এই নিবন্ধটি সিএসএস ব্যবহার করে ব্যবহারিক উদাহরণ সহ একটি ডিভের সঠিক প্রান্তিককরণ প্রদর্শন করে।
- সিএসএস ব্যবহার করে কীভাবে একটি ডিভকে ডানদিকে সারিবদ্ধ করবেন?
- 'ফ্লোট' সম্পত্তি ব্যবহার করে
- 'সঠিক' সম্পত্তি ব্যবহার করে
- ফ্লেক্স লেআউট ব্যবহার করে
- গ্রিড লেআউট ব্যবহার করে
সিএসএস ব্যবহার করে কীভাবে একটি ডিভকে ডানদিকে সারিবদ্ধ করবেন?
বিকাশকারী প্রতিটি ডাইভ উপাদান বা চিত্রকে এমনভাবে ডানদিকে সারিবদ্ধ করতে পারে যা ওয়েবসাইটটিকে আরও আকর্ষণীয় করে তোলে। তাদের উচ্চ নমনীয়তার কারণে, div উপাদানগুলি ওয়েব পৃষ্ঠায় বিভিন্ন উপায়ে ব্যবহার করা যেতে পারে যেমন পৃষ্ঠা বিভাগগুলি সংজ্ঞায়িত করা, কলাম তৈরি করা এবং সম্পর্কিত সামগ্রীর সেটগুলি মোড়ানো।
ডিভ ডান-সারিবদ্ধ করতে নীচের পদ্ধতিগুলি অনুসরণ করুন:
পদ্ধতি 1: 'ফ্লোট' প্রপার্টি ব্যবহার করা
এইচটিএমএল ফাইলে, একটি ডিভ তৈরি করুন এবং এটিকে “এর একটি ক্লাস বরাদ্দ করুন সারিবদ্ধ-থেকে-ডানে ” এই ক্লাস এবং div এই নিবন্ধ জুড়ে ব্যবহার করা হয়েছে.
< div ক্লাস = 'সারিবদ্ধ থেকে ডানদিকে' >
< পি > এই কিছু বিষয়বস্তু. < / পি >
< / div >
এখন, সেই div ক্লাস নির্বাচন করুন ' সারিবদ্ধ-থেকে-ডানে ” এবং CSS বৈশিষ্ট্য বরাদ্দ করুন। এই বৈশিষ্ট্যগুলি ভাল ভিজ্যুয়ালাইজেশনের জন্য ব্যবহার করা হয়:
.সারিবদ্ধ থেকে ডানদিকে {
float: ডান;
প্যাডিং: 10px;
পটভূমি- রঙ : গরম গোলাপী;
}
উপরের কোডে, ' ভাসা ” সম্পত্তি ডানে সেট করা আছে। এটি ওয়েবপেজে ডিভটিকে সঠিক দিকে ভাসিয়ে দেয় বা সরে যায়। প্যাডিং এবং ব্যাকগ্রাউন্ড-কালার বৈশিষ্ট্য 'এ সেট করা আছে 10px ' এবং ' গরম গোলাপী 'যথাক্রমে।
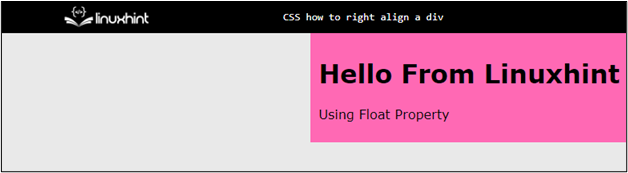
উপরের কোড স্নিপেট কম্পাইল করার পরে, ওয়েবপৃষ্ঠাটি এইরকম দেখায়:

উপরের আউটপুট নিশ্চিত করে যে div সঠিক দিকে চলে।
পদ্ধতি 2: 'সঠিক' সম্পত্তি ব্যবহার করা
CSS-এ, div ক্লাস নির্বাচন করুন এবং সেট করুন “ অধিকার ” সম্পত্তি 0। এটি নিশ্চিত করে যে ডান দিক থেকে নির্বাচিত ডিভের দূরত্ব শূন্যের সমান। তারপর, সেট করুন ' অবস্থান 'সম্পত্তি' পরম ” div অবস্থান স্থির করতে। শেষ পর্যন্ত, ভাল ভিজ্যুয়ালাইজেশনের জন্য কিছু স্টাইলিং বৈশিষ্ট্য প্রয়োগ করুন:
.সারিবদ্ধ থেকে ডানদিকে{
ডান 0 ;
অবস্থান: পরম;
প্যাডিং: 10px;
পটভূমি- রঙ : মাঝারি বেগুনি;
}
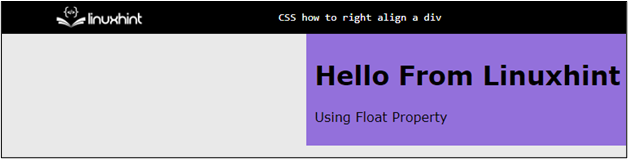
কোড চালানোর পরে ওয়েবপৃষ্ঠাটি এইরকম দেখায়:

