JavaScript ক্লাসগুলিকে সমর্থন করে যেগুলি ডেটা ম্যানিপুলেট করার পদ্ধতিগুলিকে এনক্যাপসুলেট করে৷ অতএব, একটি প্রোগ্রামিং টাস্কে ক্লাসের নাম পাওয়া/অ্যাক্সেস করা গুরুত্বপূর্ণ। ক্লাসের নাম পাওয়া একটি মাধ্যমে সম্ভব নাম কনস্ট্রাক্টরের সম্পত্তি। তাছাড়া, দ isPrototypeof() পদ্ধতি এবং উদাহরণস্বরুপ জাভাস্ক্রিপ্টে ক্লাসের নাম পেতে অপারেটরদের নিয়োগ করা হয়। এই পদ্ধতি বার্তা ডিবাগ করার জন্য দরকারী.
এই গাইডে, আপনি শিখবেন কিভাবে পেতে হয় শ্রেণির নাম ভিতরে জাভাস্ক্রিপ্ট . এই ব্লগের বিষয়বস্তু নিম্নরূপ:
পদ্ধতি 1: নাম সম্পত্তি ব্যবহার করে ক্লাস নাম পান
দ্য নাম প্রপার্টি অবজেক্ট কনস্ট্রাক্টরের সাথে একত্রিত হয় যা ক্লাস রিটার্ন করে নাম . অতএব, একটি পদ্ধতি সঙ্গে অভিযোজিত হয় নাম জাভাস্ক্রিপ্টে ক্লাসের নাম পাওয়ার জন্য সম্পত্তি। একটি ক্লাসের নাম বারবার ব্যবহার করা জটিল প্রোগ্রামিং কাজগুলিতে দরকারী। কোড এর কাজ ব্যাখ্যা করে নাম শ্রেণীর নাম পেতে সম্পত্তি:
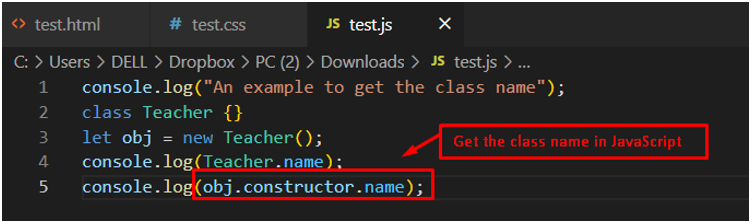
কোড
console.log ( 'শ্রেণীর নাম পেতে একটি উদাহরণ' ) ;
শ্রেণী শিক্ষক { }
দিন obj = নতুন শিক্ষক ( ) ;
console.log ( শিক্ষকের নাম ) ;
console.log ( obj.constructor.name ) ;
এই কোডে:
-
- প্রথমে একটা ক্লাস ডাকল 'শিক্ষক' একটি খালি শরীরের মাধ্যমে তৈরি করা হয়।
- এর পরে, দ 'obj.constructor' সঙ্গে ক্লাস নাম পেতে নিযুক্ত করা হয় 'নাম' জাভাস্ক্রিপ্টে সম্পত্তি।
- দ্য console.log() মেথড কনস্ট্রাক্টর ফাংশন অ্যাক্সেস করে ক্লাসের নাম প্রদর্শন করে।

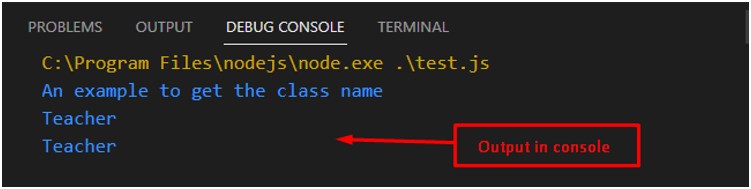
আউটপুট

দেখা যায় যে ' নাম' ক্লাসের নাম অ্যাক্সেস করতে সম্পত্তি ব্যবহার করা হয় 'শিক্ষক' .
পদ্ধতি 2: isPrototypeOf() পদ্ধতি ব্যবহার করে ক্লাসের নাম পান
দ্য isPrototypeOf() পদ্ধতিটি খুঁজে বের করে যে কোনও বস্তুর অস্তিত্ব অন্য বস্তুর প্রোটোটাইপ চেইনের একটি অংশ কিনা। এটি ইনপুট নেয় এবং ব্যবহারকারীর ইনপুটের উপর ভিত্তি করে একটি বুলিয়ান আউটপুট (সত্য বা মিথ্যা) প্রদান করে। এর সাথে ক্লাসের নাম পেতে নিম্নলিখিত উদাহরণটি এখানে দেওয়া হয়েছে isPrototypeOf() পদ্ধতি
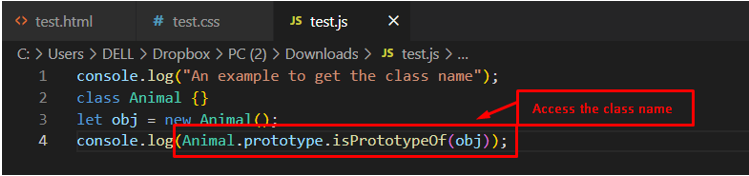
কোড
console.log ( 'শ্রেণীর নাম পেতে একটি উদাহরণ' ) ;শ্রেণীর প্রাণী { }
দিন obj = নতুন প্রাণী ( ) ;
console.log ( Animal.prototype.isPrototypeOf ( বস্তু ) ) ;
কোডের বর্ণনা নীচে দেওয়া হল:
-
- প্রথমত, একটি ক্লাস 'প্রাণী' তৈরি করা হয়, এবং তার পরে একটি 'obj' অবজেক্ট একটি নতুন কীওয়ার্ড দিয়ে শুরু করা হয়।
- উপরন্তু, 'isPrototypeOf()' পদ্ধতিটি পাস করে বস্তুর অস্তিত্ব পরীক্ষা করার জন্য নিযুক্ত করা হয় 'obj'।

