এবং 'এর সাথে অ্যারেতে ফেরত দিতে পারেন প্রত্যাবর্তন 'বিবৃতি। এই পোস্টে জাভাস্ক্রিপ্টের একটি ফাংশন থেকে অ্যারে ফেরানোর জন্য বিভিন্ন পদ্ধতি বলা হয়েছে।