আউটপুট দেখায় যে div এখন ডান-সারিবদ্ধ।
পদ্ধতি 3: ফ্লেক্স লেআউট ব্যবহার করা
ফ্লেক্স হল সবচেয়ে কার্যকর পদ্ধতি, এবং এটি উইন্ডোর আকার পরিবর্তন করার সময় লেআউট বজায় রাখে। ডিভিটি সিএসএস ব্যবহার করে ডান-সারিবদ্ধ করা যেতে পারে “ ফ্লেক্স লেআউট ' বৈশিষ্ট্য। ফ্লেক্স লেআউটে বিভিন্ন উদ্দেশ্যে অনেক বৈশিষ্ট্য রয়েছে।
HTML ফাইলে একটি প্যারেন্ট ডিভ তৈরি করুন এবং এর ভিতরে দুটি ভাইবোন ডিভ তৈরি করুন। এছাড়াও, প্রতিটি ডিভকে একটি অনন্য ক্লাস বরাদ্দ করুন:
< div ক্লাস = 'সারিবদ্ধ থেকে ডানদিকে' >< div ক্লাস = 'বাম প্রান্তিককৃত' >
< পি >এটা আরো কিছু বিষয়বস্তু .< / পি >
< / div >
< div ক্লাস = 'ডান-সারিবদ্ধ' >
< h1 লিনাক্সহিন্ট থেকে হ্যালো < / h1 >
< / div >
< / div >
এখন ভিতরে ' <স্টাইল> ' ট্যাগ নিম্নলিখিত CSS বৈশিষ্ট্য যোগ করুন:
.সারিবদ্ধ থেকে ডানদিকে {প্রদর্শন: flex;
ন্যায্যতা- বিষয়বস্তু : স্থান-এর মধ্যে;
}
ডান সারিবদ্ধ {
align-self: flex-end;
প্যাডিং: 10px;
পটভূমি- রঙ : মাঝারি বেগুনি;
}
উপরের কোডে,
- বরাদ্দ ' ফ্লেক্স ' এবং 'স্পেস-এর মধ্যে' মান ' প্রদর্শন ' এবং ' ন্যায্যতা-সামগ্রী ” বৈশিষ্ট্য, যথাক্রমে। এই বৈশিষ্ট্যগুলি ডিভকে একটি ফ্লেক্স করে এবং চাইল্ড ডিভগুলির মধ্যে সমান ব্যবধান রাখে।
- দ্য ' align-self 'সম্পত্তি সেট করা হয়েছে' ফ্লেক্স-এন্ড ”, যা এটিকে পাত্রের ডান দিকে সারিবদ্ধ করে।
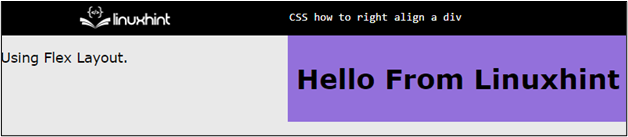
উপরোক্ত কোড চালানোর পরে ওয়েবপেজ এই মত দেখায়:

আউটপুট দেখায় যে ডিভটি ফ্লেক্স লেআউট ব্যবহার করে ডানদিকে সারিবদ্ধ করা হয়েছে।
পদ্ধতি 4: গ্রিড লেআউট ব্যবহার করা
ডিভ-এর ডান-সারিবদ্ধ করতেও গ্রিড লেআউট ব্যবহার করা যেতে পারে। HTML কোড গঠন একই থাকে:
.সারিবদ্ধ থেকে ডানদিকে {প্রদর্শন: গ্রিড;
grid-template-columns: পুনরাবৃত্তি করুন ( 2 , 1fr ) ;
}
ডান সারিবদ্ধ {
গ্রিড-কলাম- শুরু : 2 ;
প্যাডিং: 10px;
পটভূমি- রঙ : টিল;
}
কোডের বর্ণনা নীচে দেওয়া হল:
- প্রথমে, প্যারেন্ট ডিভ ক্লাস নির্বাচন করুন ' .সারিবদ্ধ থেকে ডানদিকে 'এবং সেট করুন' প্রদর্শন 'সম্পত্তি' গ্রিড ”
- তারপর, ' ব্যবহার করে সমান আকারের দুটি কলাম তৈরি করুন গ্রিড-টেমপ্লেট-কলাম ' সেট ' পুনরাবৃত্তি (2, 1fr) ”
- শেষ পর্যন্ত, চাইল্ড ডিভ ক্লাস নির্বাচন করুন “ ডান সারিবদ্ধ 'এবং সেট করুন' গ্রিড-কলাম-শুরু ” প্রপার্টি থেকে 2। এই প্রপার্টিটি এলিমেন্টটিকে দ্বিতীয় কলাম থেকে শুরু করে অর্থাৎ ডান দিক থেকে।
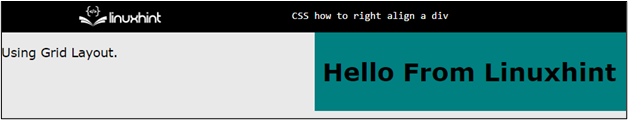
উপরের কোডটি কার্যকর করার পরে, ওয়েবপৃষ্ঠাটি এইরকম দেখায়:

আউটপুট দেখায় যে div এখন ' ব্যবহার করে সঠিকভাবে সারিবদ্ধ করা হয়েছে গ্রিড ” লেআউট বৈশিষ্ট্য।
উপসংহার
সঠিক দিকে ডিভ সারিবদ্ধ করতে, 'ব্যবহার করুন ভাসা ', ' অধিকার ', ' ফ্লেক্স লেআউট ', এবং ' গ্রিড বিন্যাস ' বৈশিষ্ট্য। দ্য ' ভাসা 'মূল্য নির্ধারণ করে সম্পত্তি ডানদিকে সেট করে' 0px ” জন্য ' ফ্লেক্স ” সম্পত্তি, প্রদর্শনকে ফ্লেক্সে সেট করুন এবং ব্যবহার করুন “ align-self 'সম্পত্তি' ফ্লেক্স-এন্ড ” গ্রিড প্রপার্টি ব্যবহার করে দুটি সমান আকারের কলাম তৈরি করুন এবং চাইল্ড ডিভটি দ্বিতীয় কলাম থেকে শুরু করুন।