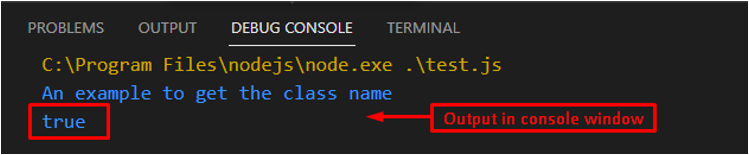
আউটপুট

আউটপুট একটি প্রদান করে 'সত্য' মান যা ক্লাসে অ্যাক্সেসকে বৈধ করে 'প্রাণী' জাভাস্ক্রিপ্টে।
পদ্ধতি 3: সম্পত্তির উদাহরণ ব্যবহার করে ক্লাসের নাম পান
দ্য উদাহরণস্বরুপ সম্পত্তি জাভাস্ক্রিপ্টে ক্লাসের নাম পেতে একটি সুবিধা প্রদান করে। সাধারণত, এটি চালানোর সময় বস্তুর ধরন মূল্যায়ন করে। ক্লাসের নাম খুঁজতে, আপনি ক্লাসের নাম এর পরে লিখতে পারেন উদাহরণস্বরুপ অপারেটর. এটি একটি বুলিয়ান আউটপুট (সত্য বা মিথ্যা মান) প্রদান করে যা যাচাই করে আপনি ক্লাসের নাম পেয়েছেন বা না পেয়েছেন। নিম্নলিখিত উদাহরণ কোড ব্যবহার করে উদাহরণস্বরুপ জাভাস্ক্রিপ্টে অপারেটর:
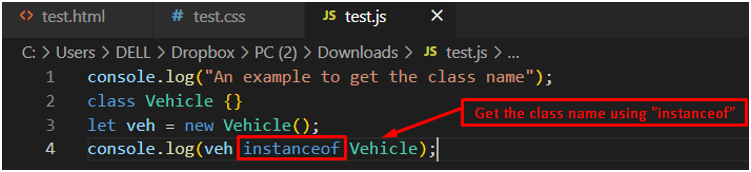
কোড
console.log ( 'শ্রেণীর নাম পেতে একটি উদাহরণ' ) ;শ্রেণীর যানবাহন { }
দিন veh = নতুন যানবাহন ( ) ;
console.log ( যানবাহনের veh উদাহরণ ) ;
এই কোডে, ক্লাসের নাম 'বাহন' মাধ্যমে অ্যাক্সেস করা হয় উদাহরণস্বরুপ অপারেটর. এর পরে, দ console.log() পদ্ধতিটি রিটার্ন মান প্রদর্শন করতে ব্যবহার করা হয়।

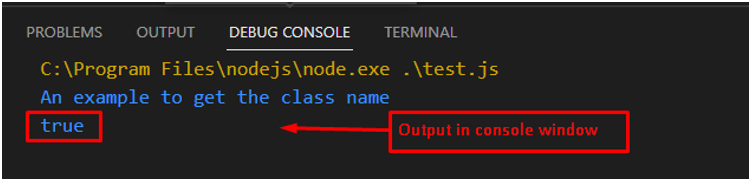
আউটপুট

আউটপুট প্রদর্শন করে ' সত্য ” কনসোল উইন্ডোতে মান, যা ক্লাসের অ্যাক্সেসযোগ্যতা যাচাই করে।
উপসংহার
জাভাস্ক্রিপ্ট প্রদান করে নাম সম্পত্তি, isPrototypeOf() পদ্ধতি, এবং উদাহরণস্বরুপ অপারেটররা ক্লাসের নাম পেতে। এই পদ্ধতিগুলি বস্তুর অস্তিত্বের মূল্যায়ন করে এবং একটি বুলিয়ান আউটপুট (সত্য বা মিথ্যা মান) প্রদান করে যা যাচাই করে যে আপনি ক্লাসের নাম পেয়েছেন কি না। এই পদ্ধতি বার্তা ডিবাগ করার জন্য দরকারী. সব সাম্প্রতিক ব্রাউজার এই পদ্ধতি সমর্থন করে. এই ব্লগে, আপনি জাভাস্ক্রিপ্টে বিভিন্ন উদাহরণ সহ ক্লাসের নাম পুনরুদ্ধার করতে শিখেছেন।